Les touches de colère sont ennuyeuses et frustrantes. Ces merveilleuses occurrences dans notre interface lorsque nous devons appuyer deux ou parfois trois fois pour continuer notre voyage. Bien sûr, ils surviennent parfois parce que le site Web est trop lent, mais parfois c’est la taille cible des éléments interactifs qui est à blâmer.

Alors, quelle devrait être la taille de nos éléments interactifs de nos jours ? Quelle serait une taille fiable pour les icônes, les liens et les boutons ? — dans la navigation et le mobile ? Comment rendons-nous plus difficile pour nos utilisateurs de faire des erreurs ? Nous allons voir.
Cheatsheet Mobile Touch (8 minutes) Les touches de colère sont ennuyeuses et frustrantes. Ces merveilleuses occurrences dans notre interface lorsque nous devons appuyer deux ou parfois trois fois pour continuer notre voyage. Parfois, ils se produisent parce que le site Web est trop lent, mais parfois c’est la taille cible des éléments interactifs qui est à blâmer.
Rage Taps, une mesure de la frustration des utilisateurs, par Colin Contreary Rage taps est une bonne mesure de la frustration des utilisateurs. Source d’images.
Alors, quelle devrait être la taille de nos éléments interactifs de nos jours ? Quelle serait une taille fiable pour les icônes, les liens et les boutons, dans la navigation et sur mobile ? Comment rendons-nous plus difficile pour nos utilisateurs de faire des erreurs ? Nous allons voir.
Vous pouvez également trouver un chapitre vidéo complet sur la conception tactile dans Intelligent Interface Design Patterns, ainsi que 30 autres chapitres sur l’UX et les modèles de conception.
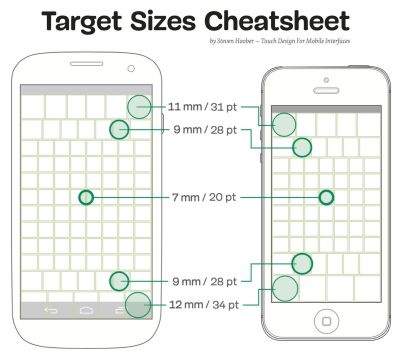
Fiche de référence des tailles cibles
L’une des recommandations courantes concernant les tailles cibles sur mobile est 44 × 44 pixels. C’est un peu trompeur car les pixels de l’écran, ou du moins pixels indépendants de l’appareil (creux) ils sont mis à l’échelle à un multiple de la résolution de l’écran. Ainsi, les pixels sont différents sur différents écrans, et lorsque nous avons une conversation sur les tailles, nous devrions probablement parler de Je me demandeau lieu de pixels.

Selon l’endroit où un élément apparaît à l’écran, il aura besoin de plus ou moins de rembourrage. En général, on est très précis dans notre saisie au centre de l’écran, mais on est moins précis sur les bords de l’écran (tant en haut qu’en bas).
Selon les recherches de Steven Hoober dans son livre sur le Touch Design for Mobile Interfaces, pour minimiser les touches de colère, il faudrait viser 11 mm (ou 31 pt / 42 px) en haut de l’écran et 12 mm (ou 34 pt / 46 px) en bas de l’écran. Au centre cependant, nous pourrions potentiellement descendre jusqu’à 7 mm (ou 20 pt/27 px). Cela inclut à la fois la largeur et le rembourrage d’un élément interactif.
Comment les unités de point sont-elles traduites en pixels CSS ou en unités Android/iOS ?? Heureusement, Steven Hoober fournit une table de conversion utile pour vous aider à traduire des points en unités px et em, Android SP ou DP, points iOS et Windows DIP ou px.
Tous les pixels ne sont pas identiques
Comme nous l’avons vu plus haut, les tailles des cibles changent en fonction de l’endroit où les composants apparaissent à l’écran. Il convient de noter que, selon les exigences du niveau AAA WCAG 2.1, tous les objectifs doivent mesurer au moins 44 par 44px, sauf si la cible se trouve dans une phrase ou un bloc de texte. Pour de telles exceptions, nous pourrions viser 27 pixels, mais en général, plus c’est gros, mieux c’est.

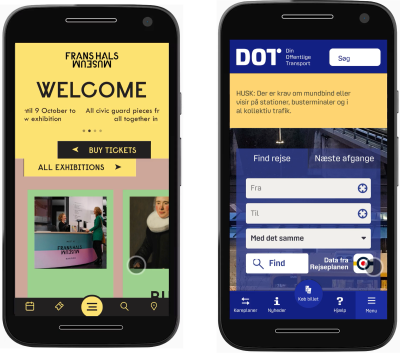
Pour les menus collants en haut ou en bas de l’écran, nous devrions probablement viser des cadres d’environ 44 à 46 pixels, ou de préférence encore plus grands. Cependant, pour les liens qui apparaissent à l’écran lorsque l’utilisateur fait défiler la page, nous pouvons probablement éviter la plupart des problèmes avec des composants plus petits.

C’est aussi la raison pour laquelle nous pourrons probablement placez au plus 5 éléments sur les onglets du bas sur un téléphone mobile. Au lieu de cela, nous devrons peut-être utiliser une feuille inférieure qui glisse vers le haut à partir du bas comme superposition sur le dessus de l’écran.
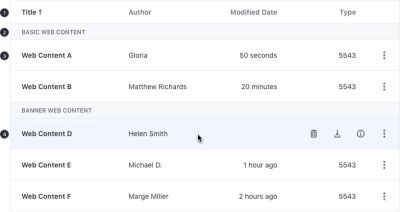
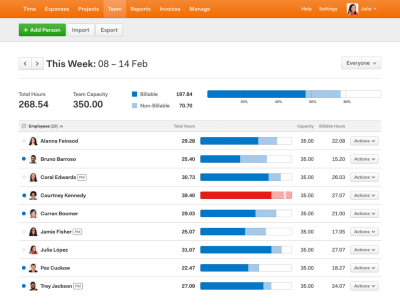
Préférez le bouton « Actions » aux icônes individuelles pour les tableaux de données
Les tables complexes ont généralement faire défiler les actions qui apparaissent une fois qu’un utilisateur commence à survoler une ligne particulière. Ils incluent généralement tout, de la mise en évidence et de l’exportation au déplacement et à la suppression.
En test, affichage des icônes au survol produit trop d’erreursRemarque : les utilisateurs ne sautent pas accidentellement sur la mauvaise ligne lorsqu’ils naviguent horizontalement vers les icônes. Ils commettent également des erreurs en cliquant accidentellement au mauvais endroit et en recommençant.

Pour éviter les clics de rage, il peut être judicieux de tester à quel point Boutons « Partager » ou un bouton « Split » J’agirais à sa place. En fait, ce bouton pourrait vivre sur chaque ligne, s’ouvrir au toucher/cliquer et ne pas se fermer automatiquement. Ce n’est peut-être pas idéal pour tous les cas d’utilisation, mais cela donne définitivement aux utilisateurs un plus grand sentiment de contrôle car ils doivent effectuer une action à la suite.

Fournir un assistant pour les manipulations complexes
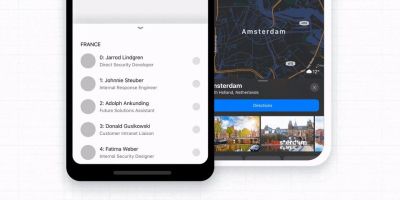
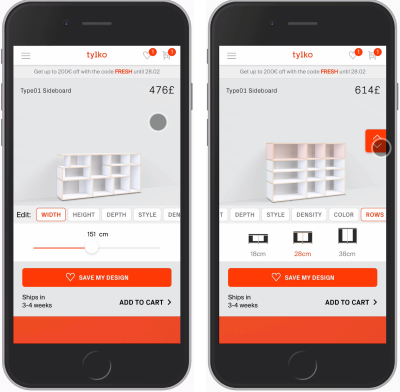
Avec des manipulations complexes, telles que la rotation d’une image ou la sélection d’une petite partie d’une zone plus grande, nous nous appuyons souvent sur les boutons de pincement et de zoom ou de zoom avant/arrière. Ces options, bien sûr, fonctionnent, mais elles deviennent facilement un peu fastidieuses à utiliser pour des manipulations très précises, surtout si elles sont utilisées pendant un certain temps.

Au lieu de cela, nous pouvons attacher un petit contrôleur pour permettre aux utilisateurs de déplacer leur sélection dans l’objet plus rapidement et avec plus de précision. C’est ainsi que Tylko permet aux utilisateurs de personnaliser leurs étagères sur mobile. Le zoom est également pris en charge, mais vous n’avez pas besoin de sélectionner l’une des zones.
Quand plusieurs touches valent mieux qu’une
Mais que faire si certaines zones du robinet doivent être petites ? peut-être nous Je ne peux pas réserver 27×27px pour chaque icône — par exemple, lorsque nous proposons une sélection de couleurs sur un site e-commerce. Eh bien, dans ce cas, une option à considérer serait de demander une sélection de couleurs « appropriée » avec une touche supplémentaire. Cela pourrait être un peu plus lent en interaction, mais beaucoup plus précis.

Maximisez toujours la zone cliquable
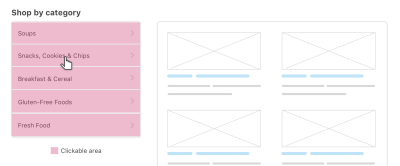
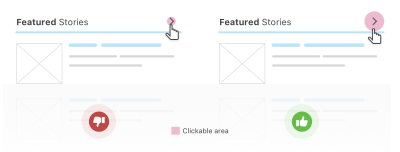
Quand c’est possible, encapsuler l’élément entier, ainsi qu’un rembourrage suffisant pour vous assurer d’atteindre cette taille magique de 42 à 46 pixels afin d’éviter à jamais les allusions à la colère. Cela signifie généralement ajouter suffisamment de rembourrage pour les icônes, mais préférant également les barres pleine largeur ou pleine hauteur pour les accordéons et la navigation.


Ahmad Shadeed présente quelques exemples utiles d’utilisation de l’espacement pour augmenter les zones cliquables et éviter les rages de clics. Any Lupe propose encore plus de suggestions dans son article sur les tailles cibles abordables.
Fin
Lorsque nous concevons pour le toucher aujourd’hui, nous devons utiliser au moins 27×27px pour les petits liens ou des icônes dans la zone de contenu, et au moins 44×44px pour les icônes en haut et en bas de la page.

Personnellement, j’irais toujours jusqu’à 30×30px et 48×48px pour s’assurer que les erreurs sont vraiment difficiles à faire. Et bien sûr, utilisez toujours toute la largeur ou toute la hauteur pour les zones cliquables. Espérons que cela nous aidera à éliminer complètement les touches de colère de nos sites Web, et nombre de vos utilisateurs l’apprécieront sincèrement.
Vous pouvez trouver plus de détails dans expérience utilisateur de navigation dans la vidéothèque Intelligent Interface Design Patterns 🍣, avec une formation UX en direct à venir en septembre de cette année.
Ressources utiles
Il existe de merveilleuses ressources sur les tailles cibles accessibles qui peuvent être utiles si vous souhaitez approfondir :
(Illinois)





