Il y a quelques années, mon amie Maria m’a demandé de créer un site Web pour son studio d’architecture. Pour des projets comme celui-ci, vous utiliseriez normalement un CMS sans tête et créeriez une interface personnalisée, mais cette fois, je vous ai conseillé d’utiliser un constructeur de site comme Squarespace ou Wix.
Pourquoi un créateur de site ? Parce que Maria est une personne très visuelle et créative et elle savait qu’elle voudrait que tout soit parfait. J’avais besoin de la boucle de rétroaction visuelle d’un constructeur de site et Squarespace et Wix sont deux des plus grandes offres dans l’espace de publication visuelle.
D’après mon expérience, les créateurs de contenu comme Maria sont beaucoup plus productifs lorsqu’ils peuvent voir leurs modifications reflétées sur leur site dans un aperçu en direct. Le problème est que l’édition visuelle n’a traditionnellement été prise en charge que par les constructeurs de sites et qu’ils sont souvent des variétés de code « faible » ou « sans code ». L’édition visuelle n’a tout simplement pas été le genre de chose que vous voyez dans une pile plus moderne, comme un CMS sans tête.
Heureusement, cette expérience d’édition visuelle commence à faire son chemin vers les CMS sans tête. Et c’est ce que je souhaite faire dans ce court article : vous présenter les CMS autonomes qui proposent actuellement des fonctionnalités d’édition visuelle.
Mais, premièrement…
Qu’est-ce que l’édition visuelle, déjà ?
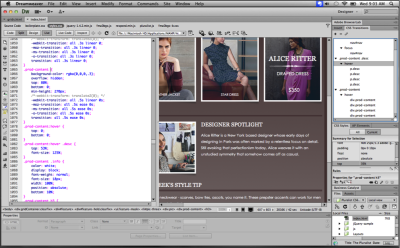
L’édition visuelle existe depuis les débuts du Web. Quiconque a utilisé Dreamweaver dans le passé a probablement expérimenté une version antérieure de Visual Editing.

L’édition visuelle consiste à voir un aperçu en direct de votre site tout en modifiant le contenu. Il donne au créateur de contenu une boucle de rétroaction visuelle instantanée et montre ses modifications dans le contexte de son site.
Il existe deux caractéristiques déterminantes de l’édition visuelle :
- Un aperçu en direct pour que les créateurs de contenu puissent voir leurs modifications reflétées dans le contexte de leur site.
- Prévisualisez les éléments de page cliquables afin que les créateurs de contenu puissent facilement accéder aux champs de formulaire appropriés.
L’édition visuelle est la norme parmi les créateurs de sites sans code et à faible code comme Squarespace, Wix et Webflow. Mais ces outils ne sont généralement pas utilisés par les développeurs qui souhaitent contrôler leur pile technologique. Heureusement, nous voyons maintenant l’édition visuelle arriver sur les CMS sans tête.
Édition visuelle dans un CMS sans tête
Un CMS sans tête traite votre contenu plus comme une base de données découplée du rendu de votre site.
Jusqu’à récemment, les CMS sans tête comportaient un gros compromis : les créateurs de contenu sont déconnectés du front-end, ce qui rend difficile la prévisualisation de votre site. Ils ne peuvent pas voir les mises à jour au fur et à mesure qu’elles sont effectuées.

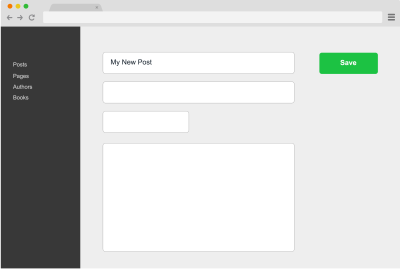
Une interface CMS headless typique ne fournit que des champs de formulaire pour modifier le contenu. Cela manque le contexte de la façon dont le contenu apparaît sur la page. Cette UX peut sembler archaïque aux personnes familiarisées avec les expériences d’édition en temps réel dans des outils tels que Google Docs, Wix, Webflow ou Notion.
Heureusement, une nouvelle vague de CMS sans tête offre une édition visuelle d’une manière qui a du sens pour les développeurs. C’est une excellente nouvelle pour tous ceux qui souhaitent donner à leur équipe une expérience d’édition similaire à Wix ou Squarespace, mais en plus de leur propre pile open source.
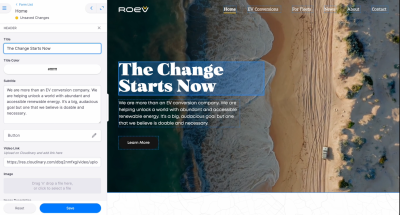
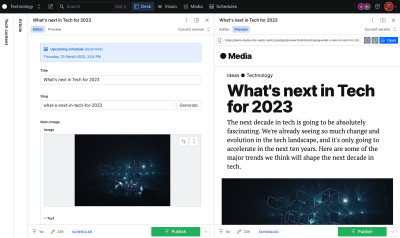
Comparons l’expérience d’édition CMS avec et sans édition visuelle sur la page d’accueil de Roev.com.
Vous pouvez voir que les commentaires instantanés de l’aperçu en direct combinés à la possibilité de cliquer sur les éléments de la page permettent une expérience d’édition visuelle beaucoup plus intuitive. Les améliorations sont encore plus spectaculaires lorsque le contenu est imbriqué profondément dans les sections de la page, ce qui le rend difficile à localiser sans cliquer sur les éléments de la page.
Headless CMS prenant en charge l’édition visuelle
De nombreuses offres CMS sans tête populaires prennent actuellement en charge l’édition visuelle. Regardons quelques-unes des options les plus populaires.
Baignoire
TinaCMS a été conçu dès le départ pour l’édition visuelle, mais offre également un mode « d’édition de base » similaire au CMS traditionnel. Tina dispose d’une interface d’administration open source et d’une API de contenu sans en-tête qui reste synchronisée avec les fichiers de votre référentiel Git (tels que Markdown et JSON).

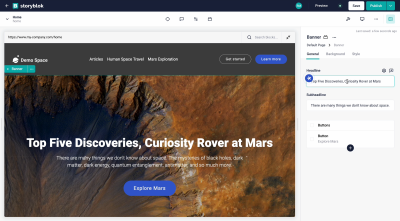
bloc d’histoire
Storyblok est un CMS sans tête qui a été le pionnier de l’édition visuelle. Storyblok stocke votre contenu dans sa base de données et le rend disponible via les API REST et GraphQL.

Sanity.io (via son plugin iframe)
Sanity est un CMS sans tête traditionnel avec une interface d’administration open source. Il prend en charge l’édition visuelle en utilisant son plugin Iframe Pane. Sanity stocke votre contenu dans sa base de données et le rend disponible via l’API.

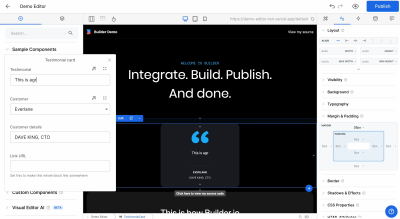
constructeur.io
Builder.io est un CMS sans tête à source fermée et à édition visuelle qui stocke le contenu dans la base de données Builder.io et le rend disponible via l’API.

empilé
Stackbit est une interface d’édition à source fermée conçue pour être complémentaire à d’autres CMS autonomes. Avec Stackbit, vous pouvez utiliser un autre CMS sans tête pour stocker votre contenu et le modifier visuellement avec Stackbit.

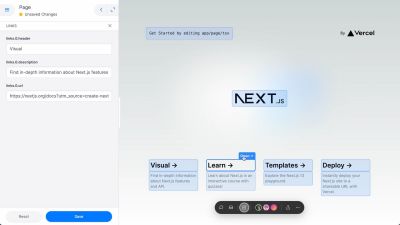
Vercel
Bien qu’il ne s’agisse pas d’un CMS, les aperçus d’implémentation de Vercel peuvent afficher un bouton d’édition sur la barre d’outils. Ce bouton de modification est superposé sur une interface utilisateur qui aide les créateurs de contenu à naviguer rapidement vers l’emplacement correct sur le CMS.

conclusion
Maintenant que les développeurs ajoutent des modifications visuelles à leurs sites, je vois des créateurs de contenu comme Maria devenir super productifs dans une pile axée sur les développeurs. Les équipes qui mettaient du temps à mettre à jour le contenu avant de passer à l’édition visuelle sont désormais plus actives et efficaces.
Il existe de nombreuses options intéressantes pour créer des expériences d’édition visuelle sans compromettre le contrôle et l’extensibilité du développeur. La promesse Dreamweaver est enfin là !
(jour, année)

