Alors que la saison commence à changer, il en va de même pour certaines des tendances que les concepteurs de sites Web utilisent dans leurs projets. Du retour du flou aux bordures de cadre intéressantes pour les images et la couleur néon, il y a beaucoup de raisons de s’enthousiasmer.
C’est ce qui est tendance dans le design ce mois-ci.
1. Le flou est de retour
Le flou en tant qu’élément de conception gagne du terrain de manière considérable. Cette tendance en matière de conception de sites Web peut ressembler à de nombreuses choses différentes et être utilisée de différentes manières.
Des arrière-plans flous dans les images aux éléments de premier plan flous, il existe un cas d’utilisation pour à peu près tout.
Ce qui fait du flou un élément de conception si utile, c’est qu’il est facile à créer et à utiliser. Le flou peut être créé dans Adobe Photoshop ou un logiciel similaire, avec CSS, ou faire partie de la façon dont une image est créée. Il peut être mou ou dur, coloré ou non coloré, et de n’importe quelle taille ou forme.
La polyvalence et la flexibilité en font un choix populaire pour les arrière-plans et les éléments de premier plan, comme vous le verrez ci-dessous.
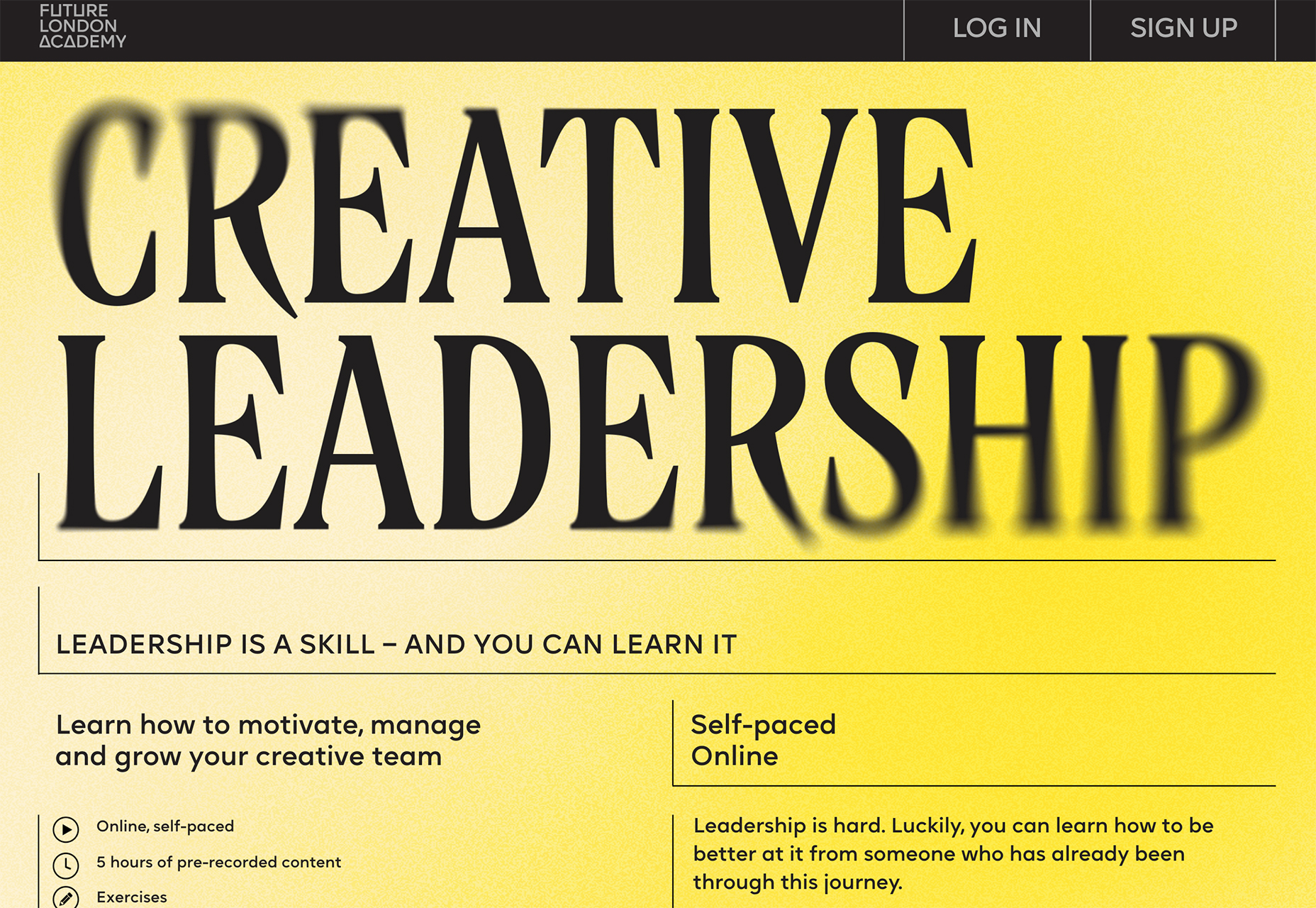
Future London Academy utilise le flou d’une manière légèrement inhabituelle avec un élément de flou de premier plan qui brouille les bords de certaines grandes lettres. La technique est répétée sur le parchemin et aussi dans certaines images.

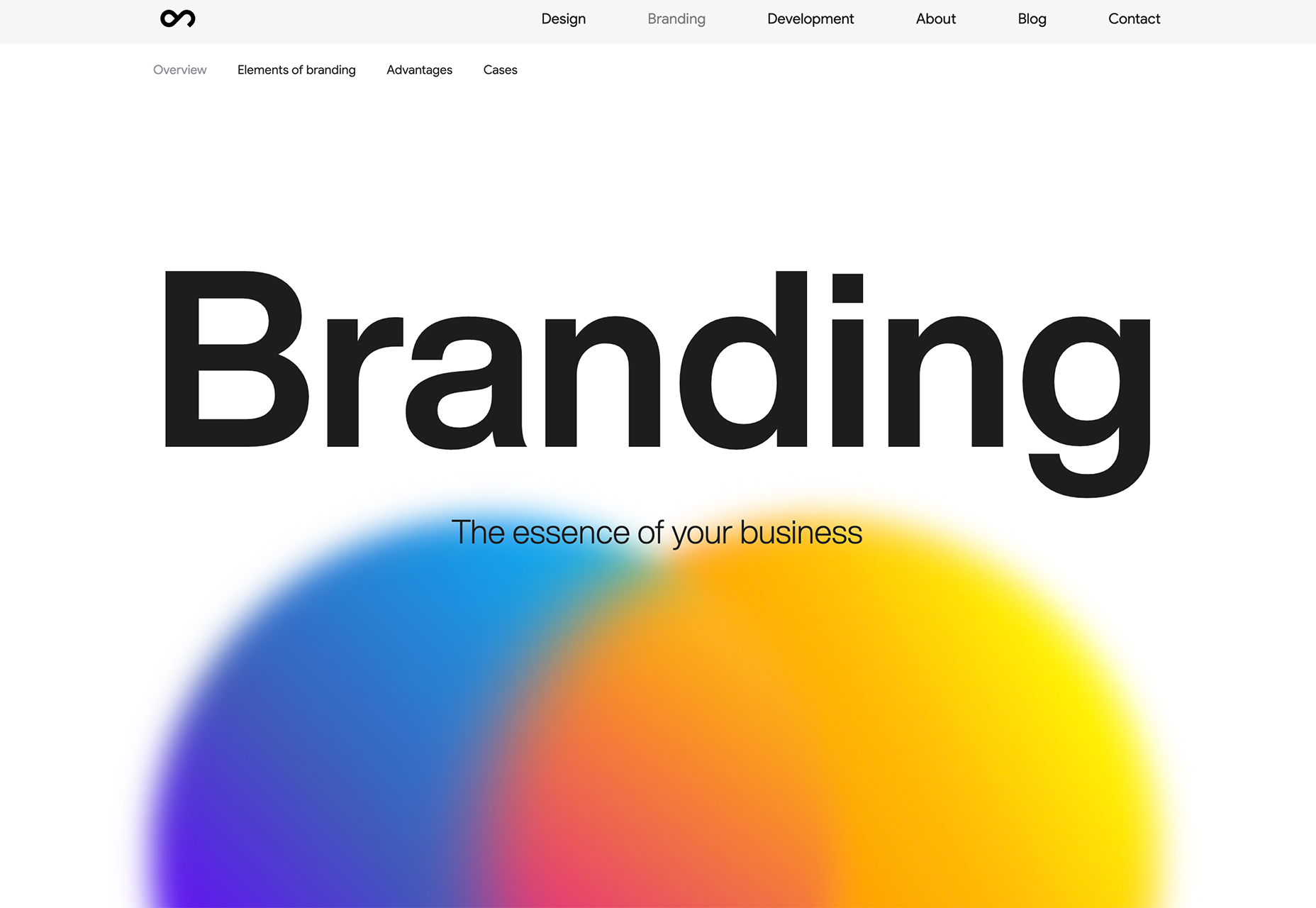
Outcrowd utilise un flou d’arrière-plan animé pour aider à créer une mise au point visuelle lorsque vous faites défiler. Les cercles flous colorés deviennent plus petits et moins flous lorsque l’utilisateur se déplace vers le bas de la page pour ajouter à l’histoire que le design essaie de communiquer.

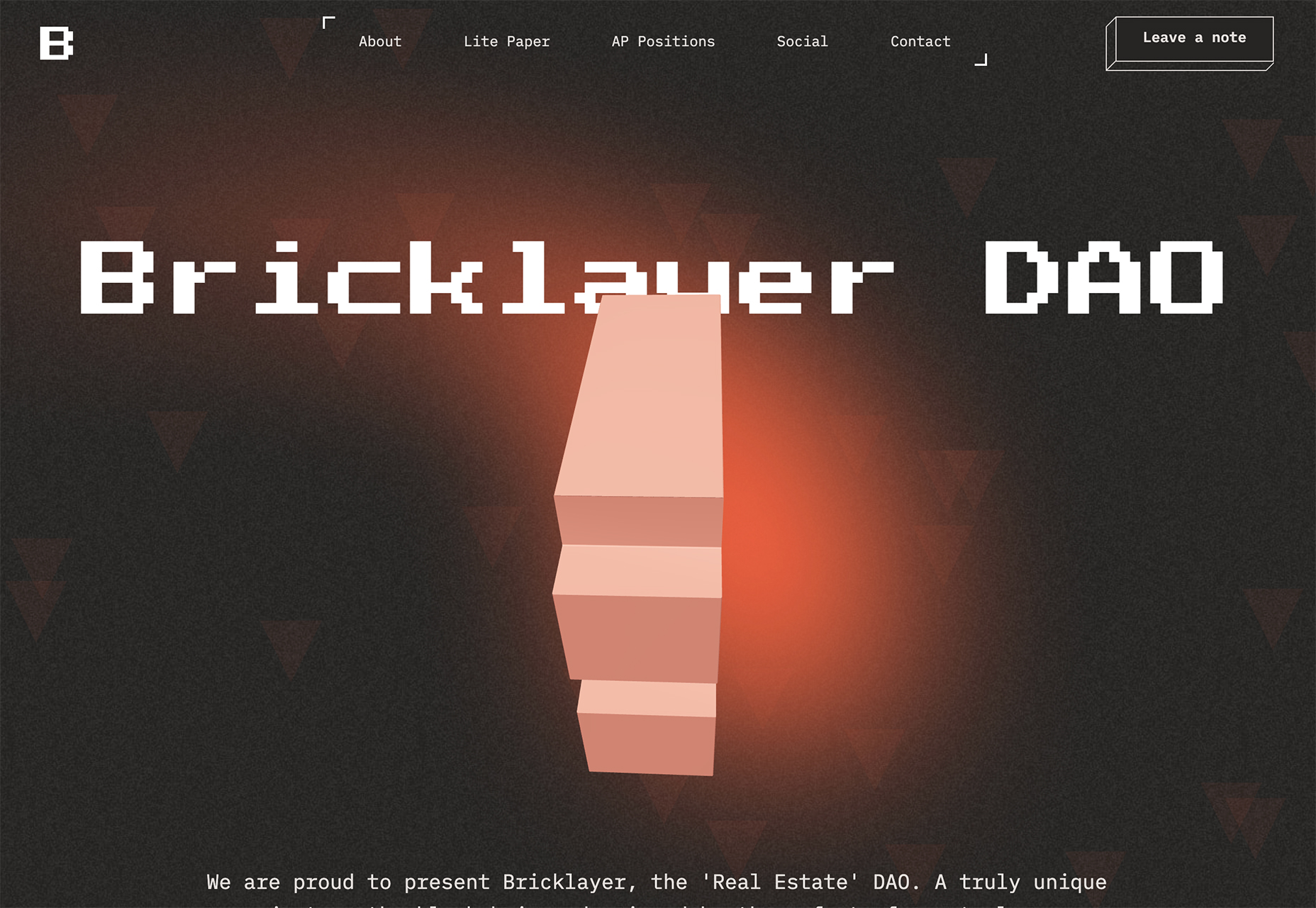
Le maçon Dao utilise le flou en arrière-plan, presque comme une « tache solaire » rouge pour aider à créer un point focal au centre de l’écran. Remarquez comment le flou ici n’a pas de forme distincte; c’est presque une éclaboussure qui dirige l’œil sur l’écran.

2. Bords intéressants
La plupart des conteneurs que vous voyez pour les images et les vidéos en ligne sont rectangulaires ou circulaires. Les lignes droites aident à séparer les éléments de contenu les uns des autres.
Mais de plus en plus de concepteurs sortent littéralement des sentiers battus avec des avantages intéressants pour les éléments de contenu. (Gardez à l’esprit que cette tendance en matière de conception de sites Web est assez difficile à réaliser et que vous devrez vraiment réfléchir à la façon dont ces formes fonctionnent ensemble, en particulier lorsque vous passez de l’orientation paysage à l’orientation portrait.)
Ce que tous ces projets utilisant des bordures sympas ont en commun, c’est que les images sont cachées derrière un élément qui n’est pas façonné comme on s’y attendrait normalement. La plupart incluent également un élément de mouvement, d’une animation de chargement ou de défilement à une vidéo. (Vous devez cliquer pour voir comment chacun de ces exemples fonctionne.)
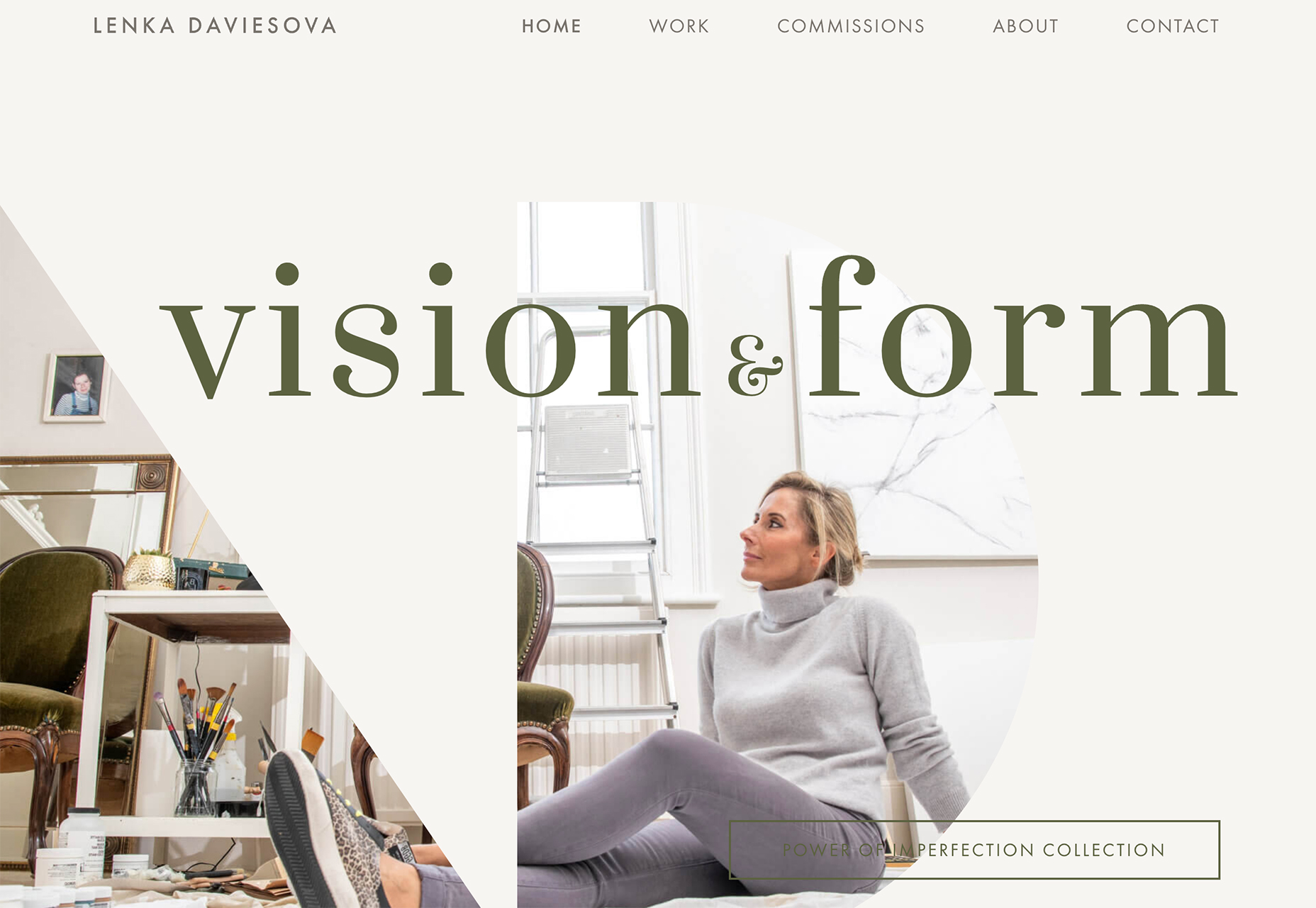
Lenka Daviesova a une image derrière deux formes découpées qui comprend une animation de chargement simple. Ce qui rend cela intéressant, c’est que vous n’avez pas l’impression qu’il manque quelque chose dans les parties de l’image que vous ne pouvez pas voir. Votre cerveau remplit les blancs pour vous.

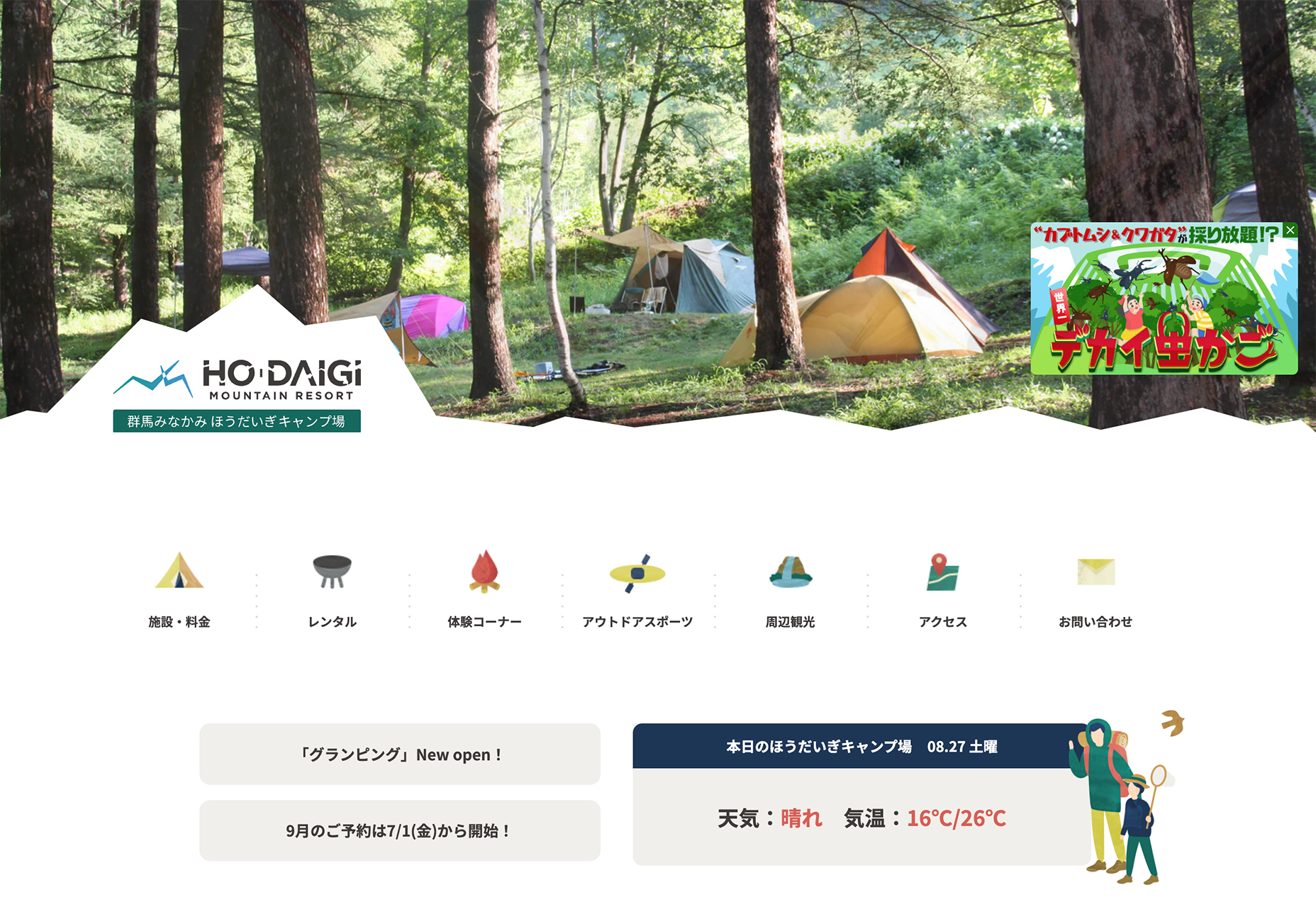
Ho Daigi Mountain Resort a des images animées derrière un élément de premier plan en forme de montagne. Cette forme aide à fournir des informations de localisation et constitue un moyen intelligent de placer le logo dans le tiers inférieur de la zone des héros locaux. Le bord de la montagne est transporté à travers chaque défilement dans la mise en page de la page d’accueil.

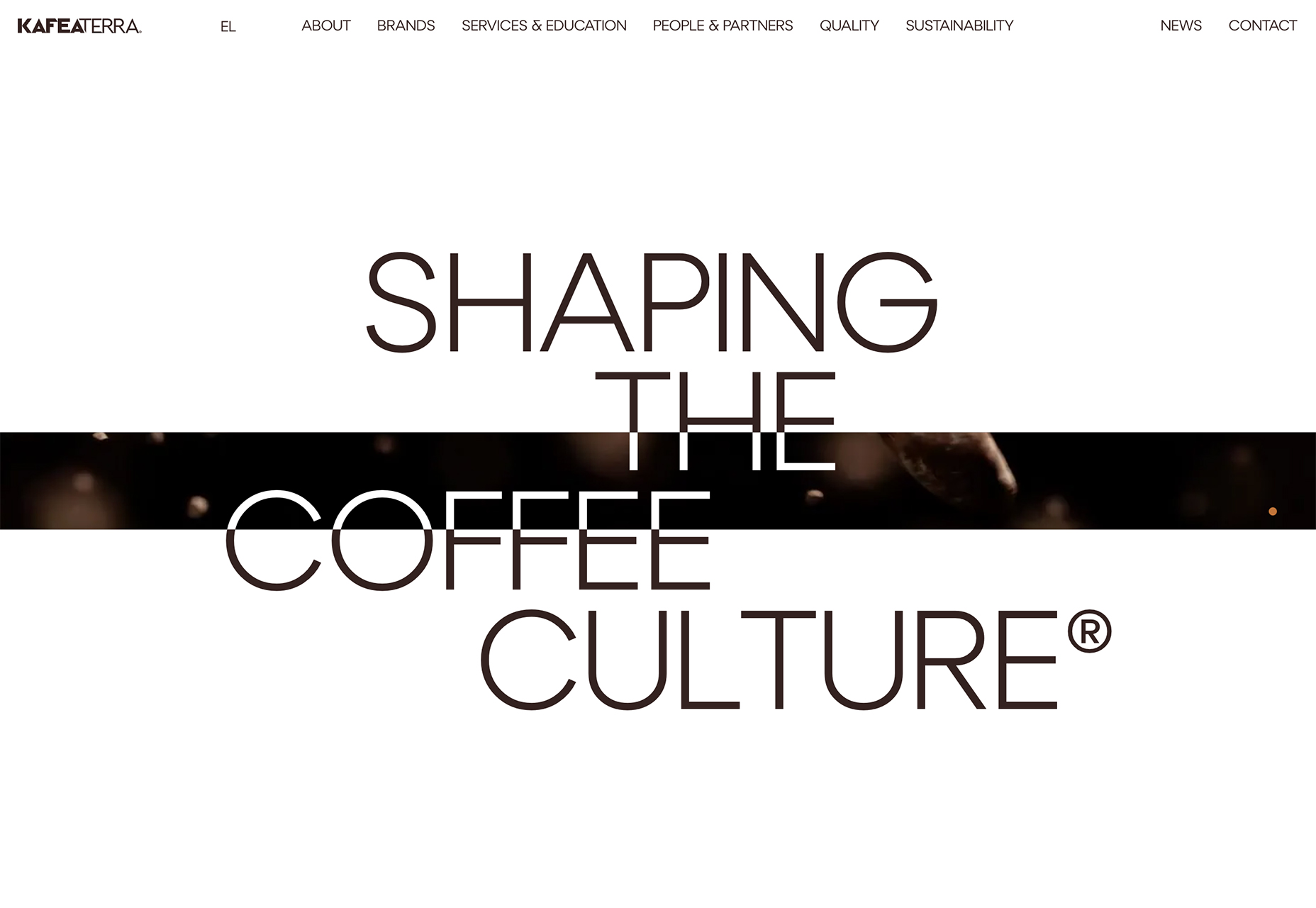
Kafeterra utilise des bordures intéressantes d’une manière totalement différente. Bien que la forme soit un rectangle commun, elle est très dramatique et les éléments textuels envahissent l’espace. C’est tellement inattendu que la superposition d’éléments sans espace réel donne un ton très spécifique au contenu.

3. jaune fluo
L’une des options de couleur les plus difficiles à représenter à l’écran est la tendance : le jaune fluo.
Les néons sont traditionnellement difficiles car ils peuvent créer des problèmes visuels et de contraste et n’ont pas toujours l’apparence attendue en raison des paramètres de l’utilisateur. Cependant, le jaune fluo apparaît partout en ce moment avec des fonds noirs ou sombres. (Peut-être en raison de la popularité du mode sombre.)
La caractéristique commune de la plupart de ces designs tendance est que le jaune est un accent et n’est pas beaucoup utilisé, pour la plupart. Trop de néon peut rendre la lecture difficile ou provoquer une fatigue oculaire.
Il semble également y avoir une ambiance cohérente avec ces projets qui semble quelque peu masculine et austère.
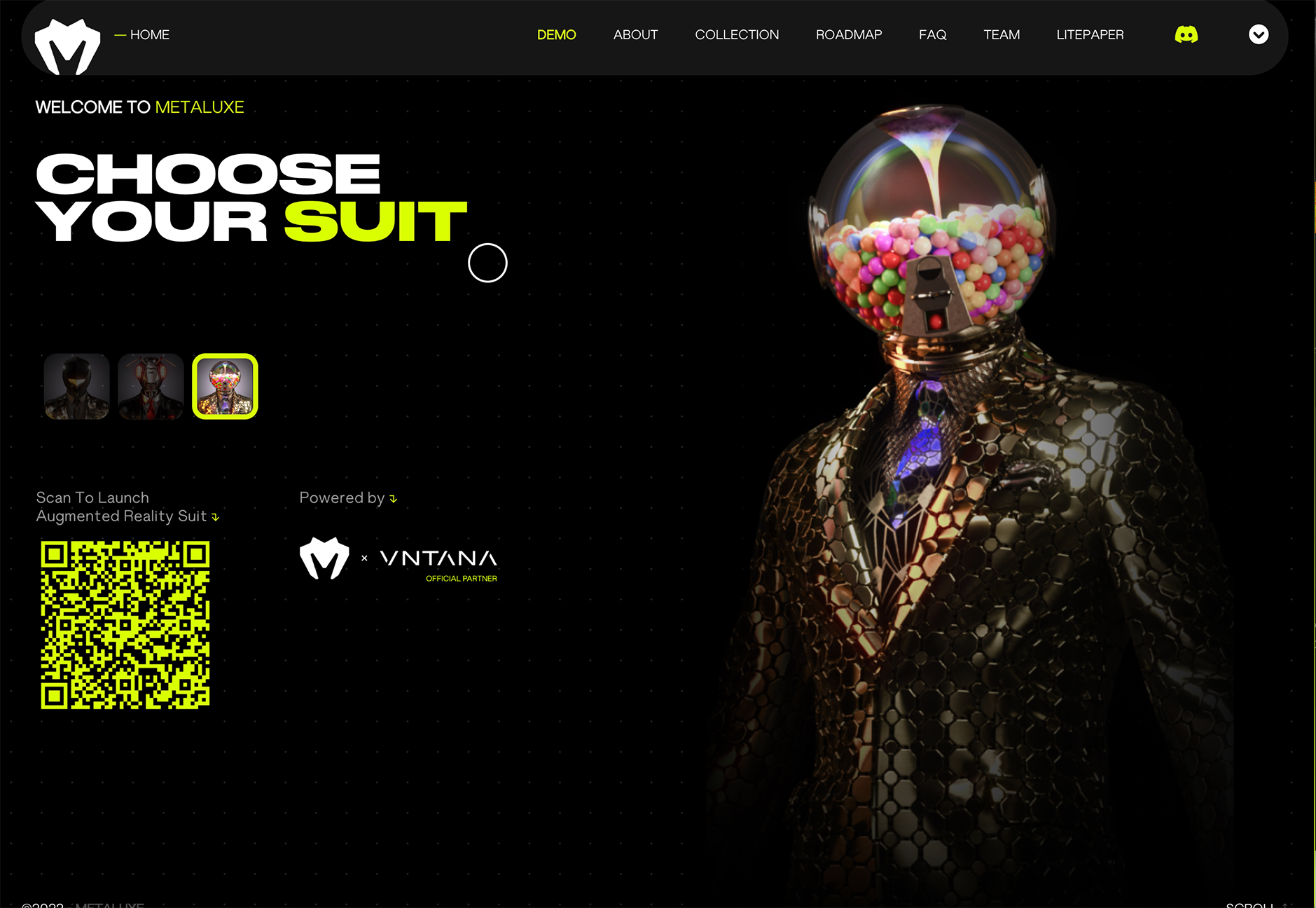
Metaluxe utilise du jaune fluo pour les accents de texte et un code QR géant sur la page d’accueil. Le ton est conçu pour vous aider à vous déplacer facilement dans le contenu de haut en bas jusqu’à l’appel à l’action.

Robbert Lokhorst utilise le jaune fluo (deux tons ici, en fait) dans le logo, comme surbrillance de bouton et pour les mots-clés dans la zone principale de tout le texte. Remarquez comment les tonalités du logo et des boutons sont plus jaunes que le texte principal.

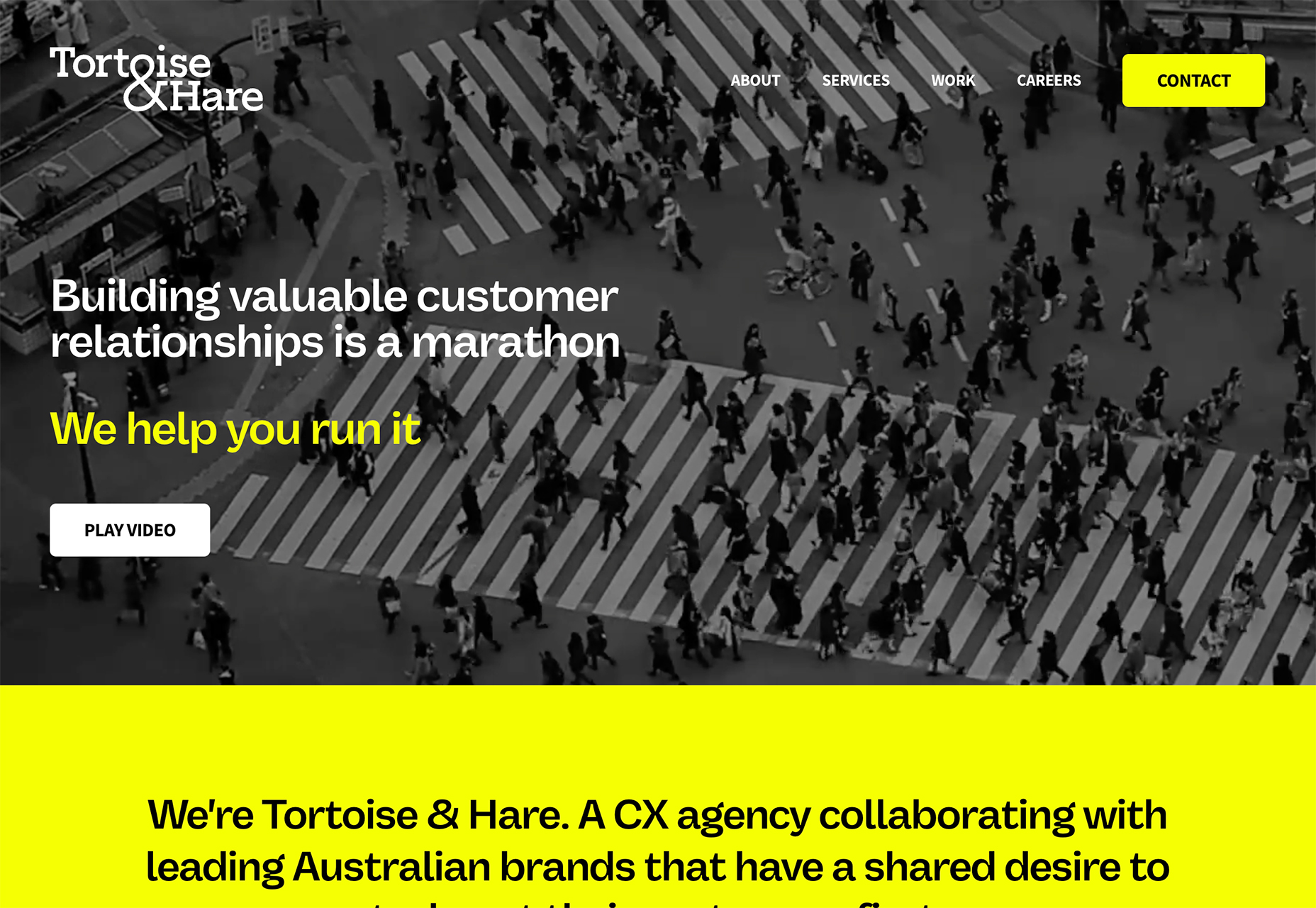
Tortoise & Hare CX Agency utilise le jaune fluo sur une bobine vidéo en noir et blanc comme accent de texte et de bouton. Bien que cela puisse être une combinaison délicate, l’ombrage supplémentaire sur la vidéo aide à créer suffisamment de contraste pour que tout s’assemble. Généralement, il est déconseillé d’utiliser un jaune fluo sur du blanc ou des couleurs claires car il n’y a pas assez de contraste pour le lire. Ici, cependant, ils font un excellent travail pour assembler les pièces.

conclusion
L’une des choses intéressantes à propos de cette collection de tendances est que nous voyons de nouvelles itérations de choses qui étaient populaires dans un passé pas trop lointain. Le flou était une tendance majeure il y a quelques années à peine et il semble faire son grand retour. Les néons semblent aller et venir assez régulièrement.
Si rien d’autre, ces tendances « upcyclées » sont un bon rappel pour bien classer votre travail afin que vous puissiez déterrer certaines de ces vieilles idées lorsqu’elles seront de nouveau à la mode.

