Il existe un type de dissonance cognitive qui hante les designers : le véritable désir d’être vraiment innovant et original lorsqu’ils naviguent sur le Web à la recherche d’inspiration et d’idées de conception.
Je doute que de nombreux designers aient envie de copier Airbnb, Apple ou Stripe. Mais ce sont des expériences si bien conçues qu’il est difficile ne pas être inspiré dans une certaine mesure, même inconsciemment.
Alors que le choix illimité d’un tableau Figma vierge peut être écrasant, la réponse est rarement de copier quelqu’un d’autre. Laissant de côté la question du plagiat, il est difficile de reproduire la magie d’une autre expérience utilisateur et de ne pas perdre la magie qui la fait fonctionner.
Comprenez-vous vraiment pourquoi cela a fonctionné? Avez-vous manqué la sauce secrète quelque part dans la réplication ? Pouvez-vous alors innover vos propres idées à leur sujet?
Tout d’abord, permettez-moi de vous donner un exemple d’une industrie où il est courant de copier ce qui fonctionne de startups plus jeunes et plus agiles : bancaire.
Aujourd’hui, j’ai publié certaines des conclusions d’une étude de 900 jours sur 12 banques britanniques appelée The UX of Banking. En tant que lecteur de longue date de Smashing Mag, je voulais vous donner à tous un extrait modifié de cet article, puis quelques conseils sur comment s’inspirer efficacement des autres.
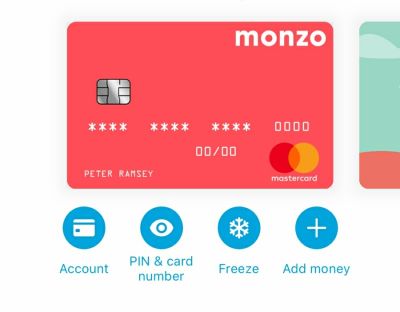
Monzo Bank a été largement copiée en 2020
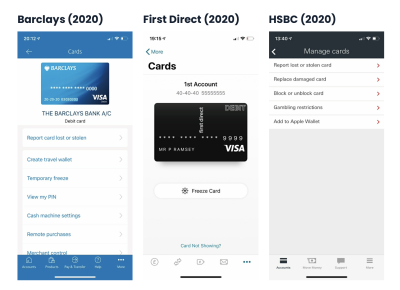
En 2020 (lorsque j’ai commencé cette étude), j’ai critiqué la façon dont la plupart des banques établies géraient les fonctions de base de gestion des cartes. Ils manquaient de contexte, les conceptions elles-mêmes étaient vraiment médiocres et il y avait des problèmes d’utilisation de base.
De nouvelles fonctionnalités, comme le gel de votre carte ou l’affichage de votre code PIN dans l’application, ont simplement été ajoutées sous forme de nouvelles lignes, similaires à une page de paramètres. C’était le risque prévisible d’ajouter de nouvelles fonctionnalités pendant des décennies sans rééquilibrer l’expérience utilisateur de base.

Mais, sans le fardeau de la façon dont les choses étaient, Monzo, Starling et Revolut ont profité de l’occasion pour concevoir quelque chose qui semblait intuitif pour ce nouveau paradigme. Cet exemple vient du Royaume-Uni, mais est vrai pour de nombreuses marques mondiales, notamment Robinhood, Venmo, N26 et CashApp.
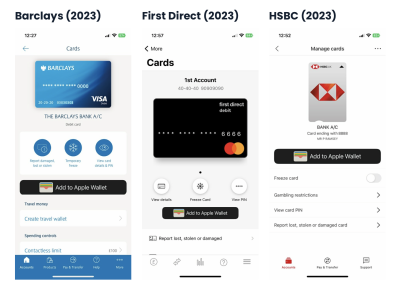
Depuis 2020, des efforts notables ont été déployés pour reproduire ce qui fonctionne sur la scène bancaire britannique, et les expériences se ressemblent beaucoup.

En particulier, l’ordre et le positionnement des fonctions de gestion des cartes les plus courantes, comme indiqué ci-dessus dans Monzo en 2020. C’est ce qui a clairement été une grande « inspiration » pour les autres banques.

Cela s’applique à la fois aux aspects visuels de la conception (c’est-à-dire à son apparence) et à l’architecture fonctionnelle de la gestion de votre carte (c’est-à-dire à son fonctionnement).
Barclays peut avoir plus de 80 000 employés, mais il semble qu’ils aient les mêmes habitudes grises Figma que le reste d’entre nous.
Le risque de copier
Laissez-moi maintenant vous montrer un exemple où la copie peut vous causer des ennuis : rechercher la « parité des clics », copier un flux simple que vous ne comprenez pas et ne pas considérer que les meilleures expériences sont souvent les plus longues.
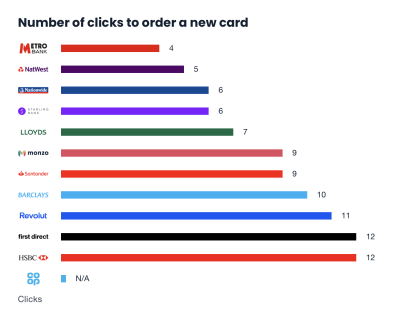
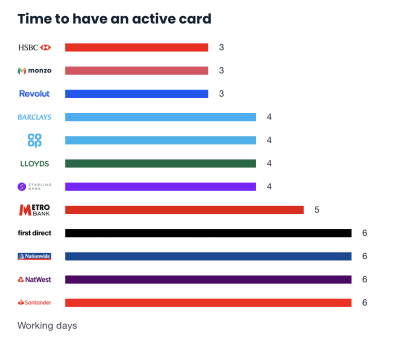
Voici le nombre de clics nécessaires pour demander une nouvelle carte auprès de chacune des 12 banques que j’ai suivies :

En tant qu’analyste (et à première vue), il peut sembler que Metro a le meilleur parcours utilisateur. Mais dans ce cas, le nombre de clics n’est pas la bonne métrique à regarder.
Il semble y avoir très peu de corrélation positive entre ce que je pense être les meilleures expériences (par exemple Revolut, Monzo et Starling) et le nombre de clics.
Au contraire, avoir trop peu de clics est plus susceptible d’être un indication qu’il n’y a pas assez de contexte (ou qu’il est entassé sur un seul écran).
C’est presque comme les codes de triche évidents de la mise en page : utilisez plus de rembourrage, espacez les choses et donnez-vous plus de place pour ajouter du contexte.
Considérons quelques nuances de ce parcours utilisateur spécifique (c’est-à-dire la perte de votre carte bancaire) :
- ???? utilisation peu fréquente
La plupart des gens ne commandent pas de nouvelles cartes chaque mois. Il ne s’agit donc pas d’une « fonction de puissance » et ils ne s’attendent pas à optimiser l’efficacité. - ???? connotations négatives
La plupart du temps, vous demandez une nouvelle carte en raison d’un événement négatif (par exemple, vol, perte ou dommage). Vous êtes probablement déjà anxieux, stressé et frustré. - ⌛️ sensibles au temps
Les gens ont besoin d’une nouvelle carte rapidement. Le contexte derrière la rapidité de livraison est important, plus que la rapidité de tri la carte.
Pour resumer: Les personnes qui ont perdu leur carte sont susceptibles de rechercher la tranquillité d’esprit et la commodité plutôt que l’efficacité. C’est le ton du parcours utilisateur et en tant que designer, vous devez en être très conscient.
Metro a si peu de clics car il s’agit essentiellement d’un écran à deux boutons. Vous n’avez pas la possibilité de conserver le même code PIN (par exemple, si vous avez endommagé votre carte à la maison), ce qui signifie que vous devez attendre que la carte et le code PIN arrivent.
Les deux clics que j’ai économisés en ne demandant pas cette préférence m’ont obligé à attendre deux jours de plus avant de pouvoir utiliser ma carte.

Et ce sont les deux mesures par lesquelles je mesurerais le succès de ce parcours utilisateur :
- Quelle a été la qualité de l’expérience (qualitative) ?
- À quelle vitesse peuvent-ils utiliser leur carte (quantitatif) ?
Si vous deviez copier le flux Revolut mais supprimer les fonctionnalités dont votre produit ne dispose pas, ce processus en 11 clics pourrait ne pas être le même.
Ou, vous pouvez vous inspirer de «l’écran de sélection de carte» de Monzo, mais si vous l’avez combiné avec une autre étape qu’ils n’ont pas, vous risquez de perdre la magie de la raison pour laquelle cela fonctionne.
Même les banques, qui ont en grande partie le même ensemble de fonctionnalités, reproduisent les mêmes idées avec une qualité d’exécution très large.
Note: C’est une industrie où il devrait être relativement facile de reproduire des idées, mais cela montre à quel point cela peut être subtilement difficile.
Les choses à faire et à ne pas faire pour mettre en œuvre l’inspiration
Pour être tout à fait clair, je suis en faveur de m’appuyer sur la biais de familiarité — une tendance des gens à préférer (c’est-à-dire à choisir) des produits, des services et des options qui leur sont familiers.
Alors en voici quelques-uns utiles faire Oui ne pas faire du bâtiment sensation familière produits, sans perdre cette étincelle magique :
✅ A faire :
- Essayez d’identifier les biais psychologiques qui sont en jeu.
L’utilisateur est-il frustré ? Triste? Essayent-ils d’éviter les pertes ou leur prise de décision est-elle biaisée par autre chose ? Au final, ressemblent-ils aux mêmes biais affectant votre produit ? - Pouvez-vous compter sur un mécanisme bien connu et économiser des efforts d’intégration ?
Par exemple, TikTok a popularisé le mécanisme « swipe to view ». Il n’y a aucune honte à utiliser ce même style de navigation ; vos utilisateurs se sentiront instantanément plus familiers avec votre produit. Rappelez-vous : la familiarité est un raccourci vers l’apprentissage. - Laissez-vous inspirer par l’inventivité de l’exécution, pas par le visuel..
Il n’est pas productif de tomber amoureux de la caisse de Shopify et de vous convaincre que vous devez la copier. Au lieu de cela, essayez d’identifier comment ils ont habilement innové sur des problèmes subtils et spécifiques (c’est-à-dire la gestion des adresses de livraison globales sur une page sans rechargement).
❌ Choses à éviter :
- Ne copiez pas directement le design de quelqu’un d’autre.
Vous ne voyez probablement que 5 % de la complexité, et les 95 % restants peuvent inclure des nuances inattendues qui ont conduit à des décisions visibles. - Ne présumez pas que vous devez avoir la parité des fonctionnalités.
En d’autres termes, ce n’est pas parce qu’une entreprise que vous admirez présente X, Y et Z dans la navigation principale que vous devriez le faire. Que veulent vraiment faire vos utilisateurs ? - N’oubliez pas que votre startup n’est pas Airbnb et que vous devez éduquer les gens sur ce que vous faites réellement.
En d’autres termes, lorsqu’un produit devient un nom familier, vous n’avez souvent pas besoin de passer du temps (c’est-à-dire des clics) à enseigner à l’utilisateur ce qu’il fait réellement – tout le monde le sait déjà. Mais vous le faites probablement.
Je n’ai pas la solution miracle pour reproduire avec succès la magie d’Apple (et si je le faisais, honnêtement, je le garderais probablement pour moi et je ferais fortune).
Mais j’espère que cela servira de rappel important de ne pas suivre la compétition aveuglément.
Pour lire l’étude complète (et gratuite) sur l’UX de la banque, rendez-vous sur Built for Mars.
(vf, et k, le)





