On fait souvent confiance en-têtes collants pour attirer l’attention de l’utilisateur sur les fonctionnalités critiques ou les appels à l’action. Pensez à la navigation dans la barre latérale, aux CTA, aux en-têtes et pieds de page collants, aux lignes ou colonnes « collantes » dans les tableaux et aux boutons flottants. Nous avons déjà discuté des modèles de navigation mobile dans Intelligent Interface Design Patterns, mais les menus collants valent la peine d’être examinés de plus près.
Au fur et à mesure que les utilisateurs défilent, un menu collant reste toujours visible. Et normalement, c’est considéré comme une fonctionnalité intéressante, surtout si les menus sont utilisés fréquemment et surtout si l’on veut accélérer la navigation.

Cependant, les menus collants présentent également certains inconvénients. Dans son récent article Les menus collants sont problématiques et que faire à la place, Adam Silver discute de certains problèmes courants d’utilisation des menus collants et comment les résoudre. Regardons de plus près.
Comment décidons-nous si un menu doit être collant ou non ? Cela dépend de la emploi principal Une page S’il est principalement conçu pour transmettre des informations et que nous n’attendons pas beaucoup de navigation, les menus collants ne sont pas très utiles.

Cependant, si nous nous attendons à ce que les utilisateurs naviguent beaucoup entre différentes vues sur une page et restent sur la page tout en le faisant, comme c’est souvent le cas avec de longues pages de destination, pages produits et filtres — alors avoir accès à la navigation, AZ ou onglets peut être très utile.
Aussi, lorsque les utilisateurs comparer des fonctionnalités dans une table de données, les en-têtes collants les aident à vérifier qu’ils consultent toujours les données correctes. C’est là que les en-têtes ou les colonnes collantes peuvent aider et faciliter la compréhension. C’est pourquoi les barres collantes sont si souvent utilisées. dans le commerce électroniqueet, d’après mon expérience, ils améliorent la visibilité du contenu et la vitesse d’interaction.
L’inconvénient des menus collants est qu’ils rendent généralement difficile la navigation des utilisateurs dans la page au fur et à mesure. masquer le contenu. Les barres pleine largeur sur mobile et ordinateur de bureau sont courantes, mais elles doivent être compactes, en particulier sur les écrans étroits. Et ils doivent tenir dans des tailles tactiles accessibles pour éviter les touches de rage et les clics de rage.

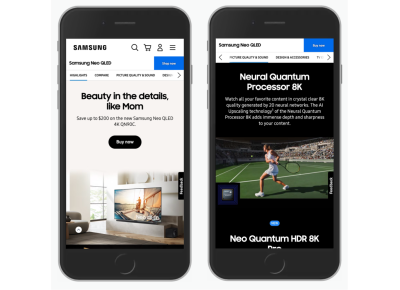
Généralement, cela signifie que nous ne peut pas avoir plus de cinq éléments dans la barre de navigation collante. Le choix des éléments à afficher dans le menu collant doit être basé sur les tâches les plus importantes que les utilisateurs doivent effectuer sur le site Web. Si vous avez plus de cinq éléments, vous devrez probablement rechercher une sorte de menu de débordement, comme le montre Samsung.

Chaque fois que les utilisateurs doivent gérer des formulaires sur une page sur des appareils mobiles, envisagez de remplacer les menus collants par des accordéons. Les claviers virtuels prennent généralement jusqu’à 60% de l’écranet avec une barre collante en vue, remplir un formulaire devient rapidement presque impossible.
De par leur nature, les menus collants sont toujours au-dessus du contenu et souvent causer des problèmes d’accessibilité. Ils sont interrompus lorsque les utilisateurs se rapprochent. Ils bloquent souvent le contenu pour les utilisateurs de clavier qui parcourent le contenu. Ils cachent des liens et d’autres éléments focalisables. Et bien des fois il n’y a pas assez de contraste entre le menu et la zone de contenu.

Chaque fois que nous implémentons un menu collant, nous devons nous assurer que les éléments focalisables sont toujours visibles avec un menu collant en action. Et cela s’applique également aux ancres de page internes qui doivent prendre en compte la barre collante avec le rembourrage de défilement propriété en CSS.
Lorsque les menus collants deviennent longs, les derniers éléments de la liste devenir difficile d’accès. Nous pourrions les rendre visibles avec une sorte de débordement menu, mais ils apparaissent souvent sous forme de volets défilants, ce qui entraîne plusieurs barres de défilement.

Ce comportement provoque non seulement problèmes de découverte, mais c’est aussi généralement la cause d’erreurs et d’actions répétitives sur une page. Idéalement, cela serait évité en réduisant le nombre d’éléments, mais cela n’est souvent pas possible ou ne peut pas être géré correctement.

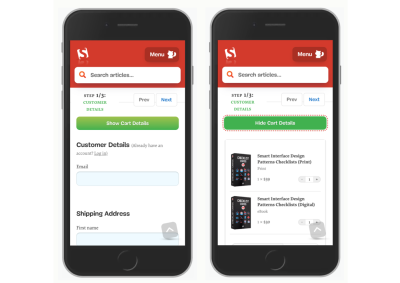
Une sortie est afficher le menu en accordéon à la place dans les situations où l’espace est limité, en particulier sur les appareils mobiles. C’est ce que nous faisons chez Smashing Magazine à la caisse, avec un bouton qui révèle et masque le contenu du panier si nécessaire.
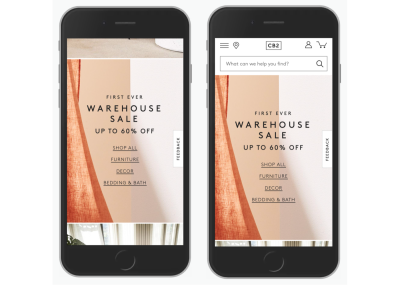
Étant donné que les menus collants ont tendance à prendre trop de place, nous pourrions les révéler si nécessaire et les masquer lorsqu’un utilisateur se concentre sur le contenu. C’est l’idée derrière les en-têtes partiellement persistants : lorsqu’un utilisateur commence à faire défiler vers le bas, le menu disparaît, mais tout défilement vers le haut fait réapparaître le menu.

Le problème avec ce modèle est que parfois les utilisateurs veulent simplement revenir à une section précédente de la page ou revérifier certains détails dans un paragraphe précédent, et le menu gêne souvent. Page Laubheimer de NN/Group recommande d’utiliser un animation coulissante qui dure environ 300 à 400 ms et conservera la sensation naturelle sans être distrayant.
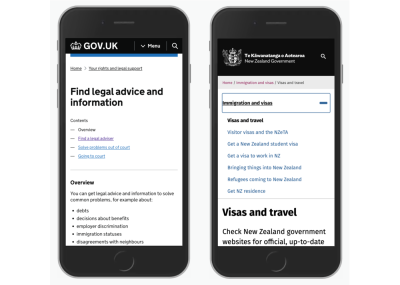
Dans certaines situations, nous n’avons peut-être pas besoin d’un menu fixe après tout. On peut éviter ses inconvénients avec pages plus courteso De longues pages qui répètent des appels à l’action ou à la navigation pertinents Dans la page.

on pourrait montrer un Table des matières en haut de la page et diriger l’attention de l’utilisateur vers la table des matières avec un lien vers le haut en bas de la page.
Fin
Chaque fois que le travail de la page consiste à aider les utilisateurs à agir, à enregistrer et à comparer, ou que nous nous attendons à ce que les utilisateurs se fient fortement à la navigation, nous pouvons envisager d’afficher une navigation fluide. Ils sont plus dommageables lorsqu’il n’y a pas assez d’espace de toute façon, comme c’est souvent le cas avec les formulaires sur les appareils mobiles.
Les menus fixes ont un coût, car nous devons tenir compte des problèmes d’utilisabilité et d’accessibilité, en particulier pour zoom, navigation au clavier et sauts d’ancre. Ajoutez-les si vous en avez besoin, mais faites attention de les connecter par défaut.
Nous devons prioriser ce qui compte et éliminer ce qui ne compte pas. Et trop souvent, l’accent doit être entièrement mis sur le contenu et non sur la navigation.
davantage de ressources
Bien sûr, les techniques énumérées ci-dessus effleurent à peine la surface. Voici quelques articles merveilleux sur les en-têtes collants, des considérations de conception aux implémentations techniques :
(il, yk)





