La navigation principale d’un site Web est essentielle pour sa convivialité et son accessibilité. Cependant, les systèmes de navigation sont trompeusement compliqués. Tous les sites Web, sauf les plus simples, doivent faire face à cela.
Avec la version 9.4, Drupal a un nouveau thème par défaut appelé Olivero. Étant la valeur par défaut, nous savions que son système de navigation serait utilisé par des centaines de millions (voire des milliards) d’utilisateurs au cours de sa durée de vie. Et de toutes les choses dont nous sommes fiers avec le nouveau thème Drupal, le système de navigation est en tête de liste. Une quantité énorme de tests, de corrections de bugs et de soins y ont été consacrés.
Utilisable, Accessible, Robuste, Oui Beau
Lorsque nous avons commencé à créer le thème, nous savions qu’il devait être utilisable, accessible, robuste et beau. Tous ces objectifs posent des défis importants.
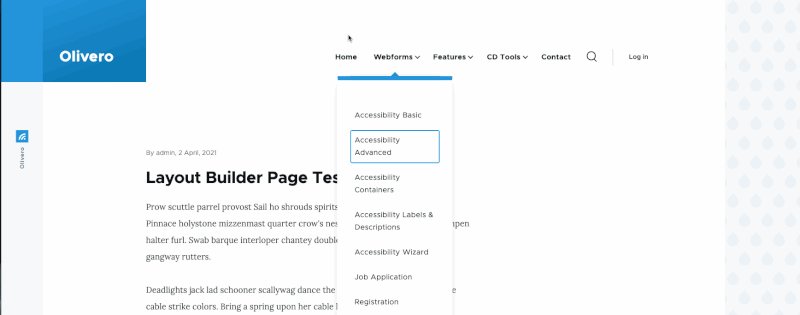
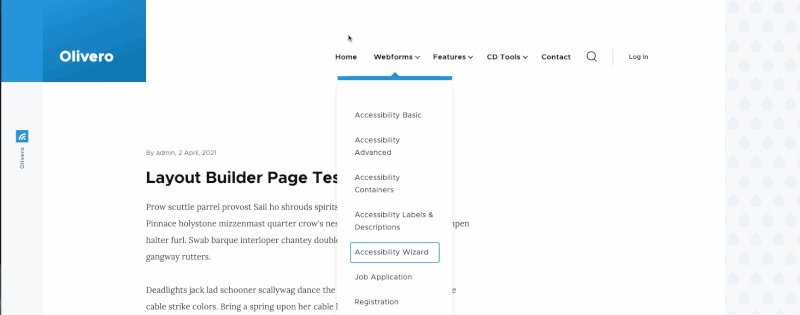
Pour faciliter l’utilisation, nous voulions inclure des listes déroulantes de navigation de second niveau similaires à de nombreux sites sur Internet. Ces listes déroulantes de navigation de deuxième niveau doivent s’ouvrir au survol, au clic et au toucher.
L’accessibilité est une porte centrale de Drupal. Nous savions qu’il devait respecter ou dépasser les normes WCAG 2.1 AA. plus que Rencontre normes, nous voulons que notre thème soit une joie de naviguer pour ceux qui ont besoin d’utiliser la technologie d’assistance.
Et parce que nous ne contrôlons pas le contenu, le système de menu devait être très robuste. Nous ne savons pas si les éditeurs de contenu saisiront un élément ou des centaines ! Nous n’avons aucun contrôle sur la longueur du texte. Nous prenons également en charge l’internationalisation, y compris la prise en charge des langues de droite à gauche comme l’arabe.
En plus de cette fonctionnalité, le menu devait également être beau. Nos concepteurs ont fait un travail incroyable en le simulant, puis nous avons intégré quelques transitions CSS de base pour ajouter une animation transformée verticalement avec un léger fondu.
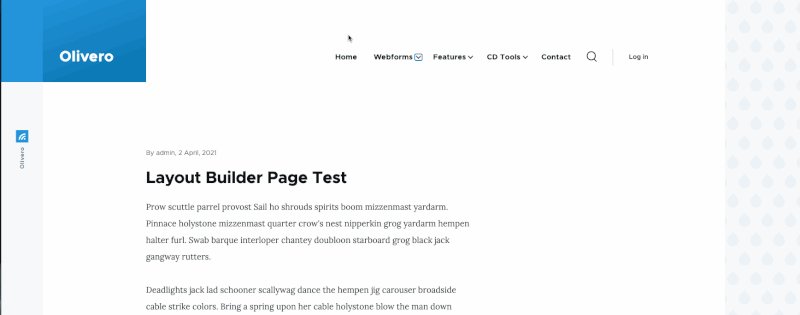
Le menu d’Olivero commence par un standard <nav> élément. Nous ajoutons un aria-labelledby attribut qui pointe vers l’id d’un visuel masqué (mais accessible aux lecteurs d’écran) h2 élément. Cela communique le nom de navigation aux personnes utilisant des lecteurs d’écran afin qu’elles puissent distinguer les différents éléments de navigation. Il permet également aux utilisateurs de trouver ce menu en parcourant les rubriques.
Les éléments de menu sont basés sur un modèle de divulgation de lien modifié lorsque des hyperliens sont utilisés comme élément de navigation de niveau supérieur.
Noter: Drupal peut également utiliser un <button> élément comme élément de niveau supérieur.
Ce modèle injecte un <button> élément après le lien hypertexte. À l’intérieur d’Olivero, nous avons conçu le bouton avec une icône « chevron vers le bas ».

Le bouton a aria-controls (attribué à l’ID imbriqué <ul>) Oui aria-expanded attributs initialisés avec JavaScript. Si le site est chargé sans JavaScript, les boutons deviennent purement de présentation.
Ce bouton contient du texte masqué visuellement avec le texte de l’élément de menu, suivi de « sous-navigation ». C’est ainsi que les personnes qui tabulent entre les contrôles de formulaire peuvent comprendre quel sous-menu le bouton contrôle.
<nav aria-labelledby="block-olivero-main-menu-menu">
<h2 class="visually-hidden" id="block-olivero-main-menu-menu">Main navigation</h2>
<ul>
<li>
<a href="https://smashingmagazine.com/">Webforms</a>
<button aria-controls="primary-menu-item-12" aria-expanded="false">
<span class="visually-hidden">Webforms sub-navigation</span>
</button>
<ul id="primary-menu-item-12">
<!-- Submenu items -->
</ul>
</li>
<!-- More top-level navigation items here. -->
</ul>
</nav>
Les sous-menus s’ouvrent au survol, au clic et au toucher. Cependant, nous devons nous assurer que ces événements ne se déclenchent pas simultanément (comme ils le font sur les appareils tactiles) car si le menu s’ouvre et se ferme instantanément, il semblera que rien ne s’est passé ! Nous devons également envisager des technologies d’assistance telles que des outils d’analyse ponctuelle, qui peuvent déclencher les deux événements en succession rapide.
Pour accommoder tout cela, on entend un touchstart événement et, s’il est présent, ignorez l’événement mouseover traitement des événements. Si et quand le mouseover processus événementiels, nous désactivons le click cas de faire quoi que ce soit pendant une demi-seconde. Et enfin, lorsque l’événement click est traité, nous affichons le sous-menu. La logique devient un peu compliquée, mais elle peut être utilisée avec n’importe quelle technologie d’assistance.
Les sous-menus doivent être fermés lorsque certaines conditions sont remplies :
- Si la touche Échap est enfoncée, le sous-menu se ferme et le focus revient à l’élément principal.
- si un
mouseoutl’événement se produit, le sous-menu se ferme à moins que le focus est contenu dans le sous-menu. - De même, les sous-menus seront fermés sur le
blurpour s’assurer que les sous-menus ne peuvent pas s’obscurcir (et potentiellement violer les critères de succès visibles de la mise au point de WCAG 2.4.7).
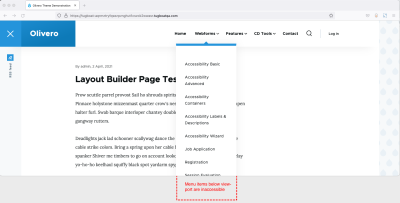
Étant donné que le thème ne peut pas contrôler le nombre d’éléments de menu saisis par l’utilisateur, nous devons en accepter un nombre illimité. Nous avons créé une option pour activer le menu mobile (qui peut contenir des éléments illimités) sur toutes les largeurs d’écran. Mais il y a toujours le cas limite où il peut y avoir suffisamment d’éléments à mi-largeur pour déclencher le menu pour s’enrouler ou déborder.

Pour s’adapter à cela, nous passons au menu mobile lorsque le menu principal manque d’espace. Pour ce faire, nous avons configuré un observateur de redimensionnement pour déclencher une vérification pour voir si le texte est encapsulé. Si c’est le cas, nous activons le menu mobile et rappelons quand revenir à la version de bureau (si la fenêtre d’affichage est agrandie).
const navMenu = document.querySelector('.primary-nav');
const navItem = navMenu.querySelector('.primary-nav__menu-item');
function checkIfDesktopNavigationWraps() {
if (isDesktopNav() && navMenu.height > navItem.clientHeight) {
enableMobileNav(); // Enable the mobile navigation.
// Remember when to switch back to desktop navigation.
const navMediaQuery = window.matchMedia(`(max-width: ${window.innerWidth + 15}px)`);
navMediaQuery.addEventListener('change', () => {
// Double check to see if the navigation is wrapping to prevent edge
// cases where the mobile menu should still be enabled.
if (navMenu.clientHeight > navItem.clientHeight) {
disableMobileNav(navMenu, navItem);
}
}, { once: true });
}
}
const resizeObserver = new ResizeObserver(checkIfDesktopNavigationWraps);
resizeObserver.observe(navMenu);

Le menu d’Olivero est fixé en haut de la fenêtre. Les menus collants peuvent créer un problème si la fenêtre d’affichage est plus courte que le sous-menu le plus long : l’utilisateur ne pourra jamais faire défiler pour accéder aux éléments en bas. Cette incapacité à accéder aux éléments en bas du menu crée une autre faille dans WCAG 2.4.7 Focus Visible.

Nous résolvons cela en calculant la hauteur de l’en-tête et en définissant max-height Oui overflow: auto dans le sous-menu.
.submenu {
max-height: calc(100vh - var(--header-height));
overflow: auto;
}
Avec ces styles en place, le menu ne dépassera jamais la hauteur de la fenêtre d’affichage et le navigateur rendra le sous-menu déroulant uniquement si nécessaire. Si l’utilisateur appuie sur le bas du sous-menu, le navigateur fera automatiquement défiler le contenu dans la vue.

Compatibilité sans JavaScript
Étant donné que Drupal rend son balisage sur le serveur, nous avons la possibilité de prendre en charge les appareils sur lesquels JavaScript est désactivé. Pour cela, nous permettons :hover Oui :focus-within sur l’élément de menu principal.
body:not(.js) .menu-item:is(:hover, :focus-visible) .menu-level-2 {
visibility: visible;
}
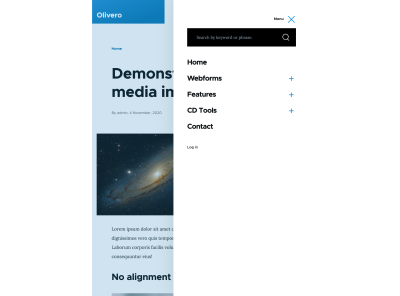
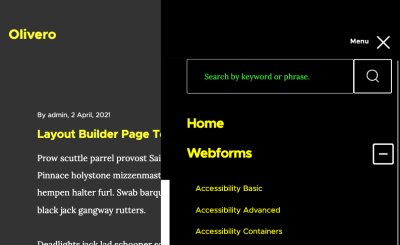
Le menu mobile d’Olivero fonctionne comme prévu. Il ne réagit pas au défilement, mais les attributs aria restent les mêmes.

La navigation mobile est activée par un <button> élément caché dans les largeurs de bureau. Ce bouton contient également aria-expanded Oui aria-controls éléments avec les valeurs appropriées.
Cliquer sur le bouton ouvre le menu, et vous pouvez fermer le menu en cliquant (ou en appuyant) en dehors du menu. en outre, le Va-t-en fermera le menu et remettra le focus sur le bouton du menu mobile.
Gestion des focus dans le menu
Le menu mobile d’Olivero recouvre le contenu de la page. Cela peut créer un problème d’accessibilité si le contenu masqué par le menu devient prioritaire.
Pour éviter cela, nous créons un « focus trap » à l’intérieur du menu et de son bouton de fermeture. Cela garantit que si un utilisateur navigue sur le site via le clavier, il ne peut pas se concentrer en dehors du menu.
Gestion des liens d’ancrage
Nous sommes tombés sur une situation réelle où l’utilisateur a saisi un lien d’ancrage dans le menu. Une fois cliqué, le site défilerait vers le bas de la page, mais le menu serait toujours ouvert.
Pour résoudre ce problème, nous avons ajouté du JavaScript qui ferme la navigation mobile si le lien cible est une ancre.
// If hyperlink links to an anchor in the current page, close the mobile menu after click.
navWrapper.addEventListener('click', (e) => {
if (e.target.matches(`[href*="${window.location.pathname}#"], [href^="#"]`)) {
closeNavigation();
}
});
Pour prendre en charge le menu mobile sans JavaScript, nous devons afficher le menu sans avoir à appuyer sur le bouton d’ouverture du menu (que nous cachons car il ne fonctionne pas sans JavaScript).
Pour éviter un clignotement du menu non-JavaScript au chargement de la page, nous enfermons la feuille de style non-JavaScript dans un <noscript> étiquette à l’intérieur du <head>. Cela signifie que le navigateur n’affichera pas ces styles à moins que JavaScript ne soit désactivé.
Styles de focus et couleurs forcées
Styles de mise au point
Le thème Olivero a des styles de focus très robustes qui correspondent à l’apparence du thème. Les styles d’approche sont un aspect extrêmement important de l’accessibilité que nous ne voulions pas négliger.

mode couleurs forcées
Le thème Olivero et son système de navigation sont largement testés sur des couleurs forcées en utilisant le mode de contraste élevé de Windows. En plus de Microsoft Edge, nous testons également Chrome et Firefox. Nous l’avons également testé dans plusieurs schémas de couleurs à contraste élevé, y compris clair sur sombre, sombre sur clair et certains schémas personnalisés que nous avons créés.

Toutes les icônes sont créées à l’aide de bordures (qui deviennent apparentes lorsqu’elles sont dans des couleurs forcées) ou utilisent le forced-colors: active vérifiez le support pour vous assurer qu’il est visible dans n’importe quelle combinaison de couleurs. Aussi, nous utilisons le CanvasText couleur système pour définir la couleur d’arrière-plan de la superposition, qui fournit une limite visuelle pour le menu mobile.
L’accessibilité est un voyage
Pour répondre à nos exigences, nous avons largement testé Olivero sur divers appareils et technologies d’assistance. Nous travaillons également avec la Fédération nationale des aveugles pour effectuer des tests supplémentaires sur les lecteurs d’écran. En cours de route, nous avons appris de nombreuses leçons et techniques pour nous assurer que le système de navigation d’Olivero est utilisable par tous ceux qui utilisent n’importe quel type d’appareil.
Cela dit, l’accessibilité est un voyage. Il y a sans aucun doute des problèmes d’accessibilité qui apparaîtront tout au long de la vie de ce thème, et nous les corrigerons lorsqu’ils se produiront. Le code est libre et open source GPL (les exemples précédents sont simplifiés) et nous espérons que vous pourrez bénéficier de ces leçons pour améliorer les systèmes de navigation web ?.
(Oui oui)




