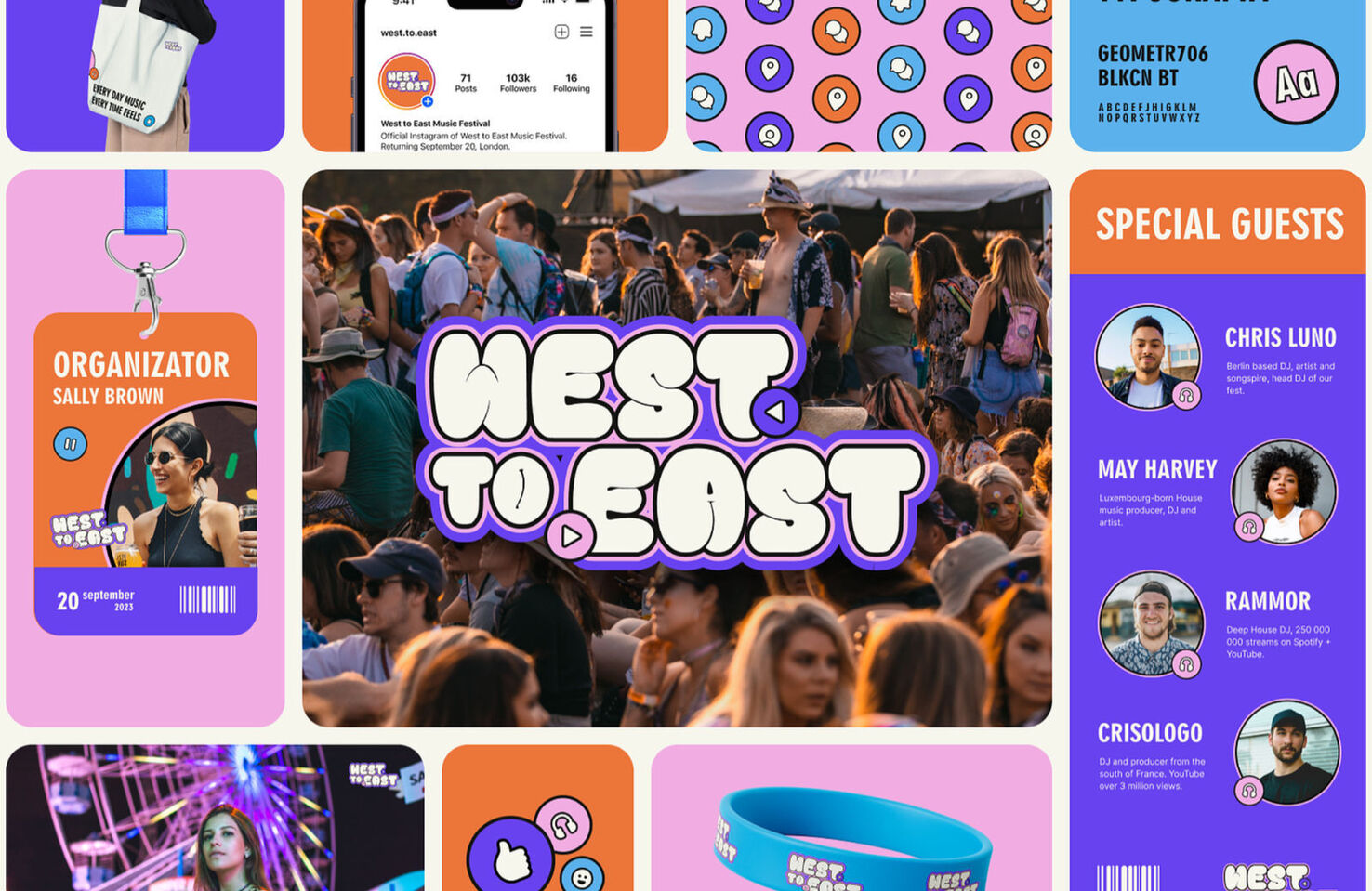
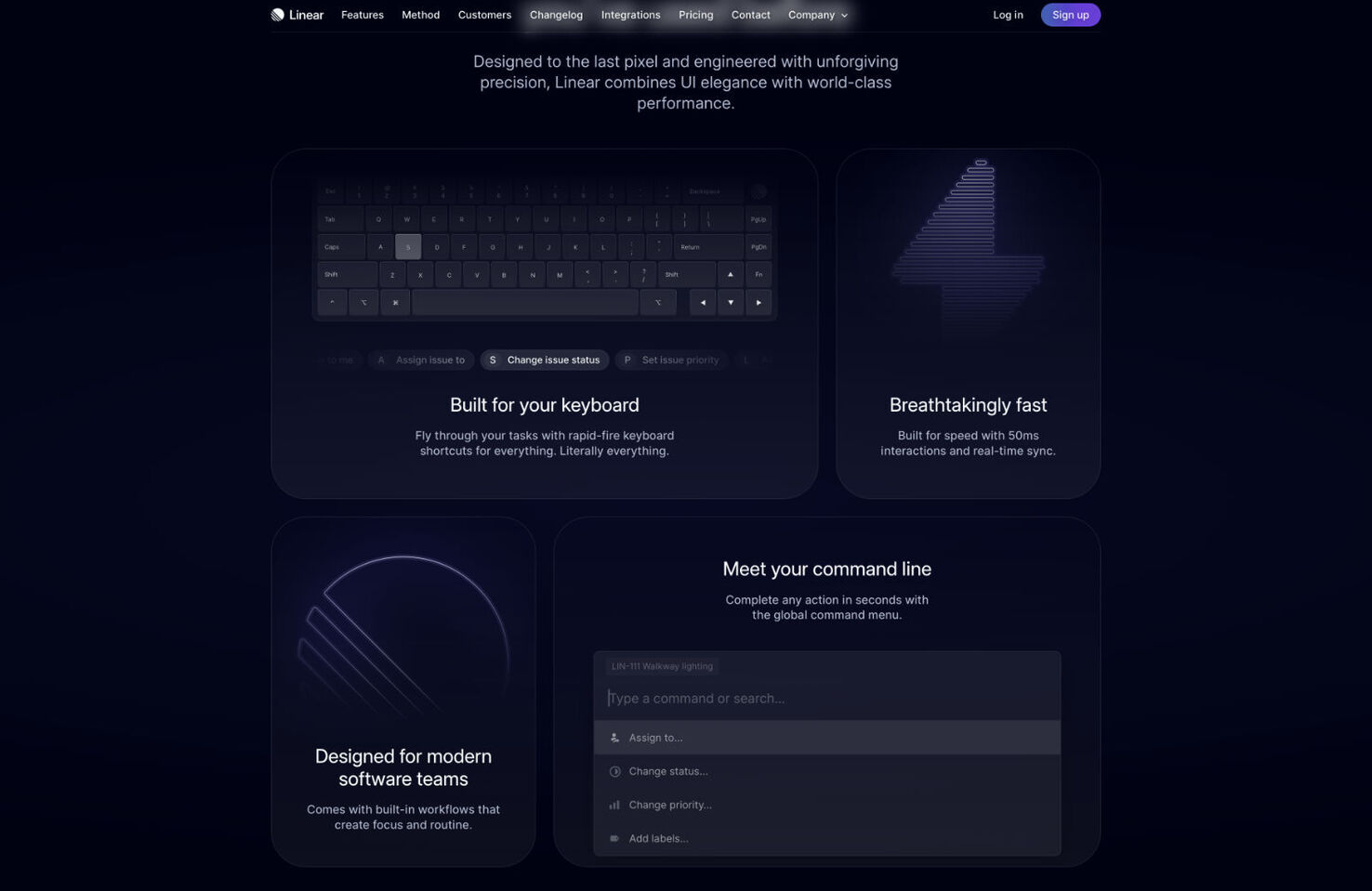
La tendance Bento Box existe depuis un certain temps, mais ce n’est qu’au cours des deux dernières années qu’elle a pris de l’ampleur lorsque les concepteurs ont réalisé à quel point elle pouvait être agréable et facile à utiliser.
Comme pour de nombreuses tendances de design, l’origine est contestée. certains disent bento interface utilisateur a décollé grâce à Apple qui l’a adopté pour sa interface utilisateur articles. D’autres personnes soulignent que Metro de Microsoft interface utilisateur c’était bien Bento interface utilisateur. D’où qu’il vienne, il ne fait aucun doute qu’il devient de plus en plus populaire, et plus il est utilisé, plus il est validé comme un interface utilisateur style.
qu’est-ce que le bento interface utilisateur?
bento interface utilisateur Cela peut sembler compliqué, mais c’est en fait un moyen très simple de structurer un design. C’est simple et efficace; par conséquent, il est populaire auprès des concepteurs et des utilisateurs.
bento interface utilisateur a ses racines dans la hiérarchie visuelle et l’organisation, qui ont été les pierres angulaires de interface utilisateur Conception depuis le début. où bento interface utilisateur Ce qui le distingue, c’est qu’il fonctionne très bien pour les petites conceptions rectangulaires. En d’autres termes, plié interface utilisateur Il fonctionne brillamment sur mobile et est donc une aubaine pour les concepteurs qui créent des mises en page réactives.

Quels sont les principaux avantages de Bento ? interface utilisateur Conception?
le bento interface utilisateur La tendance du design offre plusieurs avantages clés pour les concepteurs, les développeurs et les utilisateurs.
- Simplicité: bento interface utilisateur facilite la création de mises en page réactives pour une variété d’appareils.
- Structure: Il est facile d’organiser le contenu dans une hiérarchie visuellement attrayante avec Bento interface utilisateur.
- Moderne: Le design de style Bento Box a l’air moderne et donne à vos produits une touche à la mode.
- Familier: Avec l’adoption de Bento interface utilisateur Par des influenceurs de l’industrie comme Apple et Microsoft, les utilisateurs connaissent la façon dont Bento organise le contenu.

Bento n’est-il qu’une autre tendance design ?
Comme pour toute tendance visuelle, ce qui a l’air moderne et innovant aujourd’hui doit finir par avoir l’air fatigué et daté – c’est la nature des tendances du design. En fait, de nombreux experts en design affirment que le Bento interface utilisateur la tendance est déjà à son apogée, et le seul moyen est vers le bas.
Cependant, nous devons nous rappeler que bon nombre de ces mêmes experts en conception ont qualifié la conception réactive de tendance, et qu’elle est maintenant considérée comme la meilleure pratique pour la conception Web.
Apple fait évoluer son interface utilisateur concevoir très lentement. bento interface utilisateur c’est un composant central de macOS, iOS et du nouveau visionOS, nous pouvons donc nous attendre à ce qu’il soit là et influence la conception pendant longtemps.

De plus, les technologies de base sur le Web ont évolué pour faire de Bento interface utilisateur plus facile à produire. Là où les développeurs avaient autrefois du mal à coder le style de maçonnerie beaucoup plus simple interface utilisateur conceptions, CSS La grille signifie que les interfaces utilisateur de style Bento peuvent désormais être codées aussi simplement que n’importe quelle autre grille.

Comment démarrer avec Bento interface utilisateur Conception
Bento fonctionne mieux lorsque vous décomposez votre contenu en petits morceaux. Une fois que vous avez fait cela, il est facile de commencer :
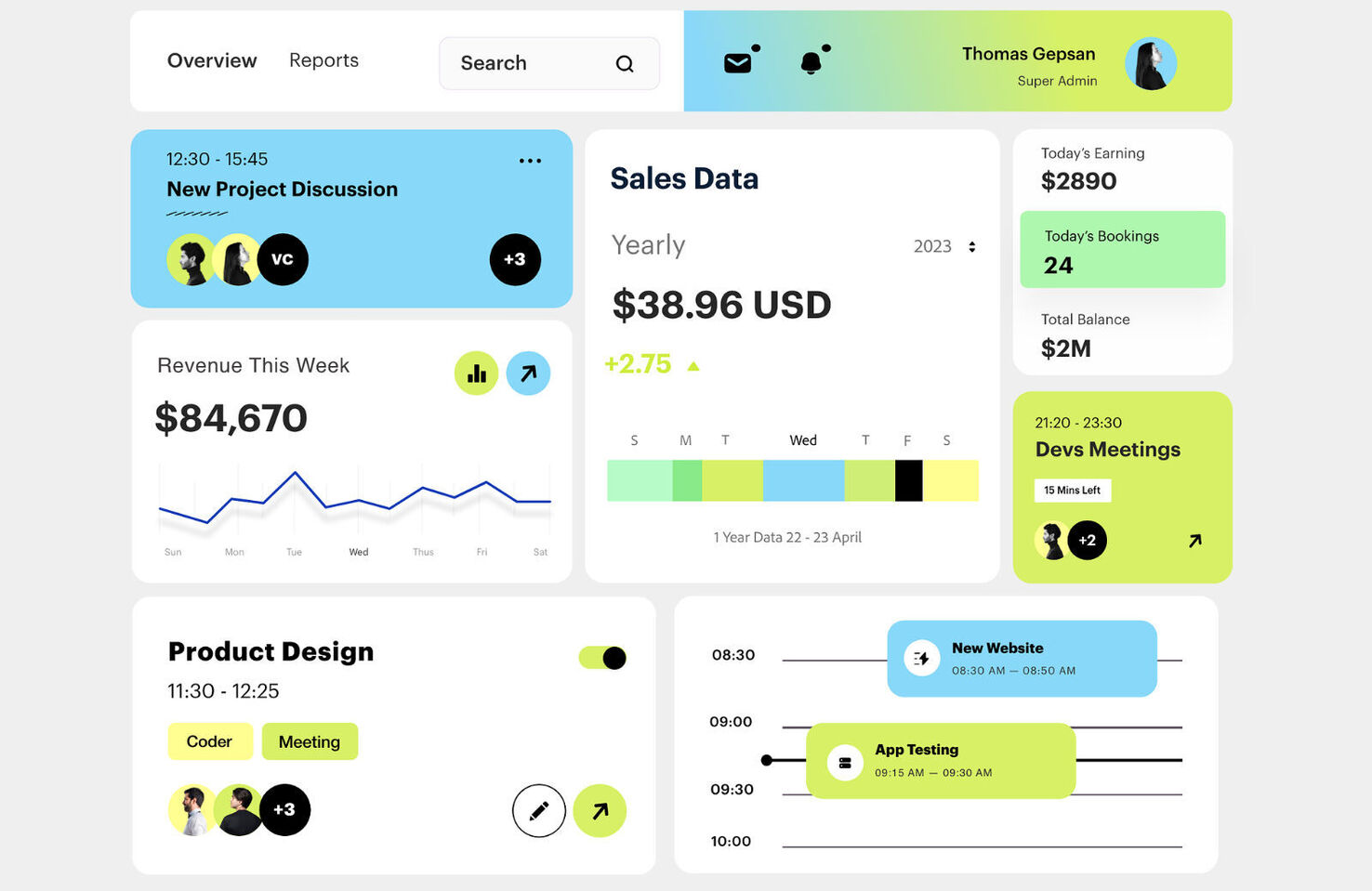
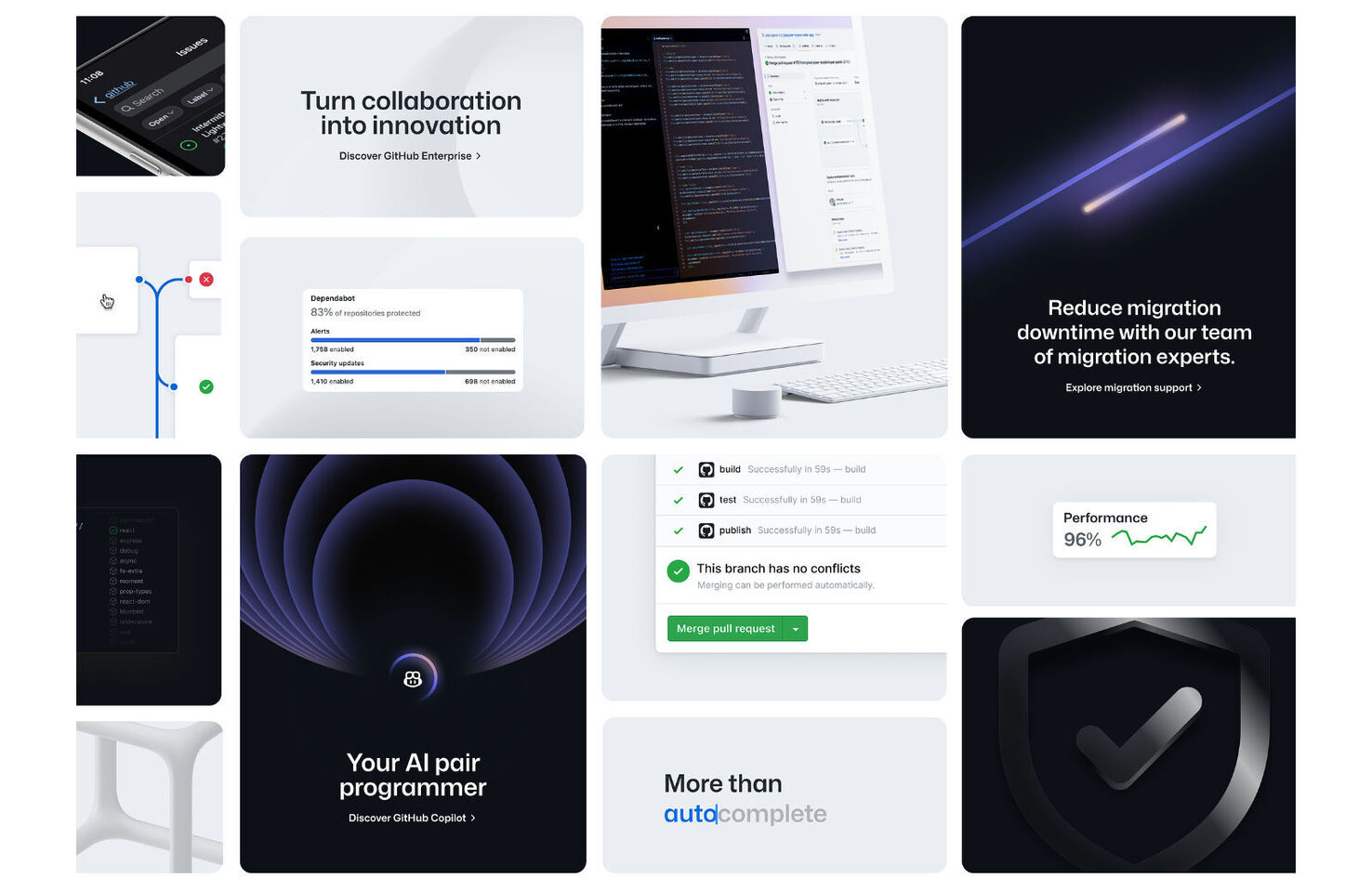
- Commencez avec une grille— Bento interface utilisateur il fonctionne sur un système de grille strict. Chaque cellule de la grille doit être un carré.
- Attribuer du contenu aux cellules— Insérez votre contenu dans différentes cellules, mais n’oubliez pas : vous n’êtes pas obligé de remplir toutes les cellules ; Vous pouvez créer des rectangles ou des motifs en forme de nuage en remplissant sélectivement des carrés.
- Créer une hiérarchie— Des carrés de tailles différentes créent une emphase (plus grand est plus important), mais ils ajoutent également un intérêt visuel indispensable.
- autour de vos coins— Les coins arrondis des alvéoles permettent de les distinguer les unes des autres et constituent un élément clé de l’esthétique Bento Box.
- Contenu lié au groupe— Disposez vos cellules de manière à ce que le contenu connexe soit à proximité.
- Amusez-vous!— Bento interface utilisateur C’est un design amusant et moderne. Ajoutez des couleurs vives, des polices positives et des images dynamiques à vos cellules.

c’est Bento interface utilisateur Droit pour votre projet?
bento interface utilisateur C’est plus qu’une simple tendance de design ; c’est une évolution du design. C’est un moyen efficace de créer un attrait visuel et une facilité d’utilisation. expérience utilisateur. bento interface utilisateur n’est pas plus complexe à développer que n’importe quel autre design grâce à CSS Grid, et est particulièrement adapté lors de la conception pour les appareils mobiles.
Bento n’est pas parfait pour tous les projets. Cela fonctionne mieux avec des hiérarchies simples, donc si votre projet n’a pas de hiérarchie simple, cela pourrait ne pas vous convenir, mais si votre projet n’a pas de hiérarchie simple, vous devrez peut-être y remédier.
bento interface utilisateur il a l’air et se sent moderne, et nous pouvons nous attendre à ce qu’il reste populaire pendant un certain temps encore. Avec de nouvelles technologies comme Vision Pro à l’horizon, cela pourrait même devenir quelque chose que nous ne pouvons pas encore prédire.
Louise Nord
Louise est rédactrice pour WebdesignerDepot. Elle vit dans le Colorado, est mère de deux chiens et, lorsqu’elle n’écrit pas, elle aime faire de la randonnée et faire du bénévolat.





