Le succès de votre site Web dépend de l’impression qu’il laisse sur vos utilisateurs. En optimisant vos scores Core Web Vitals, vous pouvez mesurer et améliorer l’expérience utilisateur. Essentiellement, un site web vital est une norme de qualité pour les performances UX et Web établie par Google. Chaque site Web essentiel représente un aspect distinct de l’expérience d’un utilisateur. Il peut être mesuré sur la base des données réelles des utilisateurs visitant vos sites (métriques de terrain) ou dans un environnement de laboratoire (métriques de laboratoire).
En fait, plusieurs métriques centrées sur l’utilisateur sont utilisés pour quantifier les éléments vitaux du Web. Ils continuent également d’évoluer: car il y avait des discussions sur l’ajout progressif de l’accessibilité et de la réactivité en tant qu’éléments vitaux du Web. En réalité, Principaux éléments vitaux du web ils ne sont qu’une partie de cet ensemble plus vaste de signes vitaux.
Il convient de mentionner que de bons scores Core Web Vitals ne signifient pas nécessairement que votre site Web a un score Lighthouse de 90. Vous pourriez avoir un score Lighthouse assez sous-optimal tout en ayant des scores verts Core Web Vitals. En définitive, pour l’instant il semble que seuls ces derniers contribuent au classement SEO, aussi bien sur mobile que desktop.
Alors que la plupart des outils décrits ci-dessous ne sont basés que sur des métriques de terrain, d’autres utilisent une combinaison de métriques de terrain et de laboratoire. 1
Comparez la vitesse des pages
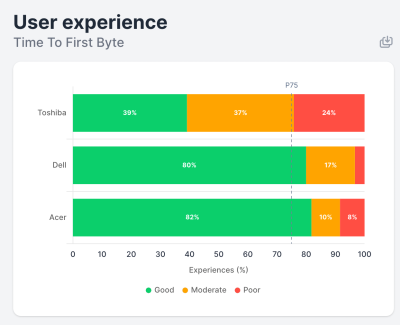
PageSpeed Compare est un outil d’analyse comparative et d’évaluation de la vitesse des pages. Mesurez les performances Web d’une seule page à l’aide de Google PageSpeed Insights. Vous pouvez également comparer les performances de différentes pages de votre site ou celles des sites de vos concurrents. Évaluez les métriques de laboratoire, les métriques de terrain, les ressources de page, la taille du DOM, le temps CPU et les économies potentielles pour un site Web. PageSpeed Comparez les mesures des signes vitaux tels que FCP, LCP, FID, CLS et autres en utilisant des données terrestres et de terrain.

Le rapport qu’il génère répertorie les ressources chargées par une page, la taille totale de chaque catégorie de type de ressource et le nombre de requêtes effectuées pour chaque type. Vérifiez également le nombre de demandes de tiers et les ressources qui font une page. Il répertorie également les ressources mises en cache et identifie le Javascript inutilisé. PageSpeed Compare vérifie le DOM de la page et décompose sa taille, sa complexité et ses éléments enfants. Il identifie également les images inutilisées et les modifications de mise en page dans un graphique.
Quand cela vient à Temps CPU, l’outil décompose le temps CPU consacré à diverses tâches, le temps d’exécution de Javascript et le blocage du CPU. Enfin, il recommande des optimisations que vous pouvez faire pour améliorer votre page. Représente graphiquement les optimisations de serveur, de réseau, de CSS, de Javascript, de contenu critique et d’image pour montrer les économies potentielles que vous pourriez réaliser en incorporant des correctifs à votre site. Fournit des suggestions de ressources spécifiques que vous pouvez utiliser pour optimiser les performances de votre page. Par exemple, il peut vous recommander de supprimer le CSS inutilisé et de vous montrer les économies que cela générerait dans un graphique.

Comparatif des offres PageSpeed rapports sur les performances du site Web dans un aperçu de type tableau de bord avec un ensemble de graphiques. tu peux comparer jusqu’à 12 pages à la fois et présente le rapport de manière simple et lisible car il utilise PageSpeed Insights pour générer des rapports. Le réseau et le processeur sont limités pour les tests de données de laboratoire dans des conditions plus réalistes.
Vérification en masse des principaux éléments vitaux du Web
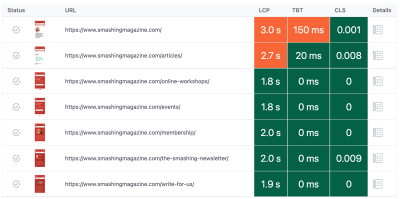
Bulk Core Web Vitals Check d’Experte est un outil gratuit qui suit jusqu’à 500 pages de l’ensemble du domaine et fournit un aperçu des scores Core Web Vitals pour celles-ci. Une fois que l’outil a exploré toutes les pages, il commence à effectuer une Vérification de base de Web Vitals pour chaque page et renvoie les résultats dans un tableau. L’exécution du test prend un certain temps, car chaque test de page Web est effectué un par un. C’est donc une bonne idée de le laisser courir 15-30 minutes pour obtenir vos résultats.

Quel est l’avantage alors ? En conséquence, vous obtenez un aperçu complet des pages les plus performantes et pages les moins performantes — et vous pouvez comparer les valeurs dans le temps. Sous le capot, l’outil utilise Pagespeed Insights pour mesurer Core Web Vitals.
Tu peux exporter les résultats sous forme de fichier CSV pour Excel, Google Sheets ou Apple Pages. Le format de tableau dans lequel les résultats sont renvoyés facilite la comparaison des données vitales Web sur différentes pages. Les tests peuvent être exécutés pour les appareils mobiles et les ordinateurs de bureau.
Alternativement, vous pouvez également vous référer à l’article de David Gossage sur Comment réviser les scores Core Web Vitals en masse, où il partage les scripts et comment obtenir une clé API pour exécuter le script manuellement sans aucun outil ou service externe.
raccrocher
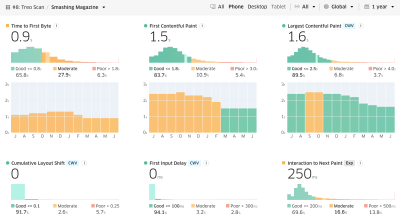
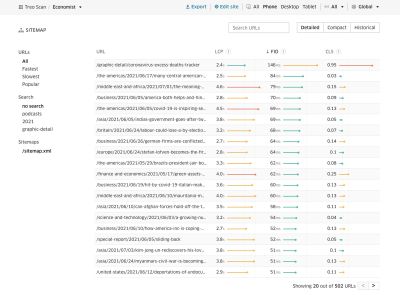
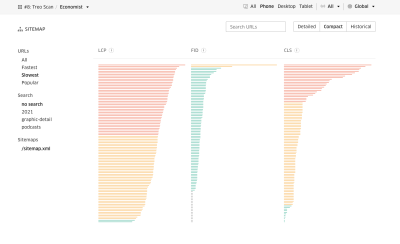
Si vous recherchez une option légèrement plus avancée pour la vérification en masse de Core Web Vitals, cet outil répondra bien à vos besoins. Treo Site Speed effectue également des audits de la vitesse du site avec les données du rapport Chrome UX, Lighthouse et PageSpeed Insights.

Les audits peuvent être effectués par divers appareils et conditions de réseau. De plus, cependant, avec Treo, vous pouvez suivre les performances de toutes vos pages dans votre sitemap et même configurer alertes pour les régressions de performances. De plus, vous pouvez recevoir des mises à jour mensuelles sur les performances de votre site Web.

Avec Treo Site Speed, vous pouvez également comparer un site web avec des concurrents. Les rapports générés par Treo sont complets, ventilés par appareil et zone géographique. Ils sont granulaires et disponibles au niveau du domaine et de la page. Vous pouvez exporter les rapports ou accéder à vos données via une API. Ils sont aussi partageable.

Testez WebPageTest Core Web Vitals
WebPageTest est, bien sûr, une suite de tests de performances en soi. Cependant, l’une des fonctionnalités utiles qu’il fournit est une ventilation détaillée des métriques Core Web Vitals et des pointeurs vers les zones problématiques et comment les résoudre.

Il existe également de nombreux détails liés à Core Web Vitals dans l’audit de performance réel, ainsi que des suggestions d’améliorations que vous pouvez déclencher sans modifier une ligne de code. Cependant, pour certains, vous aurez besoin d’un compte professionnel.
Épurateurs à changement de conception cumulatif
Fondamentalement, le débogueur CLS vous aide à visualiser CLS. Il utilise l’API Layout Instability dans Chromium pour charger les pages et calculer leur CLS. Le CLS est calculé pour les appareils mobiles et de bureau et prend quelques minutes à remplir. Le réseau et le processeur sont limités pendant le test et les pages sont demandées aux États-Unis.
Les Le débogueur CLS génère une image GIF avec des animations qui montrent comment les éléments défilent dans la fenêtre. Le GIF généré est important pour visualiser pratiquement les modifications de conception. Les éléments qui contribuent le plus à CLS sont marqués de carrés pour voir leur taille et leur disposition changer visuellement. Ils sont également répertoriés dans un tableau avec leurs scores CLS.

Bien que CLS soit initialement calculé comme une métrique de laboratoire, le débogueur CLS reçoit également des métriques CLS du rapport Chrome UX. Le CLS est donc une moyenne mobile des 28 derniers jours. Le débogueur CLS vous permet d’ignorer les interstitiels de cookies ; en outre, vous pouvez également générer des rapports pour des pays spécifiques.
Alternativement, vous pouvez également utiliser le générateur GIF de changement de mise en page. L’outil est disponible sur son site Web ou en tant qu’outil de ligne de commande. Avec l’outil CLI, vous pouvez spécifier des options supplémentaires, telles que largeur et hauteur de la fenêtreles cookies à fournir à la page, les options de sortie GIF et la méthode de calcul CLS.
Polypane Web Vitals
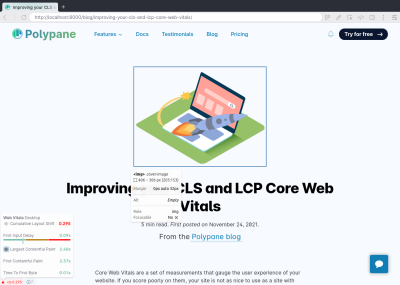
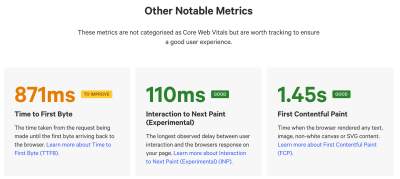
Si vous souhaitez que vos scores Core Web Vitals restent proches pendant le développement, Polypane Web Vitals est une fonctionnalité fantastique à considérer. Polypane est un navigateur indépendant pour le développement Web, comprenant des outils d’accessibilité, de conception réactive et plus récemment de performance et Core Web Vitals également.

Vous pouvez collecter automatiquement les scores Web Vitals pour chaque page, et ils sont ensuite affichés au bas de votre page. L’outil fournit également une visualisation LCP et affiche également les modifications de conception.
Mentions notables
- Le vérificateur Core Web Vitals de Calibre vous permet de vérifier les Core Web Vitals de votre page en un seul clic. Il utilise les données du rapport Chrome UX et mesure LCP, CLS, FID, TTFB, INP et FCP.

(vf, yk, il)




