How Users Read on the Web de Jakob Nielsen fête ses 25 ans cette semaine, et un regard sur une étude de suivi oculaire vous dira que ses principales observations sont toujours pertinentes aujourd’hui.
Autrement dit, les utilisateurs ne lisent pas une page Web ; ils le scannent à la recherche de mots et de phrases individuels.
Un modèle typique montré dans les rapports de suivi oculaire est que les utilisateurs numérisent rapidement une page, en faisant défiler vers le bas pour le faire. Appuyez ensuite sur le bouton de retour et augmentez votre taux de rebond, ou faites défiler vers le haut et interagissez à nouveau avec le contenu.
Même lorsque le contenu, le volume et la qualité vérifient toutes les cases de l’utilisateur et qu’il choisit de rester sur votre site, il ne lit toujours pas ; ils scannent; un scan un peu plus profond, mais toujours un scan.
Par conséquent, il est essentiel de concevoir des sites Web pour qu’ils soient facilement scannables, à la fois en une fraction de seconde pour décider si votre page vaut le temps du lecteur, et en un deuxième ou un troisième passage.
Clarifiez immédiatement le but de la page
Chaque page doit avoir un objectif principal. La plupart du temps, cet objectif se matérialise par un CTA (Call to Action).
La bonne nouvelle est que si votre référencement (optimisation pour les moteurs de recherche) s’est déroulé comme prévu, votre objectif (c’est-à-dire vendre quelque chose) et l’objectif de votre utilisateur (c’est-à-dire acheter quelque chose) s’aligneront. En clarifiant le but de la page, vous pouvez montrer à l’utilisateur que ses objectifs s’alignent.
Il peut être expérimental s’il s’agit d’une entreprise établie et que l’utilisateur sait à quoi s’attendre. Mais si vous êtes nouveau sur le marché ou si vous avez un profil inférieur, vous devez vous en tenir aux modèles de conception établis. Cela signifie qu’un SaaS doit ressembler à un SaaS, un magasin doit ressembler à un magasin et un blog doit ressembler à un blog.
Incluez votre CTA dans la moitié supérieure de la page, ce qui, dans le contexte du Web, signifie que l’utilisateur n’a pas à interagir pour le voir. Cela facilite la progression de l’utilisateur et lui indique clairement ce que vous proposez.

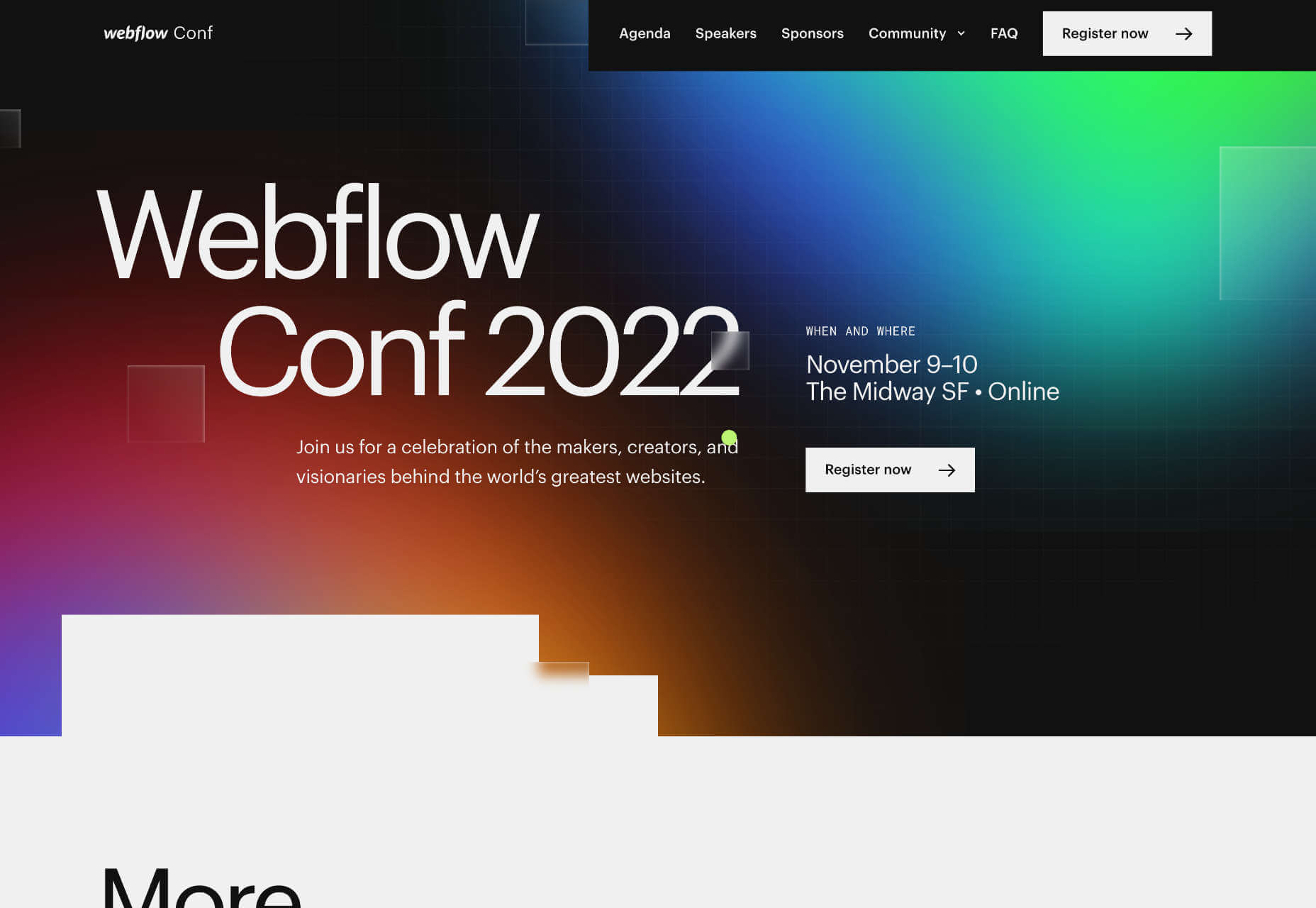
La page de destination de la Webflow Conf 2022 du mois prochain clarifie le contenu de la page, avec un appel à l’action clair dans la moitié supérieure de la page.
Utiliser une hiérarchie visuelle
L’effet Von Restorff indique que plus quelque chose se démarque, plus nous sommes susceptibles de le remarquer et de nous en souvenir.
Les hiérarchies visuelles sont idéales pour guider un utilisateur à travers le contenu. HTML a des niveaux d’en-tête h1 à h7, bien que seuls h1 à h4 soient vraiment très utiles, vous donnant plusieurs niveaux d’en-tête qui peuvent être scannés par différents lecteurs scannant à des vitesses différentes.
Par exemple, nous savons que les sous-titres ont peu d’impact si un utilisateur lit assidûment la page de haut en bas, mais ils sont parfaits pour capter l’attention des lecteurs superficiels.

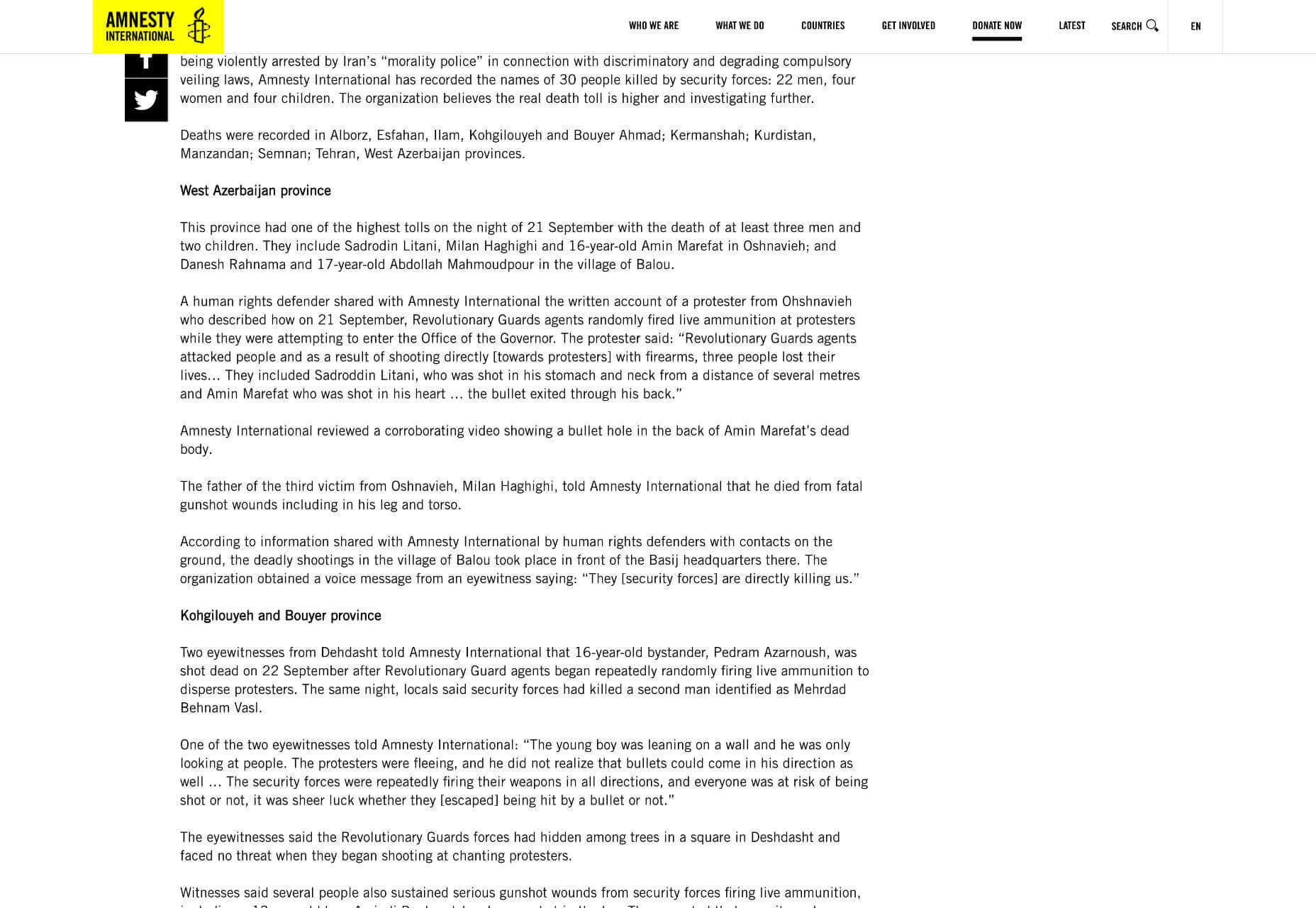
Amnesty utilise une hiérarchie très simple, le seul changement pour son sous-titre est un poids plus élevé. Mais c’est suffisant pour attirer l’attention de l’utilisateur.
Vous pouvez également créer des hiérarchies visuelles avec d’autres formes de contraste ; le poids et la couleur sont souvent utilisés en plus de la taille. Pour l’accessibilité et la conception inclusive, il est conseillé de combiner des repères visuels lors de la création d’une hiérarchie ; par exemple, les en-têtes sont souvent plus grands, plus audacieux et plus colorés.
utiliser l’espace négatif
Imaginez une personne debout au milieu d’une foule. Disons qu’ils portent un pull à rayures rouges et blanches et un bonnet à pompon rouge et blanc assez distinctif. Mais s’il y a des centaines d’autres personnages autour de vous, ils peuvent être difficiles à repérer.
Imaginez maintenant la même personne habillée de la même manière, debout seule. Combien de temps faudra-t-il pour les détecter ? Même sans la tenue rayée, ce n’est pas vraiment un défi.
Les éléments isolés sont non seulement plus faciles à repérer, mais ils attirent l’attention car l’espace négatif (parfois appelé espace blanc) qui les entoure crée un contraste.
Lorsque vous utilisez un espace négatif, la clé est de donner aux éléments suffisamment d’espace pour respirer et attirer l’attention sans leur donner tellement d’espace qu’ils se dissocient du reste de votre contenu.

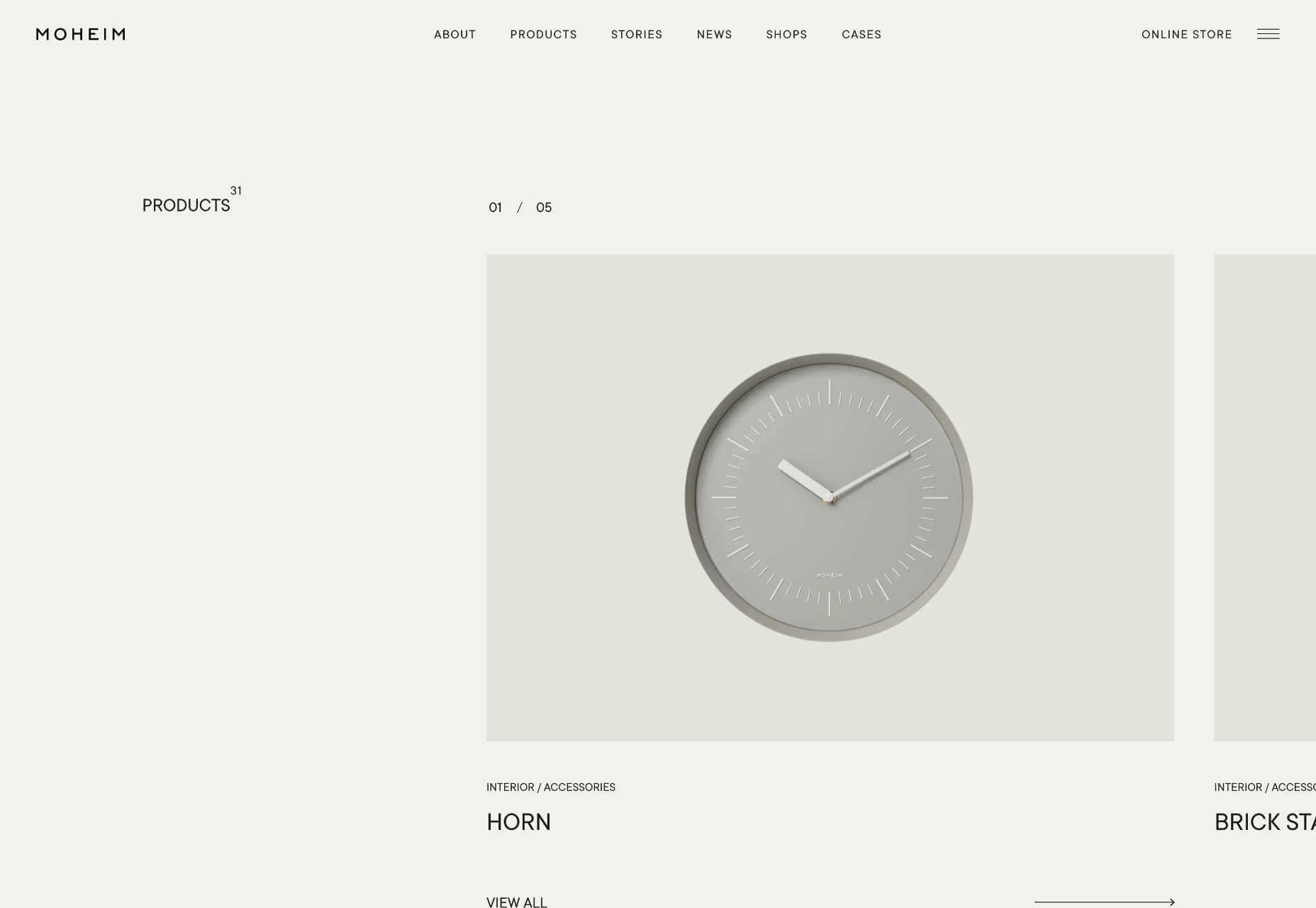
Sur son site, Moheim utilise l’espace négatif pour mettre en évidence les éléments de l’interface utilisateur tout en regroupant le contenu associé.
Utiliser des modèles F
Les utilisateurs numérisent une page en utilisant soit un motif F, soit un motif Z.
Étant donné que les utilisateurs parcourent votre page de manière prévisible, nous pouvons utiliser des mises en page qui répondent à cette tendance.
Les concepteurs connaissent les modèles F et Z depuis un certain temps, et parce qu’ils sont utilisés depuis si longtemps, ils peuvent se suffire à eux-mêmes et les utilisateurs sont autorisés à numériser une page de cette façon. Cependant, les deux modèles sont similaires à la façon dont les yeux se déplacent d’une ligne à l’autre dans les systèmes d’écriture horizontaux.
Quelle que soit la cause, en plaçant le contenu clé le long de ces chemins, vous augmentez les chances de capter l’attention d’un utilisateur.

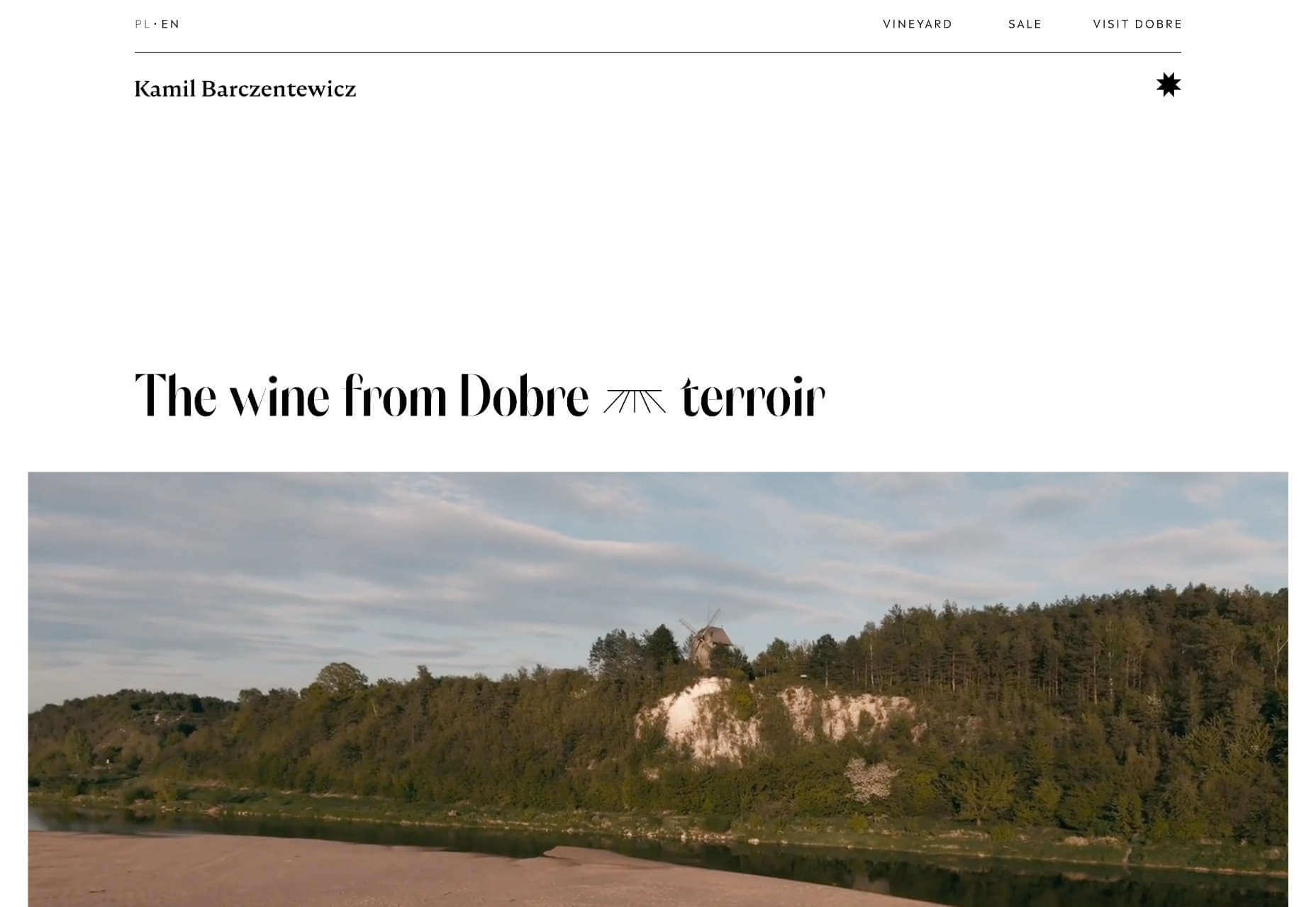
Kamil Barczentewicz utilise un beau design naturel qui s’intègre également dans un motif en F classique.
Inclure des images avec des visages
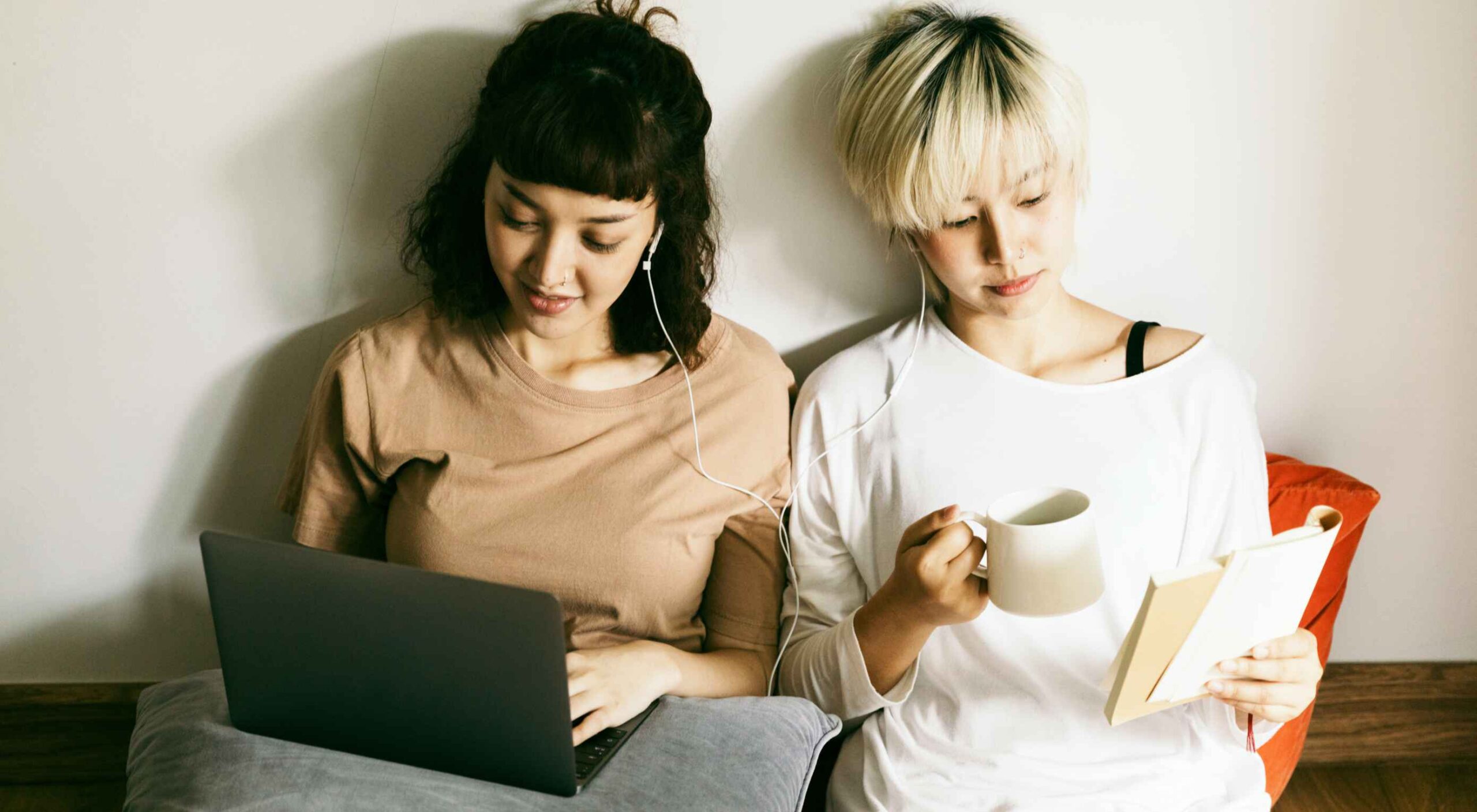
Les images sont un excellent moyen de véhiculer les valeurs de la marque et de rendre un site attractif. Mais lorsqu’il s’agit de capter l’attention d’un utilisateur qui scanne votre conception, les meilleures images incluent des visages.
Par exemple, un témoignage avec une photo du client attirera plus l’attention qu’un témoignage en texte seul.

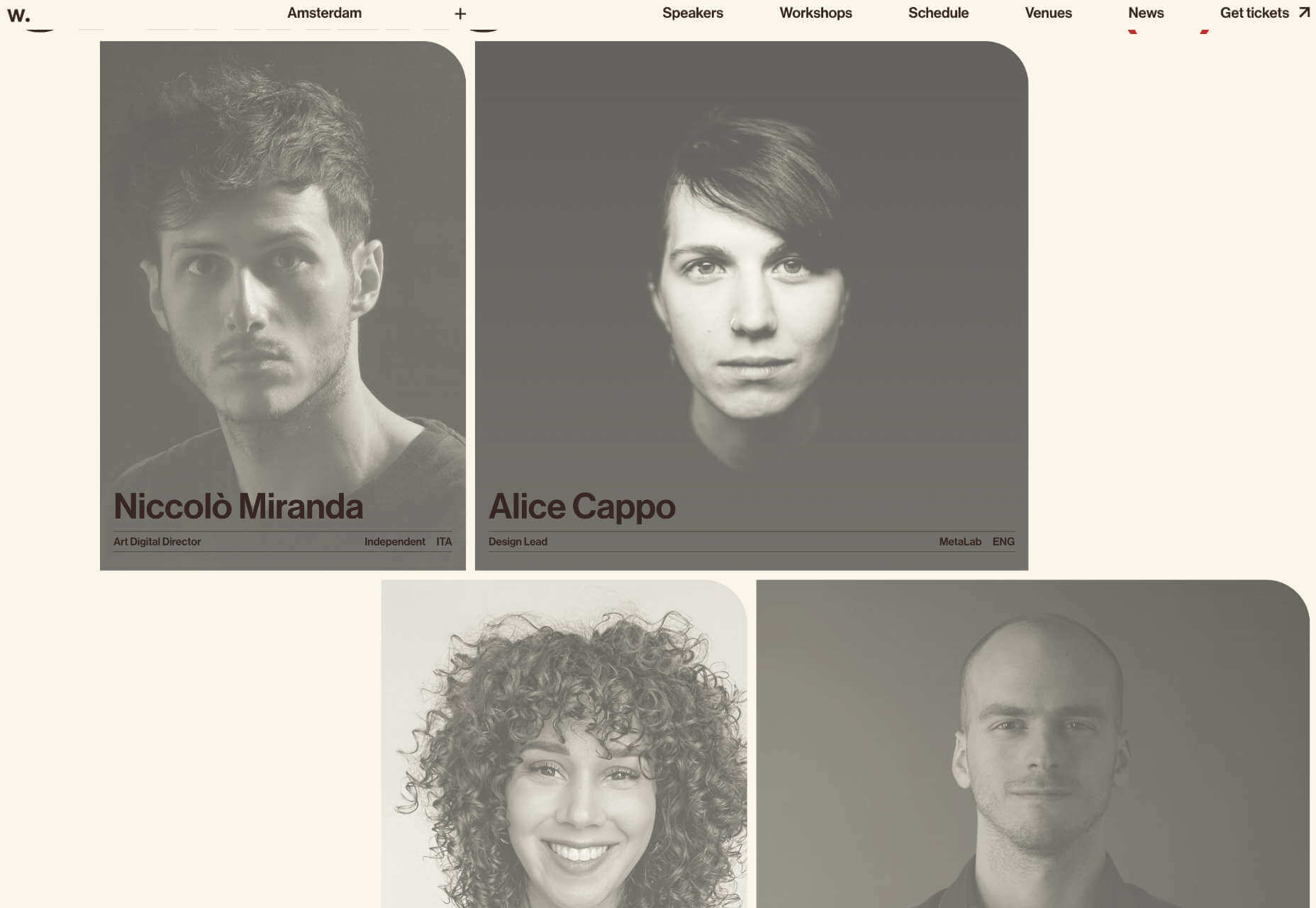
La conférence Awwwards utilise un ordinateur animé avec un visage pour attirer l’attention. Et de superbes images d’orateurs établissant un contact visuel.
Cela est presque certainement dû au conditionnement social ; on voit un visage et on le confronte pour voir s’il est une menace ou non. La plupart d’entre nous se tournent naturellement vers les expressions d’émotion pour comprendre les situations, et la distinction entre une personne réelle et une image n’a pas encore fait son chemin dans notre programmation mentale.
Vous n’avez pas besoin d’utiliser des photos. Les illustrations sont bien. La clé est de s’assurer qu’il y a un visage dans l’image. C’est pourquoi les illustrations de personnages fonctionnent si bien.
Copier la mise en page d’impression
La conception imprimée est plus ancienne que le Web depuis des siècles, et de nombreuses applications d’impression, des journaux à la publicité, ont développé des éléments de conception pour attirer l’attention des lecteurs qui scannent la conception.
Les en-têtes, les listes, les blocs de citations et les extraits de citations attirent l’attention. Les paragraphes d’introduction de plus grande taille ou même en italique attirent les utilisateurs dans le texte. Des paragraphes plus courts encouragent les utilisateurs à continuer à lire.
Les règles horizontales utilisées pour délimiter les sections de texte agissent comme un appui sur les yeux qui parcourent le contenu avec élan. Ils sont un bon moyen d’attraper un lecteur de numérisation qui se désintéresse.
Vous pouvez utiliser une règle horizontale ou diviser votre mise en page avec des bandes de couleur qui divisent les sections de contenu.

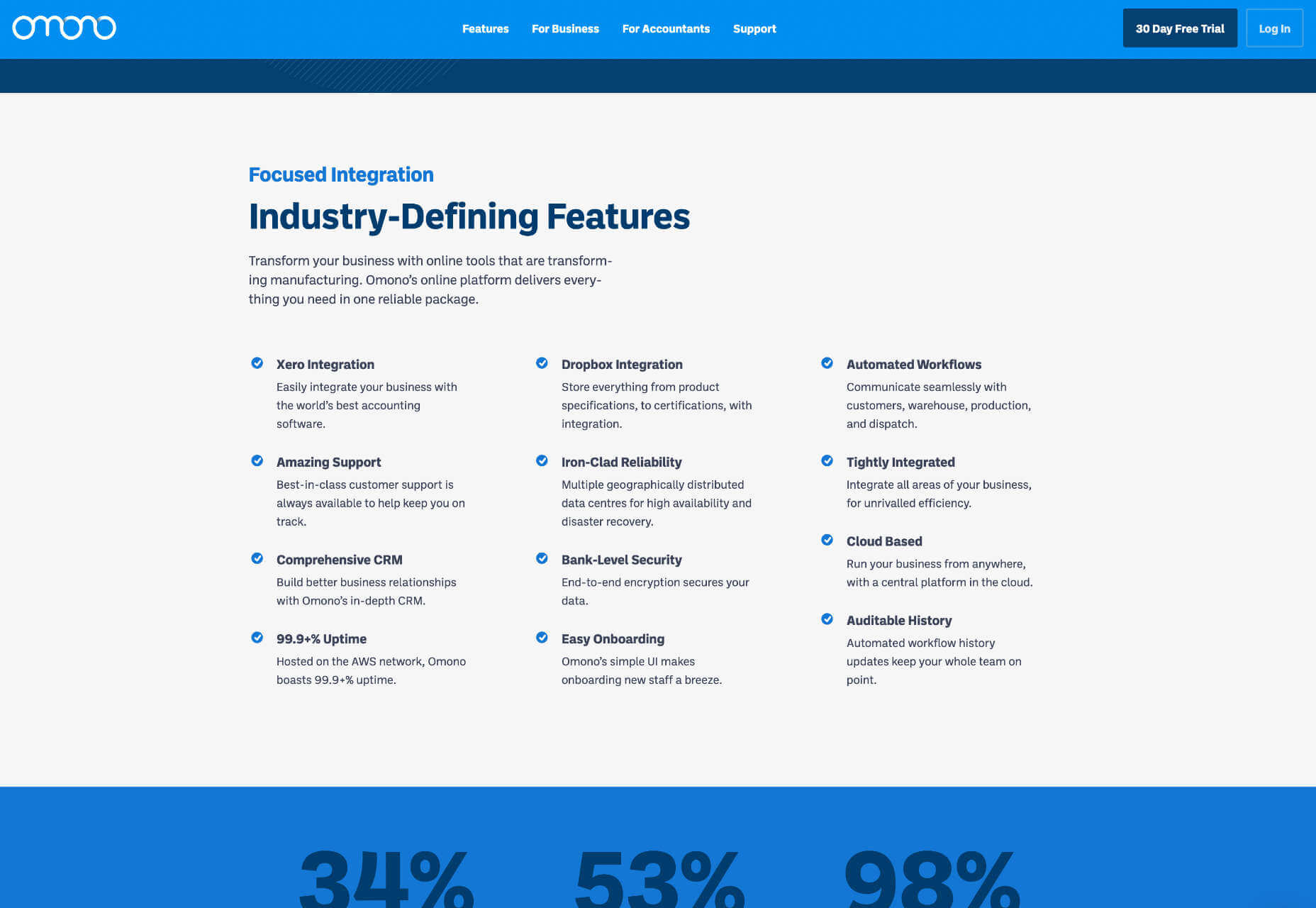
Omono utilise des bandes horizontales pour mettre en évidence différentes sections de contenu.
la masse pas le poids
Nous soutenons souvent que les éléments de conception ont du poids ; font-weight est l’épaisseur des traits.
Mais il est plus utile de considérer les éléments de conception comme ayant une masse ; la masse crée la gravité, attirant l’œil de l’utilisateur vers eux.
L’astuce consiste à concevoir des éléments avec suffisamment de masse pour attirer l’attention de l’utilisateur lors de la numérisation à grande vitesse sans forcer l’utilisateur à modifier la façon dont il interagit avec votre contenu.
Image sélectionnée via Pexels.