Ce mois-ci, tout tourne autour des photos. Chacune des tendances de conception que nous repérons a à voir avec les images que vous sélectionnez, ou ne sélectionnez pas, pour un projet et la façon dont vous les utilisez.
C’est ce qui est tendance dans le design ce mois-ci.
1. Images flottantes
Parfois, vous concevez intentionnellement hors de la grille. D’autres fois, vous concevez sur une grille qui n’est peut-être pas aussi évidente. L’une de ces choses se produit avec la tendance de conception de sites Web d’images flottantes.
Ici, vous verrez des images et des conteneurs d’images qui ne semblent pas avoir d’adresses avec leurs emplacements. Ils peuvent inclure ou non une animation, ce qui accentue davantage l’effet flottant.
Les images flottantes peuvent inclure :
- Coupures qui ne sont ancrées à rien ni à aucun contenant.
- Des images qui s’éparpillent sur la toile.
- Des images dans des endroits étranges qui ne semblent pas avoir de but
- Toute image ou élément avec un placement ou un espacement hors grille évident
- Images qui utilisent des orientations différentes ou manquent de profondeur pour la perception.
Le défi avec ce style est qu’il peut soit sembler cohérent et organisé, soit devenir rapidement un fouillis de pièces. Cela peut prendre beaucoup de tests utilisateurs pour trouver le bon équilibre.
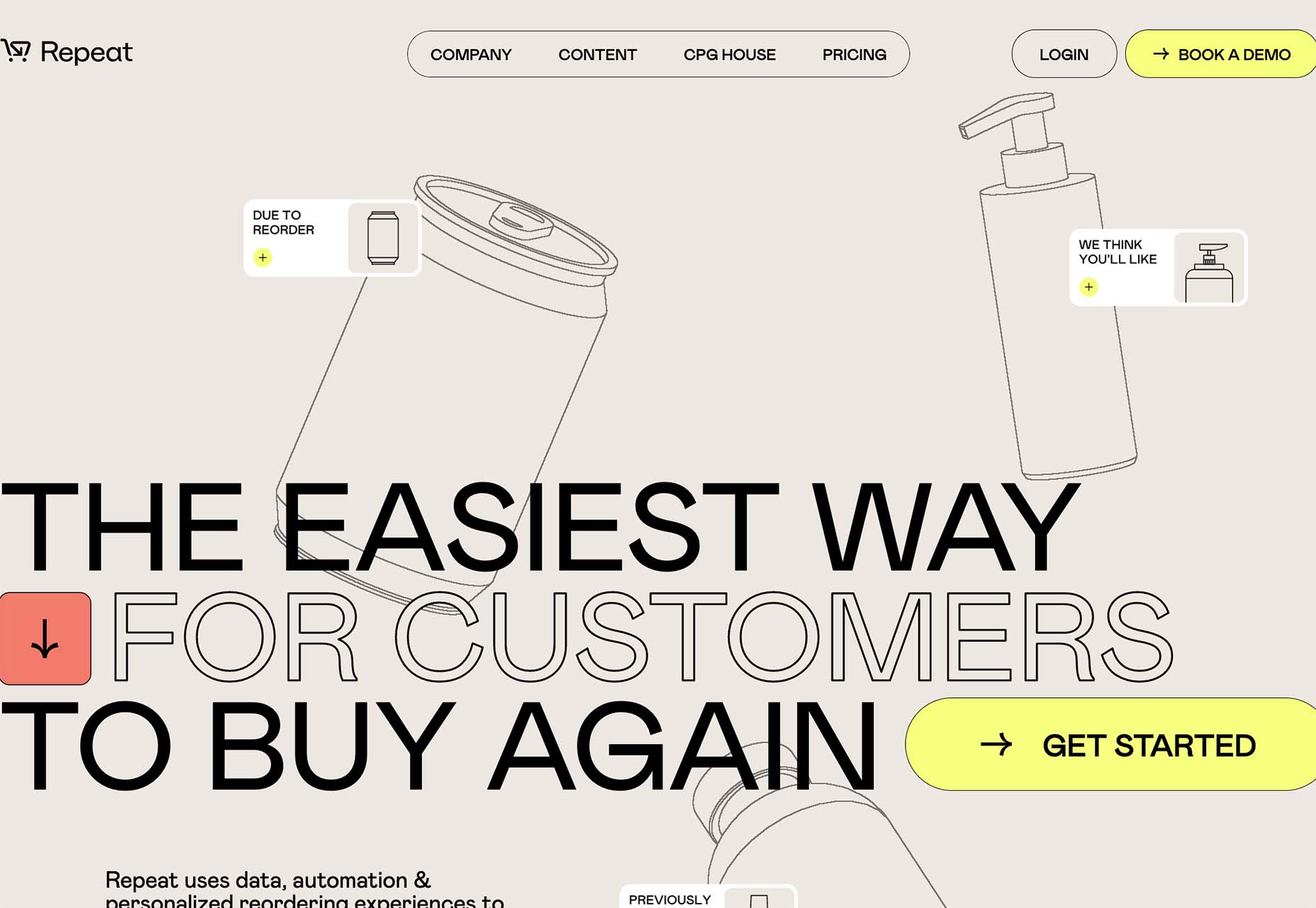
Répéter utilise des images animées de style contour en arrière-plan qui ont des emplacements apparemment aléatoires. L’effet flottant est encore accentué par l’animation et la superposition d’images et d’autres éléments.

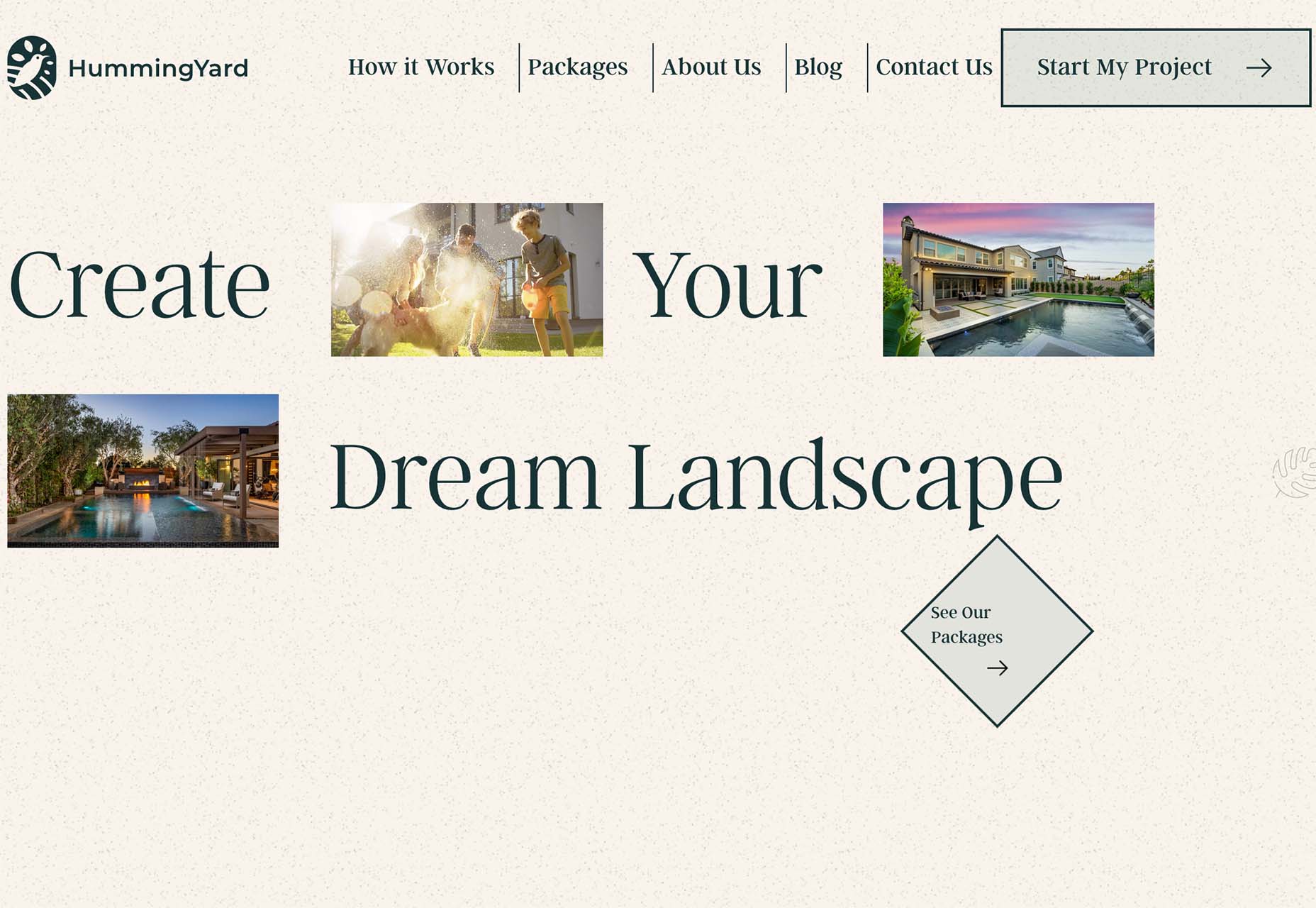
HummingYard utilise des images dans un conteneur dans la mise en page, mais les emplacements n’ont pas de signification évidente. Il y a aussi une feuille flottante sur le côté droit de la toile et un bouton d’appel à l’action qui semble également être hors de la grille. Chacun des éléments semble être placé presque au hasard, créant un effet flottant pour l’ensemble du design.

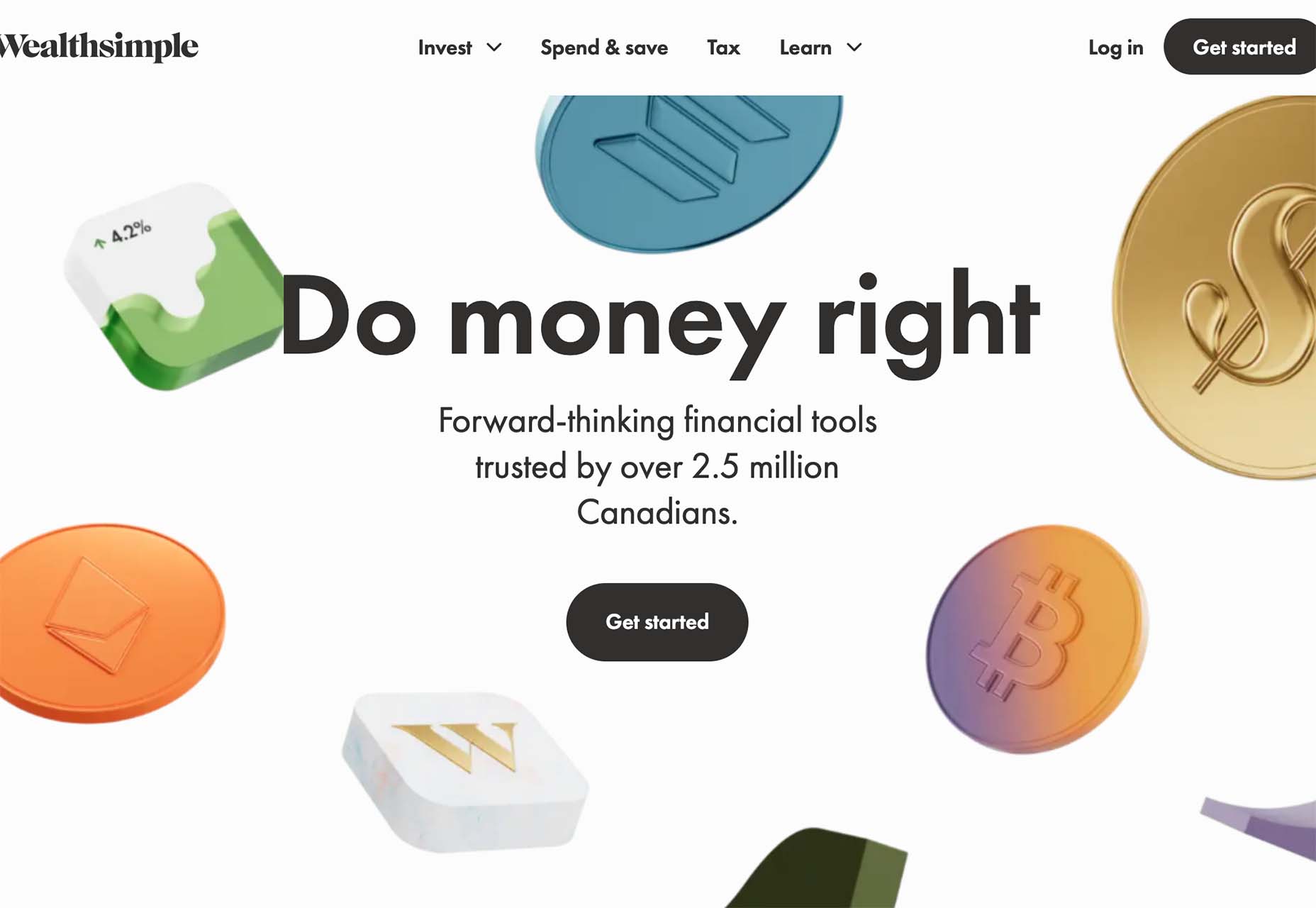
Wealthsimple utilise un tas de différentes images plus petites pour créer une cascade flottante d’éléments. Les icônes en trois dimensions semblent presque tomber sur l’écran. Certains éléments de texte se chevauchent, mais la plupart ne le font pas. Tout semble un peu aléatoire, mais les images encadrent et aident à attirer l’attention sur les éléments de texte d’affichage centraux et l’appel à l’action.

2. Aucune image
Si les images de survol ne vous conviennent pas lorsque vous considérez un élément de design moderne, peut-être qu’aucune image n’est la réponse.
Dans cette tendance design, l’esthétique se conjugue sans véritable image. La conception utilise principalement du texte avec peut-être une icône, un logo ou une petite encoche. Le résultat peut être un design assez austère, mais l’accent est clairement mis sur les mots.
Cette tendance n’est pas si difficile à concevoir, mais la narration et le langage sont essentiels si vous voulez que les utilisateurs interagissent avec la conception. Parfois, l’absence d’images peut être rebutante pour les utilisateurs qui recherchent quelque chose de visuel.
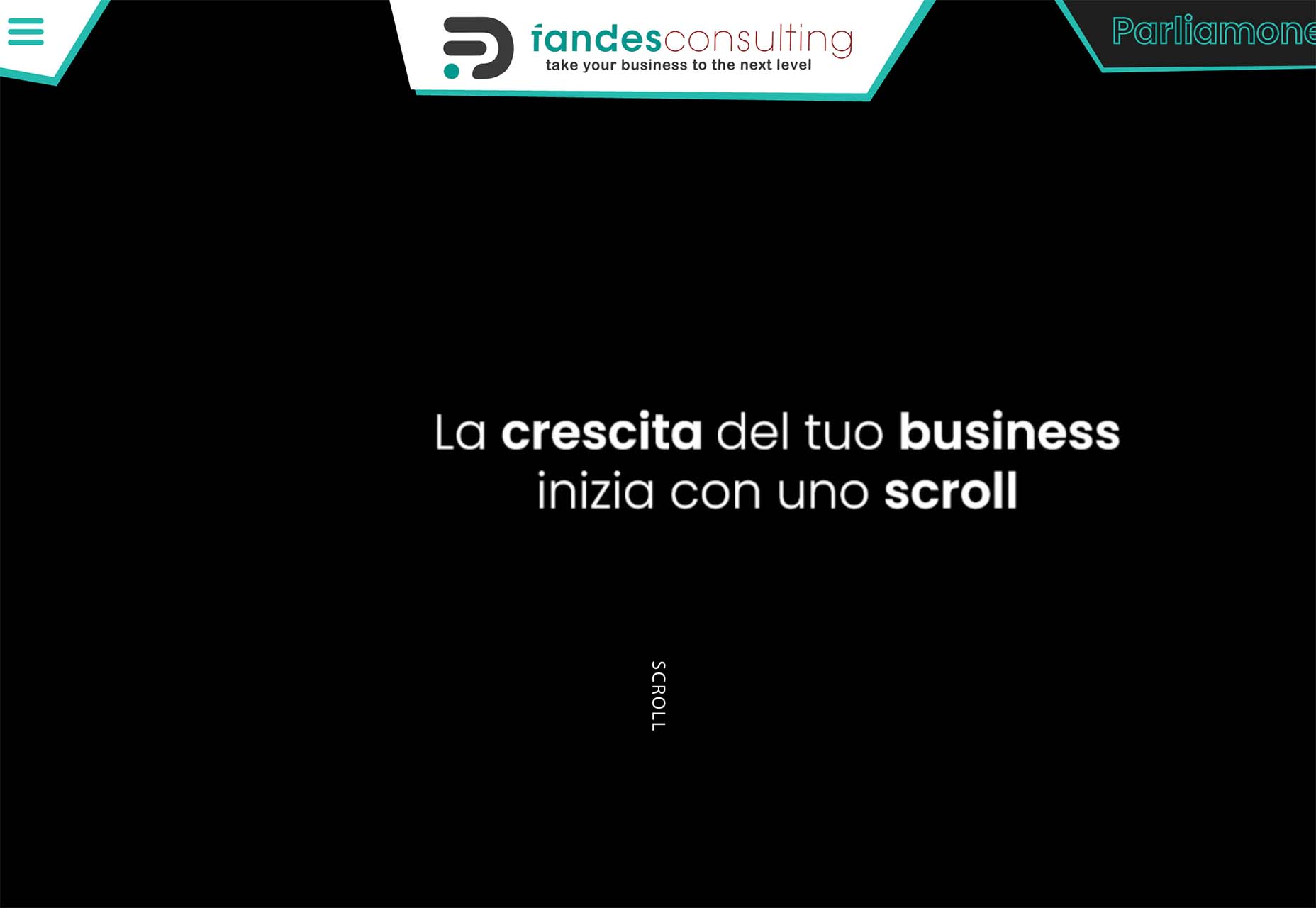
Fandes Consulting utilise un design noir et blanc super simple avec un simple appel à l’action sur la page d’accueil. Le signe de défilement a une belle animation qui vous aide à approfondir rapidement le design. (Il y a aussi plus d’éléments interactifs et d’images après le défilement.)

Diego utilise également une esthétique simple et austère pour son site Web. Encore une fois, il y a une animation simple pour l’engagement et il y a plus de couleurs et quelques visuels au-delà du défilement.

Ashfield MedComms a le plus de couleurs de ces exemples de sites Web sans image. Avec un fond bleu marine et une icône verte, vous pouvez sentir vos yeux se déplacer davantage sur l’écran ici. Il y a aussi plus à lire et une animation de défilement pour promouvoir l’engagement.

3. Texte et images combinés
La tendance à combiner texte et images est la plus complexe de ces exemples de conception. Ici, les concepteurs créent des superpositions pour les éléments de texte et d’image (ou animés) sur l’écran afin qu’il y ait beaucoup à consommer visuellement. Cela peut être un concept très attractif, mais aussi difficile à développer.
Cette tendance de conception peut être extrêmement belle lorsqu’elle est bien faite. Les éléments superposés sont excitants et ont une sensation de « designer ».
Le défi visuel est le suivant : garder les mots et les lettres lisibles, surtout si l’on pense à la réactivité du site Web. L’animation ou le mouvement peuvent ajouter un autre niveau de complexité.
Si vous planifiez une mise en page comme celle-ci, il est important de prévoir des points d’arrêt et même d’avoir le choix de ce qu’il faut faire lorsque la lisibilité devient un problème. L’esthétique de bureau et mobile peut avoir une sensation différente ici pour vous assurer d’avoir un thème visuel facile à comprendre pour les deux.
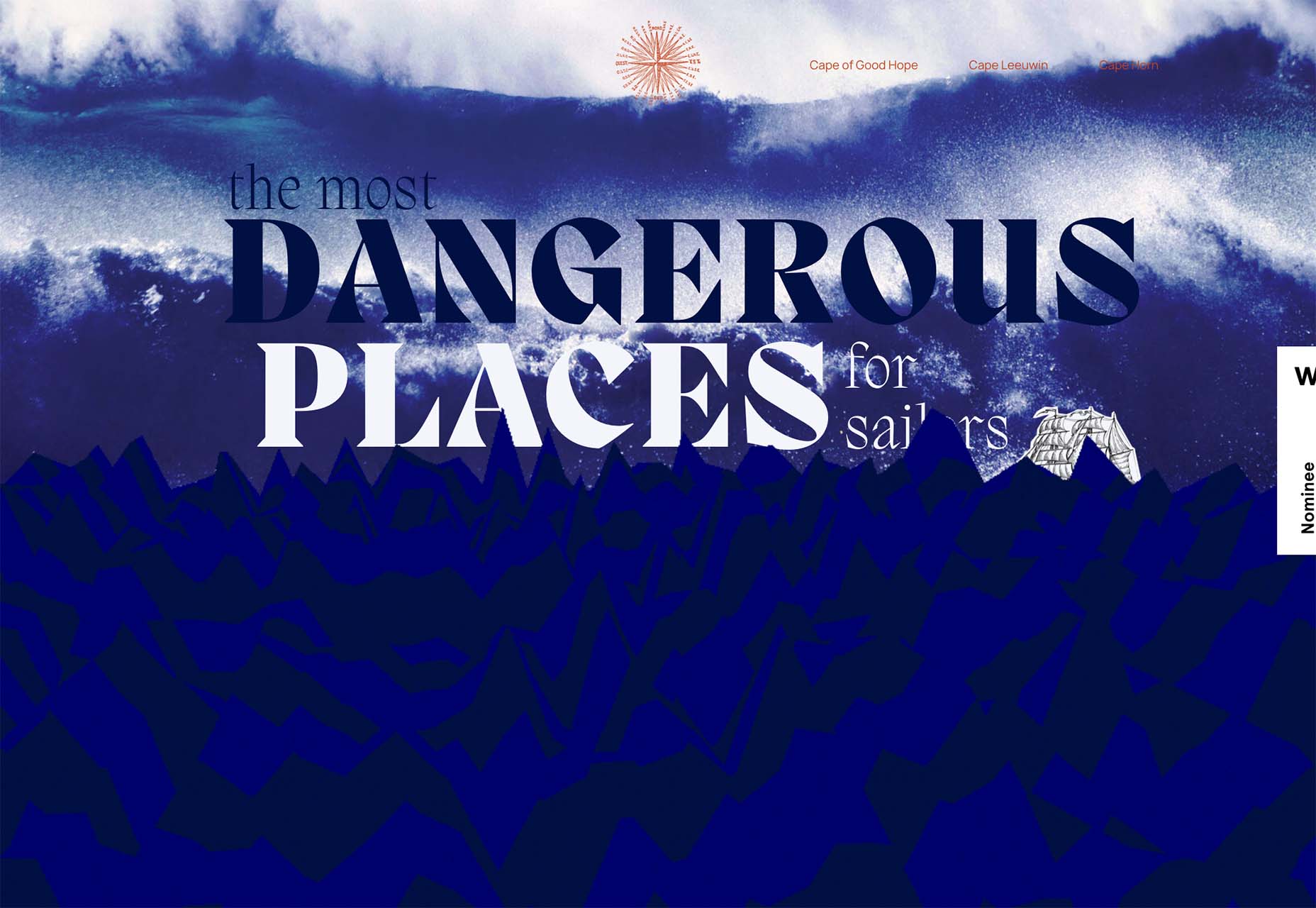
Les endroits les plus dangereux pour les marins comportent du texte et un élément d’image (le navire) qui sont cachés derrière une couche d’eau animée. Ce qui est particulièrement agréable dans cette conception, c’est la façon dont l’eau semble aussi dangereuse que les mots le véhiculent grâce au mouvement, à la forme et à la couleur des graphiques.

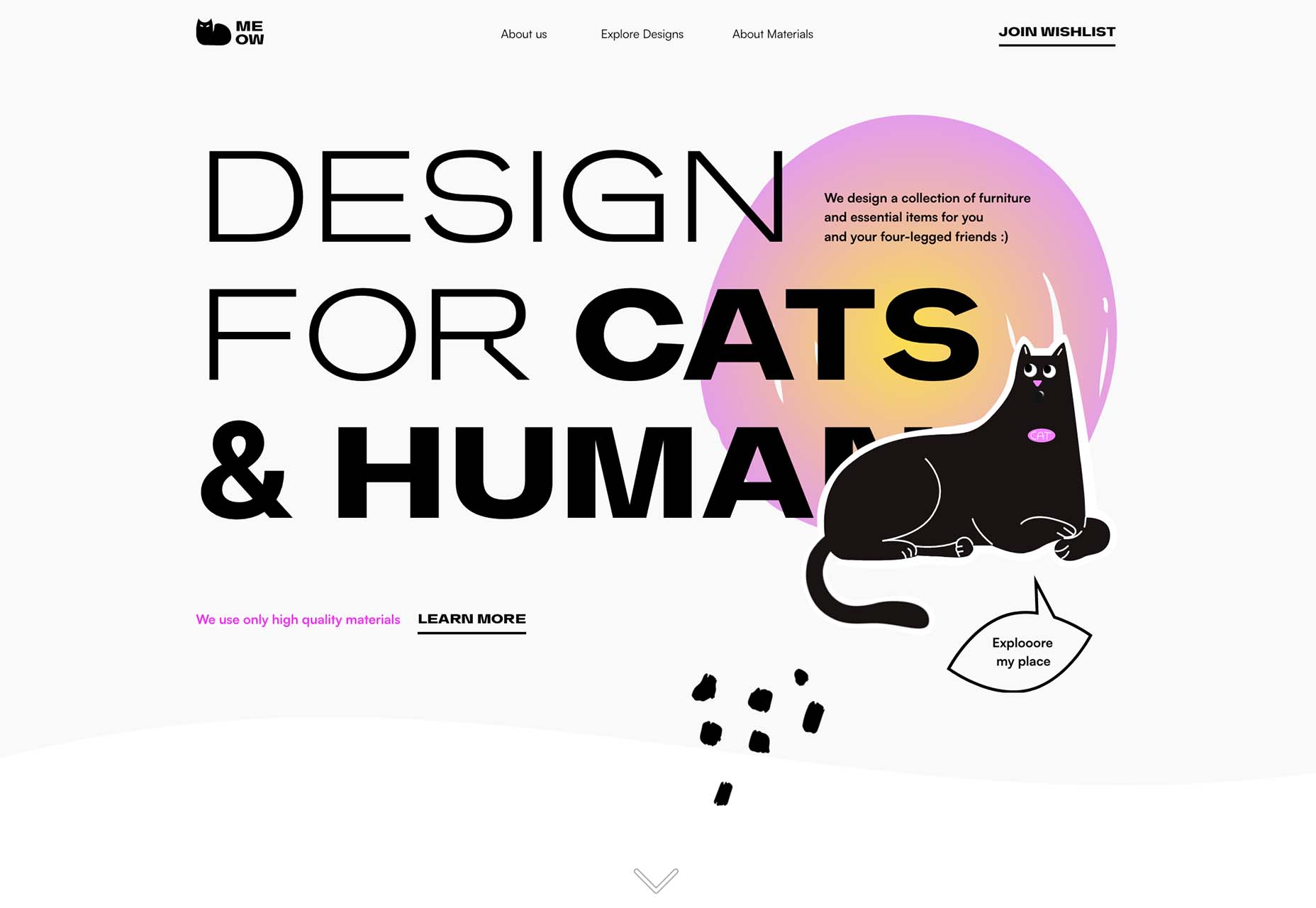
Meow superpose du texte et une image d’une manière qui obscurcit presque la lisibilité, mais le mot a suffisamment de contexte pour être généralement compris. Si vous cliquez, il y a aussi une petite animation amusante avec le chat.

Champoléon la vallée des rêves place une partie du texte dans les montagnes pour un bel ensemble unifié de couches de premier plan à texte à arrière-plan. Il existe de nombreuses couches dans cette conception, ce qui la rend beaucoup plus complexe qu’il n’y paraît à la surface. Au défilement, le reste du site continue ce thème en couches avec du texte et des images qui se chevauchent et partagent l’espace.

conclusion
Laquelle de ces tendances d’image vous attire le plus ? Ce sont des approches très différentes de la conception de sites Web et peuvent fonctionner de différentes manières pour différents projets. Ils varient également en complexité de développement, de super facile à gérer (pas d’images) à potentiellement difficile : texte et images combinés.





