C’est ce qui est tendance dans le design ce mois-ci.
1. Éléments de texte ronds animés
Partout où vous regardez, il semble y avoir des cercles de texte en rotation. Bien que ces éléments ne soient pas des plus faciles à lire, ils intriguent l’utilisateur.
Qu’êtes-vous censé faire de ce contenu tournant ? Cliquer? Regardez-le simplement?
L’utilisation peut varier considérablement selon la conception, mais une chose est certaine. Cela attire votre attention et les concepteurs semblent aimer cette technique en ce moment.
Dans presque toutes les utilisations d’éléments de texte ronds, un mouvement circulaire accompagne le texte. Pour la plupart, le mouvement tourne dans le sens des aiguilles d’une montre, cela suit la lisibilité naturelle, bien que ce ne soit pas toujours le cas. Une autre caractéristique commune est que ces éléments ne contiennent souvent que quelques mots, ce qui améliore encore la lisibilité.
Voici trois exemples qui le font de manière similaire mais différente.
Treize23 utilisez un grand élément de texte rotatif au-dessus du titre principal pour attirer l’attention. Le mouvement change en fait entre le sens des aiguilles d’une montre et le sens inverse des aiguilles d’une montre avec le défilement de la souris.

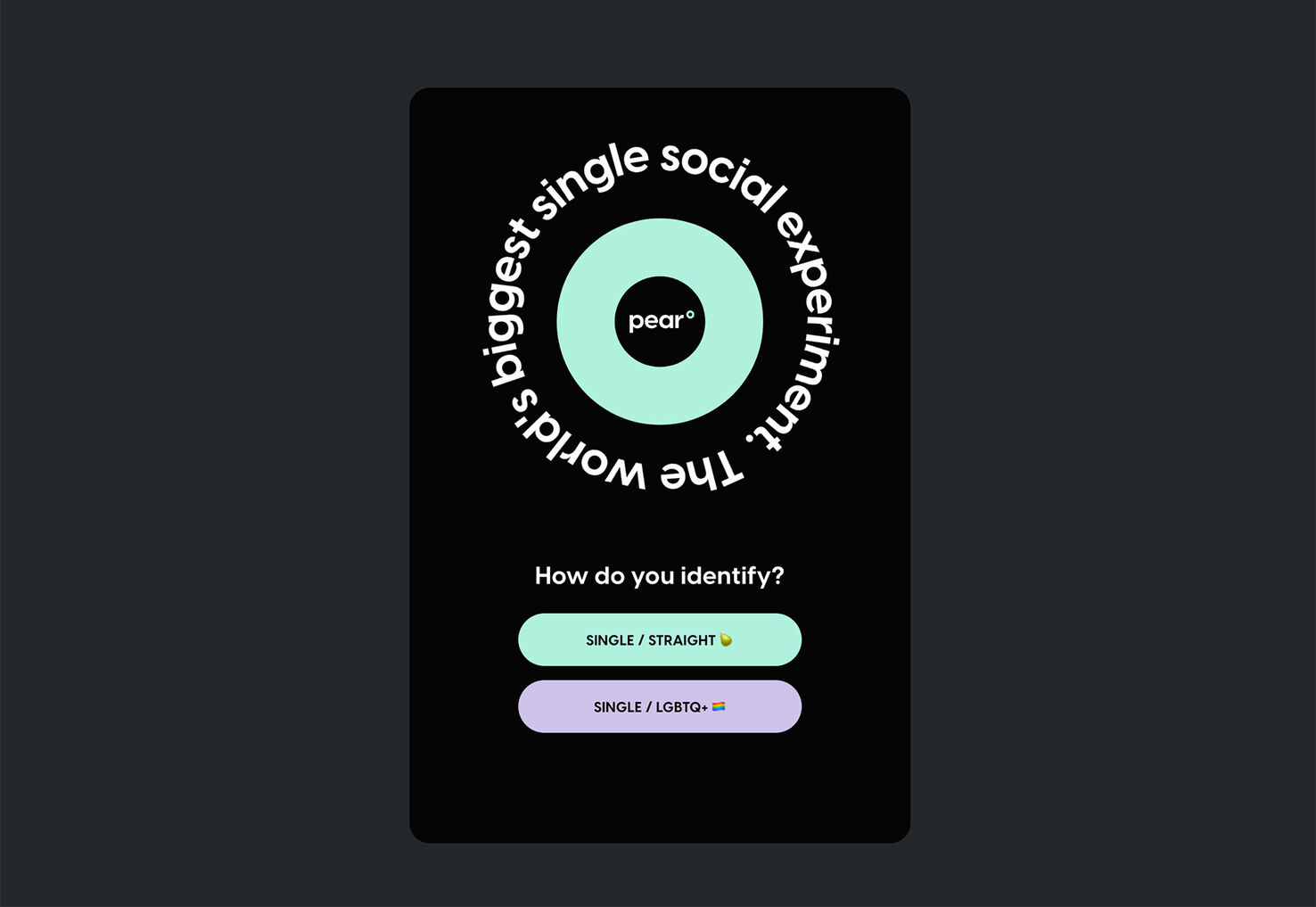
Pear utilise un anneau de texte rapide à côté de la marque pour inciter l’utilisateur à se concentrer sur l’appel à l’action rapide pour commencer avec l’application ensuite. C’est l’une des plus grandes utilisations de texte que nous ayons vues dans ce style, et le mouvement est assez rapide.

Danilo DeMarco utilise de simples éléments de texte animés ronds pour un site Web de portefeuille. L’élément est conçu pour aider à attirer votre attention sur le défilement et l’approfondissement du site Web du portefeuille.

2. Traitements d’images de style collage
Lorsque vous n’avez pas de grande image ou de vidéo pour votre page d’accueil, un tas d’images plus petites peut faire l’affaire. Bon nombre des traitements de style collage que nous avons vus incluent un certain nombre de photos plus petites, souvent avec un composant interactif, et dans une variété de formes et de tailles.
C’est l’une de ces tendances de design qui semble enfreindre toutes les règles pour avoir sa propre vie. Dans la plupart des cas, ce chaos visuel semble toujours fonctionner, même s’il défie la logique dans une certaine mesure.
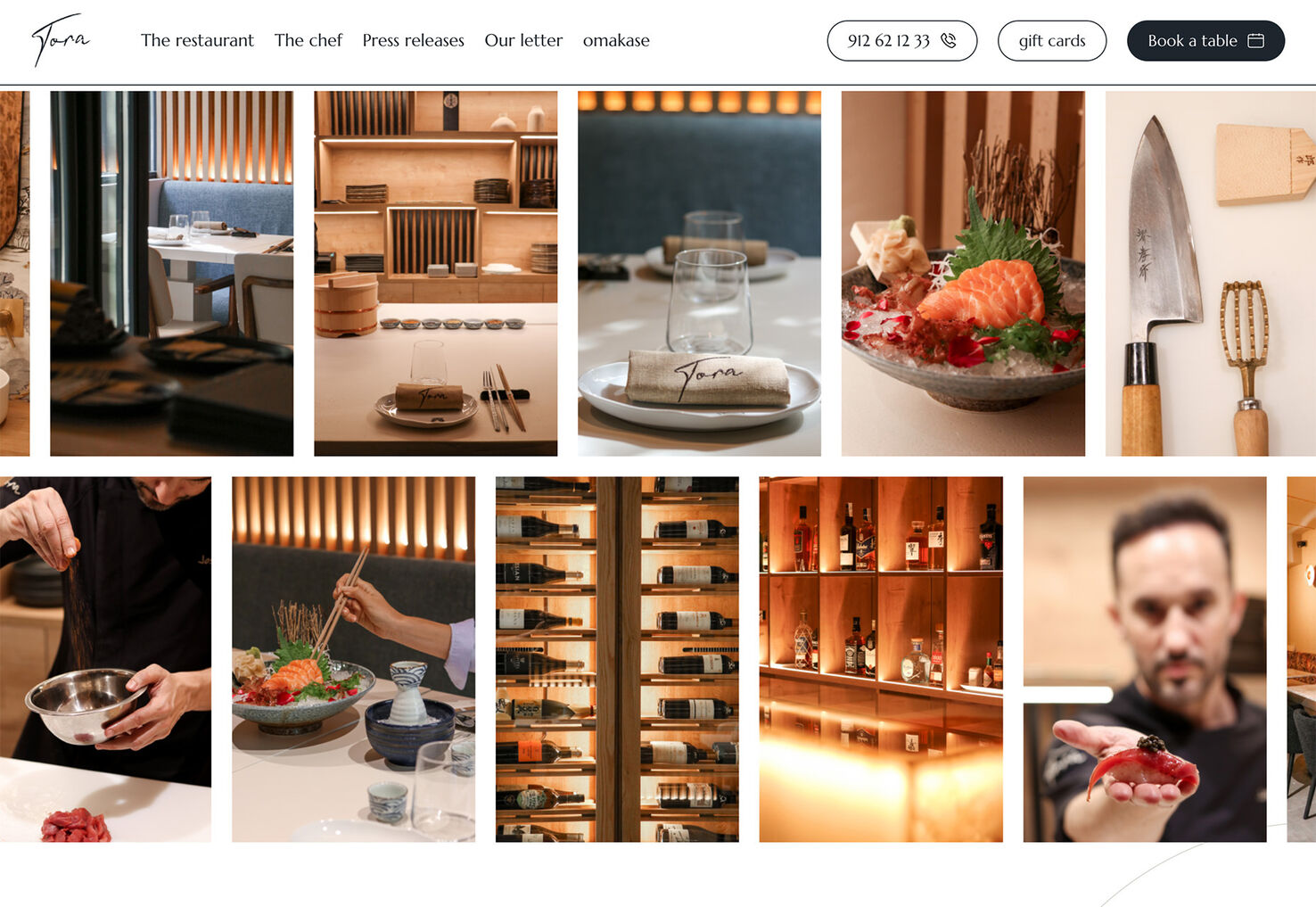
Tora le fait avec deux rangées d’images qui défilent lentement dans des directions opposées pour vous donner une idée du restaurant. Ce collage utilise une grille serrée et organisée avec une sensation très planifiée.

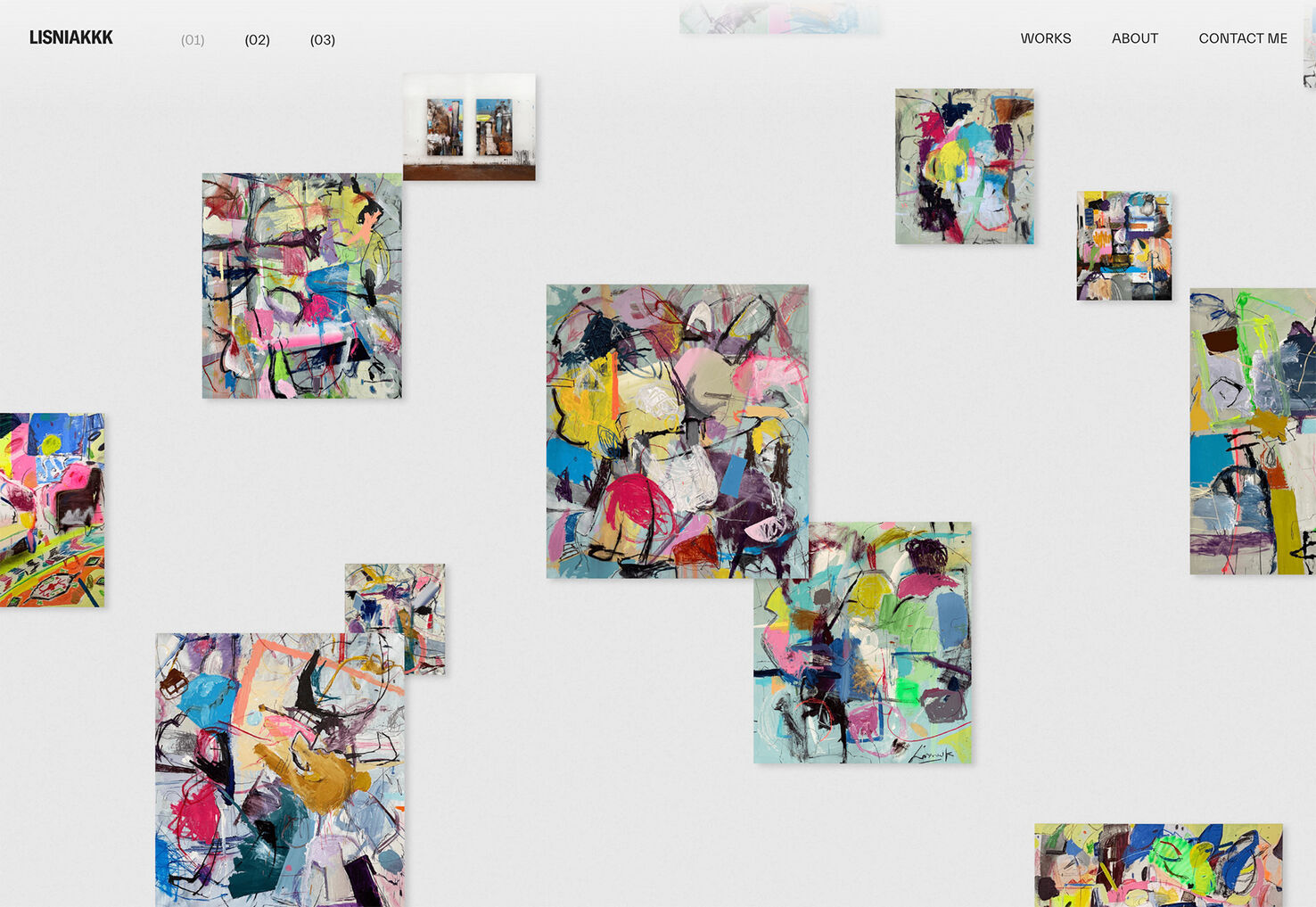
Lisniakkk a de petites photos de peintures placées de manière apparemment aléatoire sur la page d’accueil qui s’animent avec un effet de zoom au survol de la souris. De plus, chaque œuvre d’art est cliquable. Ce qui est le plus intéressant ici, c’est que les éléments du « superposition de collages. Ce n’est pas très courant parmi les autres modèles de ce style.

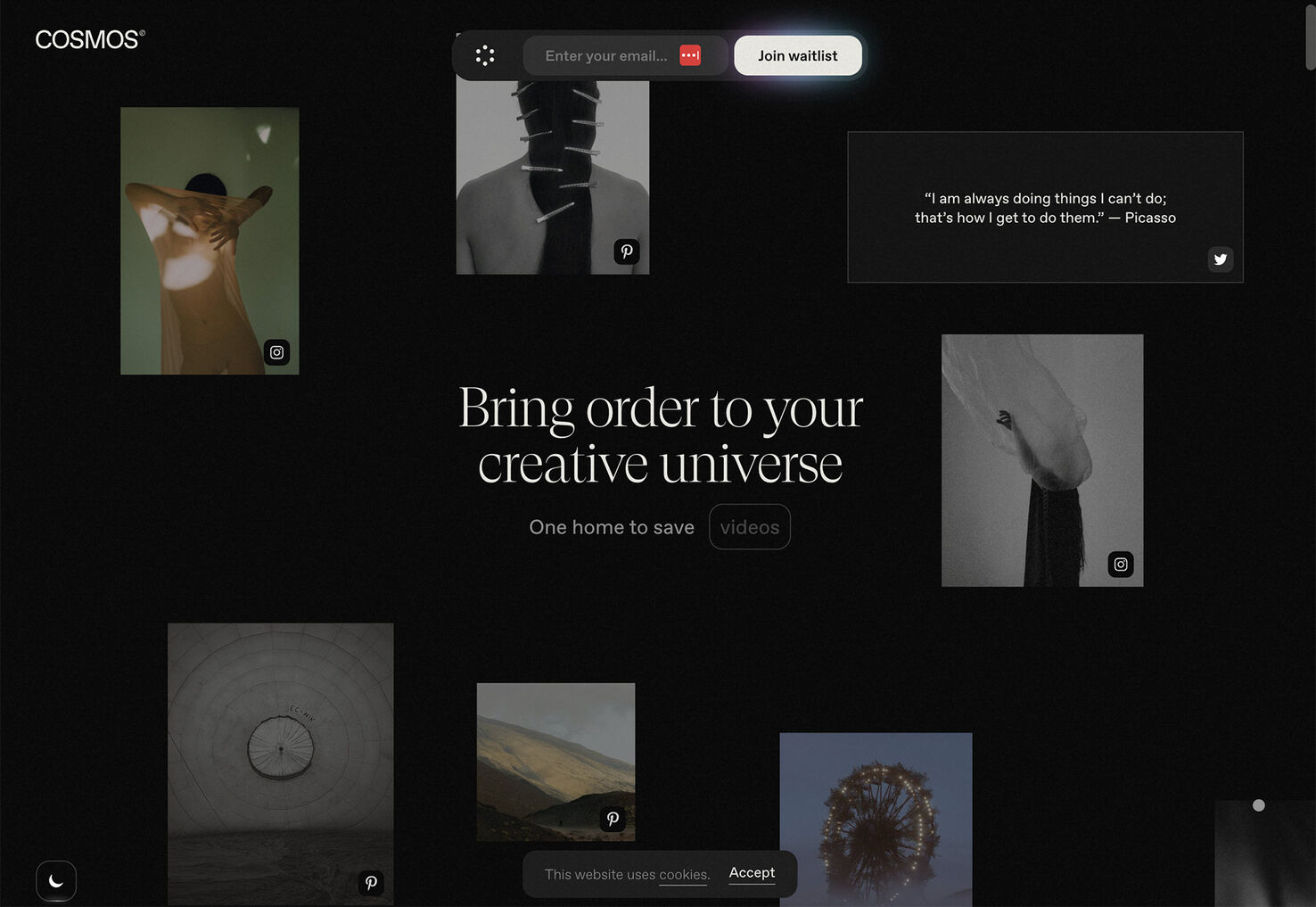
Cosmos utilise plusieurs images de différentes tailles, formes et sur différentes grilles pour créer un chef-d’œuvre interactif. Il y a des interactions qui se produisent lors du survol et du défilement qui vous emmènent plus profondément dans les images.

3. Excellents traitements de texte
Quelle taille est trop grande pour les éléments de texte ? Chacune de ces conceptions de sites Web repousse cette limite. Comment vous sentez-vous ? La taille du texte est-elle maladroite ou cool et différente ?
Ce qu’ils ont en commun, c’est que chacune de ces conceptions utilise un seul mot énorme comme élément artistique principal, ainsi que l’image de marque. Chaque exemple utilise également le « grand mot » d’une manière différente pour attirer les utilisateurs d’une manière unique.
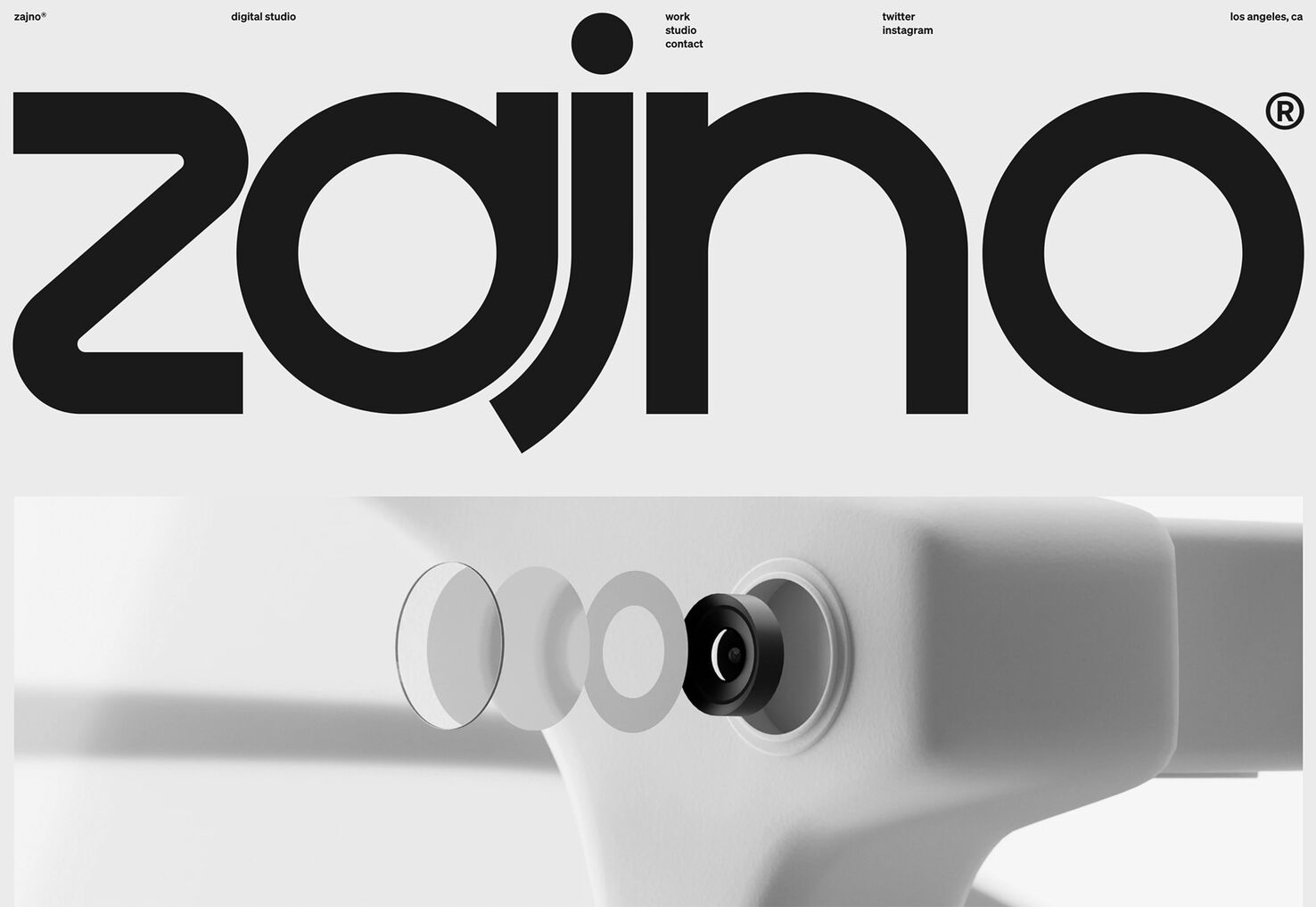
Zajno mène avec une marque plus grande que nature. Les éléments de navigation sont petits et dans le même espace que le grand titre. Le traitement typographique est serré et compact malgré le fait que les formes des lettres ont beaucoup de poids. Bien qu’il ait l’air génial, savez-vous de quoi parle le site ?

Boldly Foods utilise des lettres géantes sur un fond clair comme écran de chargement tandis que le reste du design apparaît. (Puis présente de grandes images sur un curseur, avec un grand message « Boldly » élément de marque).

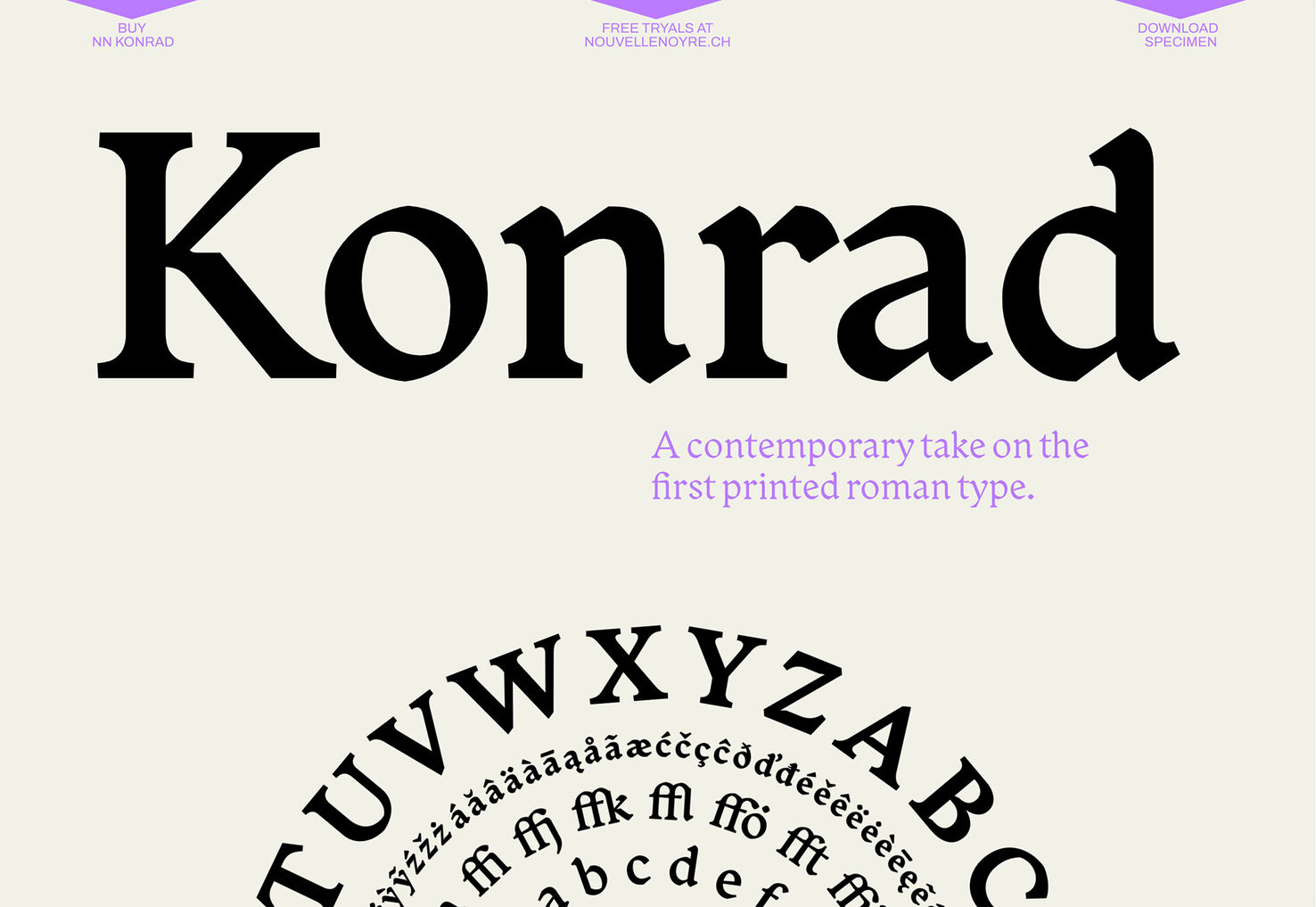
Konrad utilise une grande et belle police pour afficher le lettrage de la maison type. C’est peut-être l’une des meilleures utilisations de cette technique que nous ayons vue, car l’énorme élément de texte sert à afficher et à vendre cette police de caractères exacte. (Les yeux bienveillants remarqueront également l’utilisation du spécimen type dans le cercle animé rond en bas de l’écran d’accueil, ainsi que deux tendances en une ici.)

conclusion
Bien que toutes les tendances de conception de sites Web ne soient pas créées égales, certaines sont plus utiles que d’autres. Chacune de ces tendances est assez simple à mettre en œuvre et peut aider à fournir quelque chose de visuel pour une conception lorsque vous n’avez pas beaucoup d’art avec lequel travailler. Espérons que ces exemples inspirent ces types de projets.
cousins carrie