La couleur et la profondeur sont les thèmes clés de ce mois-ci alors que nous examinons les tendances de conception qui se produisent sur les sites Web. Le rouge est la couleur principale de choix et peut être vu presque partout ; ce qui est nouveau, c’est qu’il est utilisé dans les arrière-plans et comme plus qu’une couleur d’accent. De plus, les éléments 3D et la profondeur de champ font une impression significative.
C’est ce qui est tendance dans le design ce mois-ci.
1. Fonds rouges
Le rouge est la couleur du pouvoir, de la passion et de l’attention, mais jusqu’à récemment, ce n’était pas le choix préféré pour les arrière-plans de sites Web. Maintenant, la tendance est au rouge comme couleur de fond.
Ces designs sont audacieux et directs avec des couleurs vives, une sensation presque effrontée dans certains cas et beaucoup d’impact.
Mais ça marche.
Dans les projets ci-dessous, le rouge est un outil puissant pour aider à transmettre le message de la conception du site Web. La couleur vous oblige à vous engager dans le design pour voir ce qui se passe et ce qu’il contient, et dans le cas de Pentel, cela fait partie de la couleur de la marque.
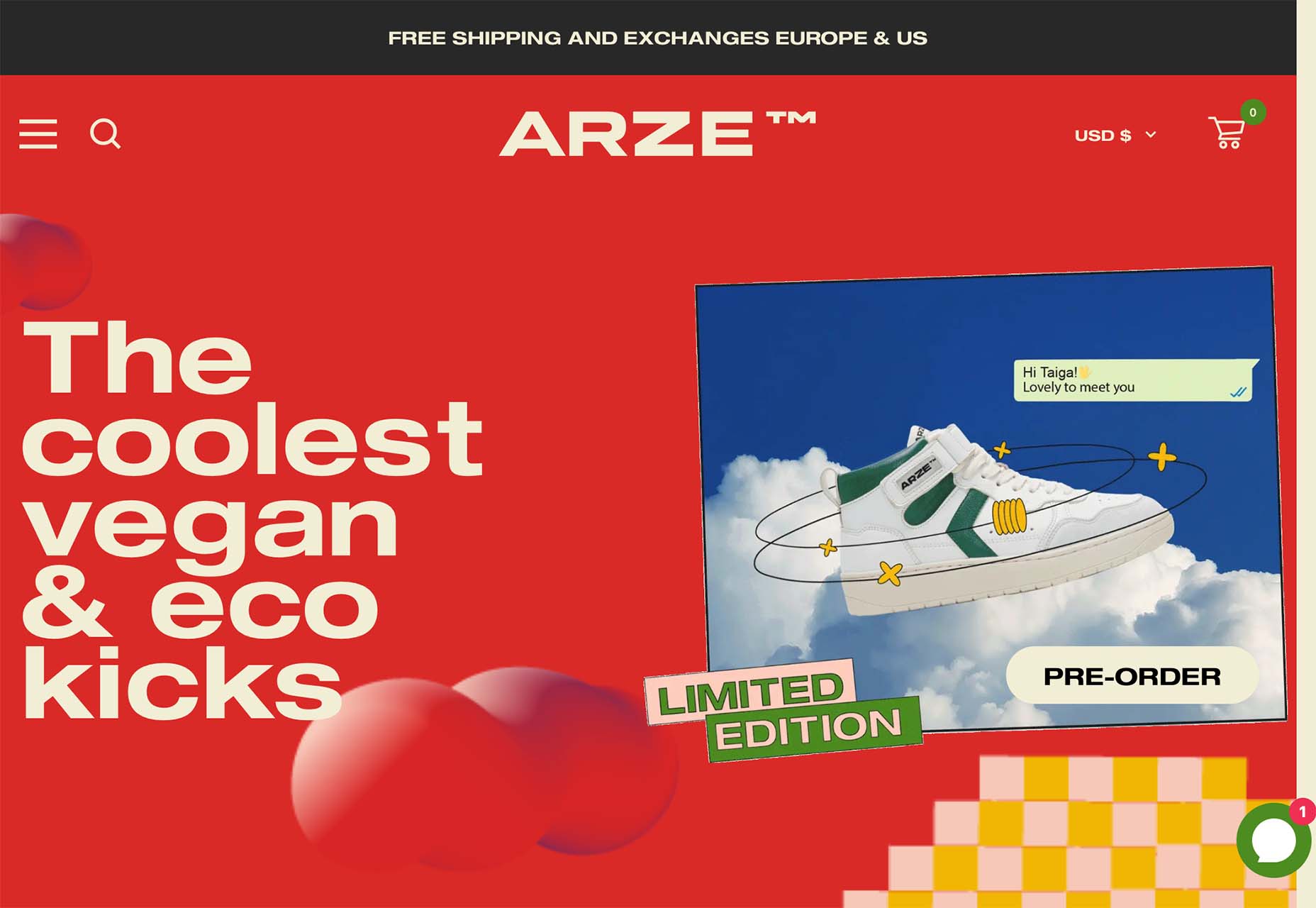
Arze utilise un fond rouge vif avec un insert de couleur plus petit et contrastant pour afficher les éléments sur le site. C’est une option intéressante et assez audacieuse. Le fond rouge traverse également le parchemin. C’est une utilisation de la couleur qui frise le découragement, mais qui fait passer le message et aide à mettre en valeur les produits grâce au contraste élevé.

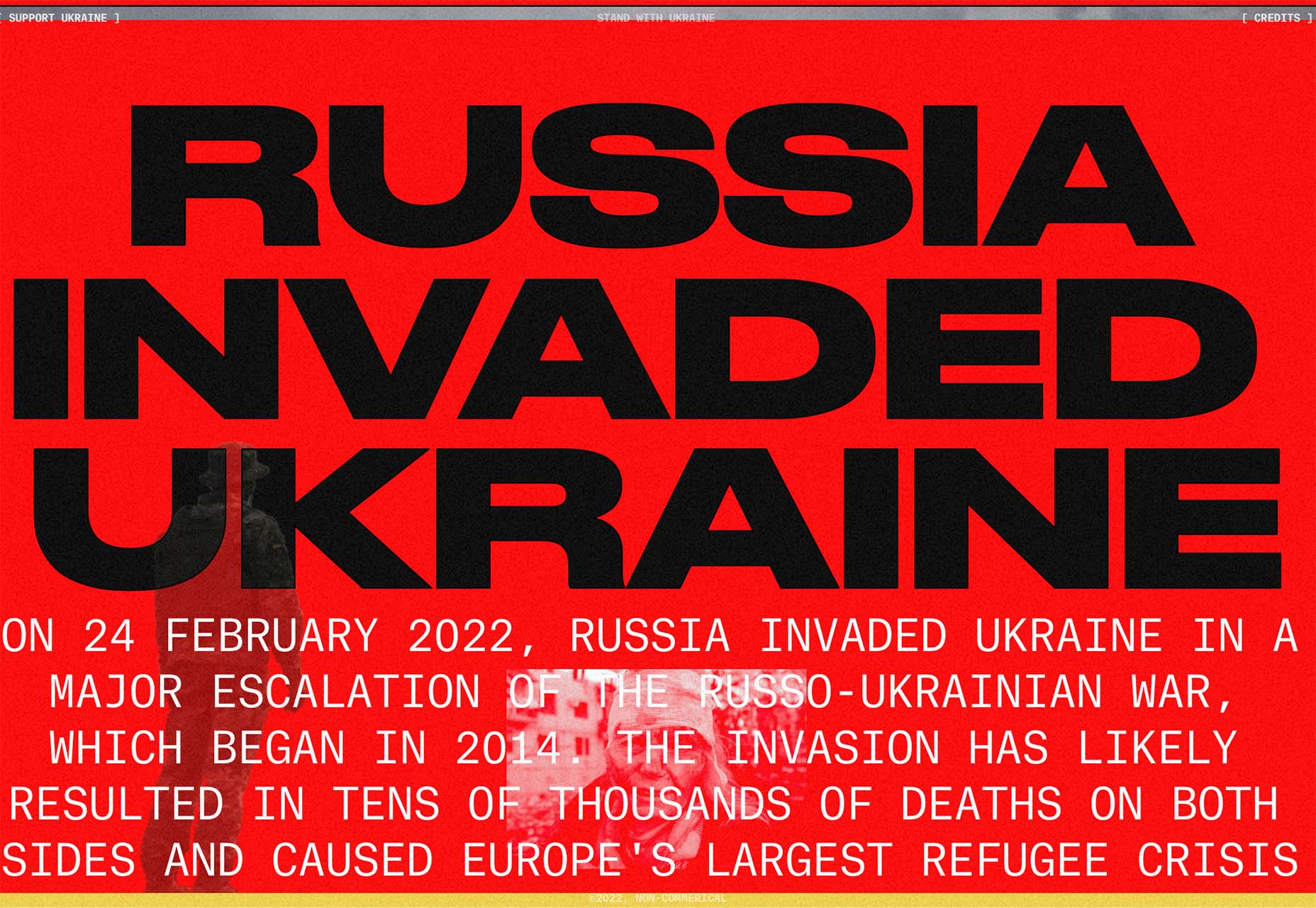
La Russie a envahi l’Ukraine est une utilisation parfaite du rouge comme couleur qui invoque des sentiments de passion avec un contenu pour expliquer le conflit. Le rouge peut être une couleur chargée ; ici, c’est précisément l’intention.

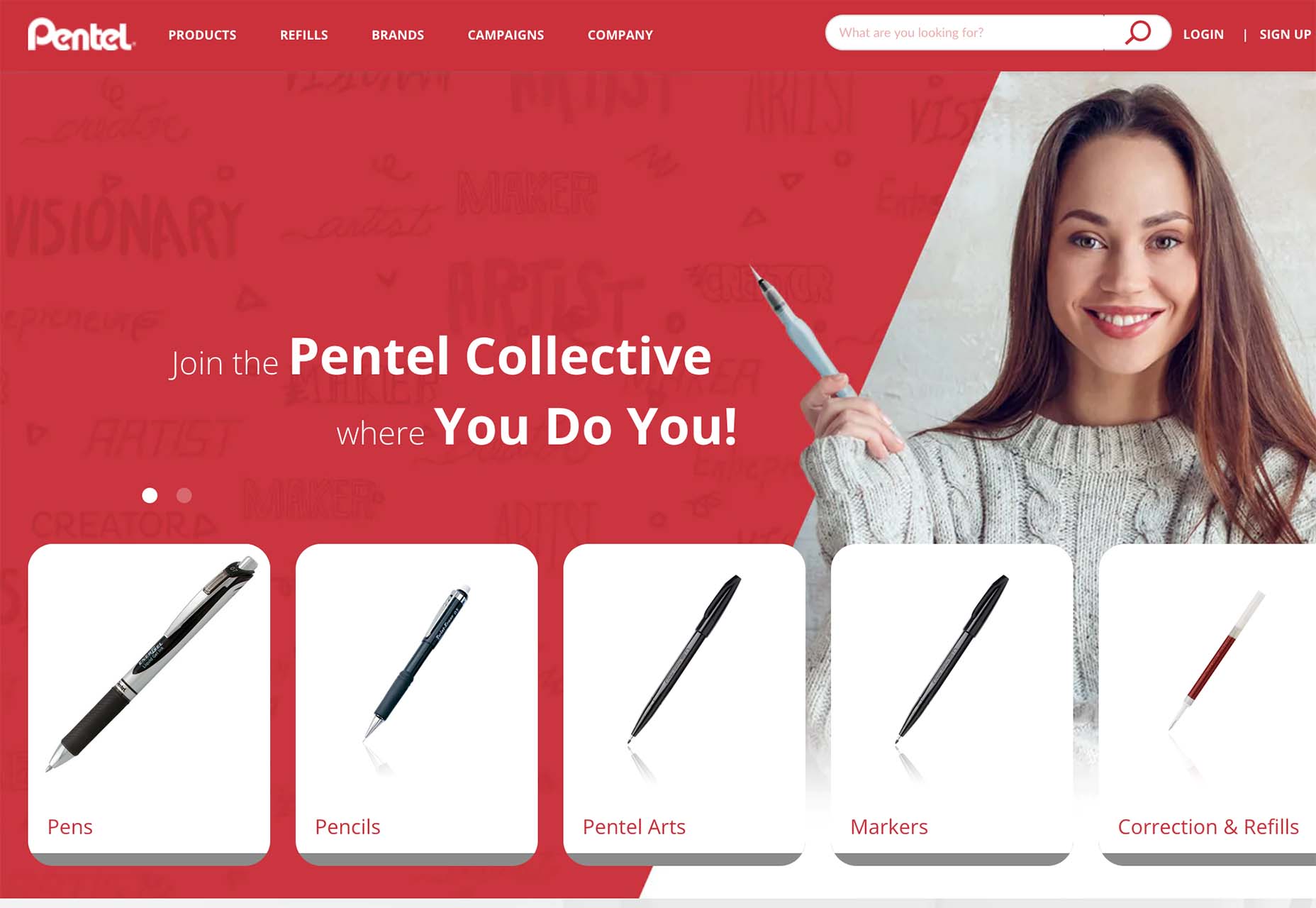
Pentel utilise un fond rouge un peu plus doux que les exemples précédents. Ici, le rouge est une couleur de marque et ils utilisent l’arrière-plan pour aider à attirer l’attention sur les articles et les éléments du site. Le rouge est également porté sous le défilement pour maintenir le sujet en mouvement.

2. Icônes et graphiques 3D
Les éléments tridimensionnels semblent monter et descendre avec les concepteurs. Nous voyons beaucoup de 3D dans les projets, puis cela semble disparaître à nouveau. C’est comme si nous n’avions pas vraiment compris comment bien l’utiliser ou d’une manière qui fonctionne avec un contenu à plusieurs mises en page.
Il est vrai que les icônes, graphiques et illustrations 3D peuvent être difficiles à créer et à utiliser. Ils ont souvent l’air un peu légers et ne vont pas avec toutes sortes de contenus. Par conséquent, ils ne sont pas utilisés aussi souvent.
Chacun de ces projets a un objectif différent :
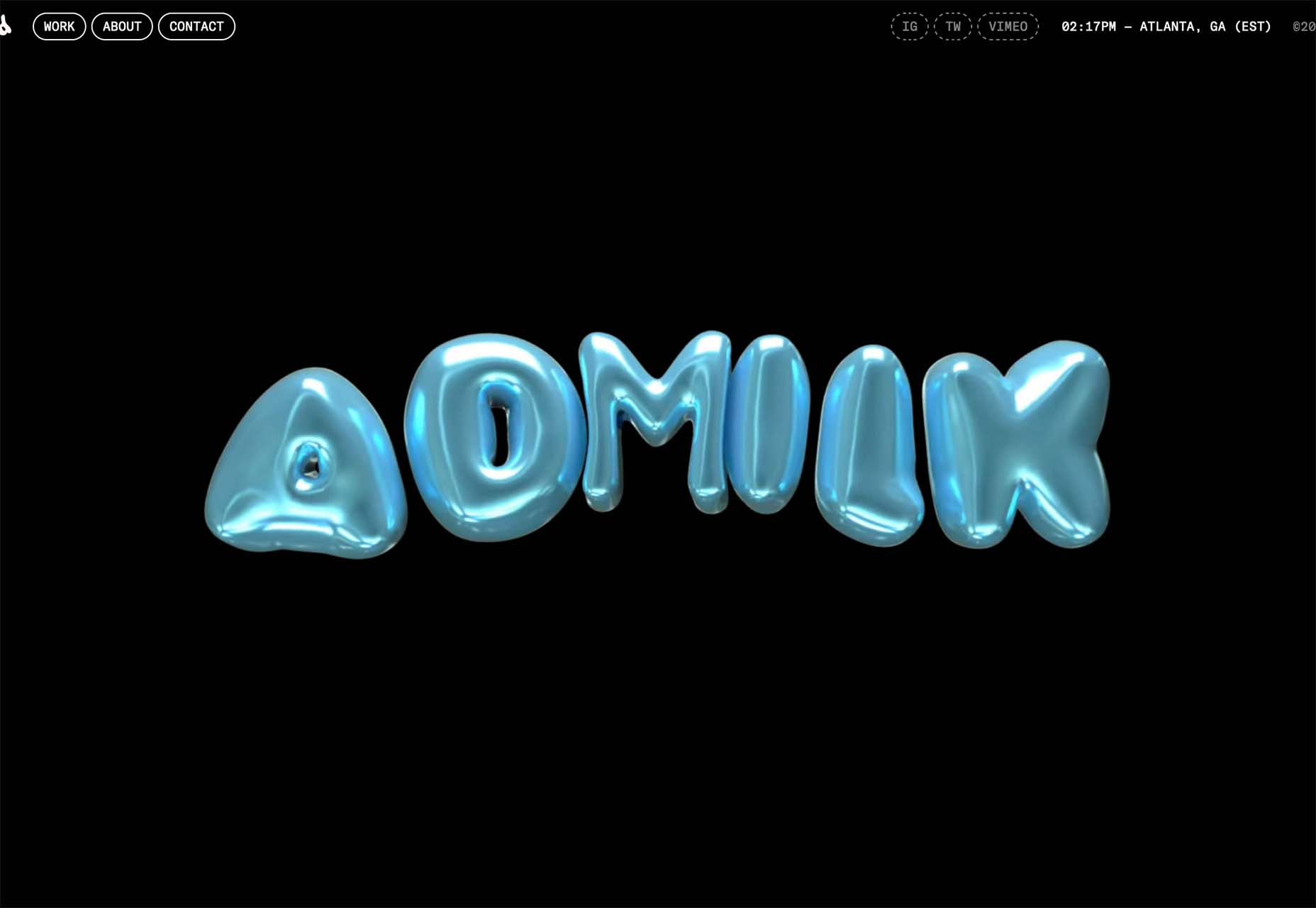
Admilk sort le grand jeu avec une série d’animations 3D mettant en scène le nom de la marque. Ils sont amusants, légers et un peu inattendus. Les graphiques incluent des objets qui ressemblent à des ballons, du lait et des céréales, et de l’herbe avec des fleurs. (Cliquez pour voir chacun).

Refokus utilise des objets tridimensionnels se déplaçant sur un rouleau pour créer un flux directionnel et un intérêt visuel dans un espace où il n’y a pas grand-chose d’autre en termes d’art. Les objets adhèrent à l’esthétique du parchemin et créent un élément intéressant qui vous guide à travers la conception sans vous submerger de gadgets.

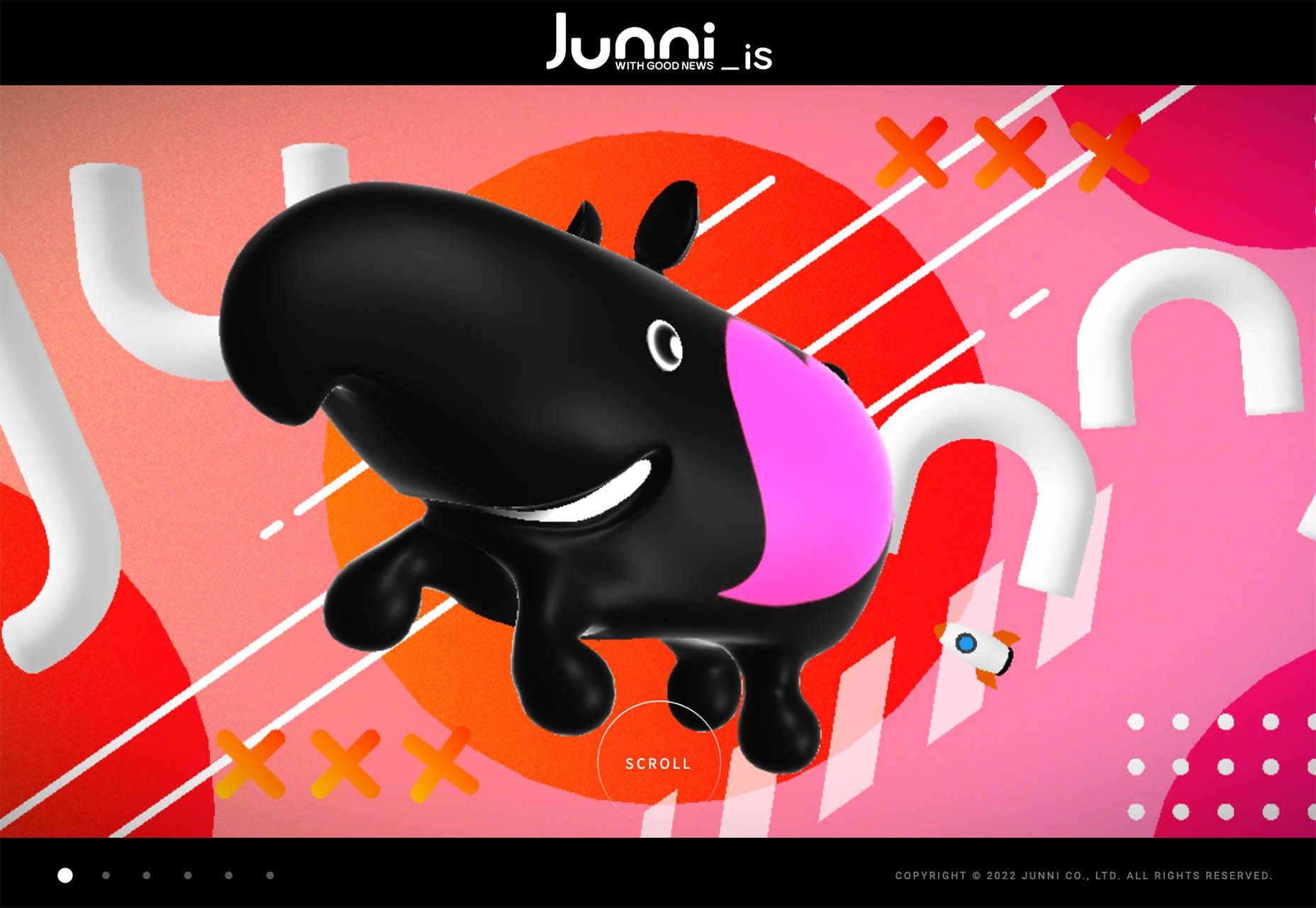
Junni est l’une de ces conceptions de sites Web qui combine tout avec la 3D. Ce style de graphiques à bulles illustrés commence à devenir une tendance en 3D elle-même en tant que style de plus en plus utilisé avec des icônes et même des emojis. Il a une sensation de légèreté et l’animation le rend presque idiot et quelque peu enfantin.

3. Longue profondeur focale
Cela fait un moment qu’une véritable tendance de la photographie ou de la vidéographie n’a pas fait ce tour d’horizon, mais il y a tellement d’exemples de ce style image/vidéo dans les projets qu’ils ne peuvent être ignorés. La longue profondeur focale est presque partout, des sites de voyage à l’architecture en passant par le commerce électronique.
Une longue profondeur focale ou profondeur de champ permet à l’image de montrer beaucoup d’espace dans une image de manière nette et visible. La profondeur de champ, en termes de photographie, est la distance entre les objets les plus proches et les plus éloignés d’une image dont la netteté est acceptable.
Dans cette tendance, chaque site web présente une image forte avec beaucoup de profondeur de champ. L’image peut être fixe ou en mouvement, et l’image est ce qui vous attire vraiment dans la conception.
Ce qui est génial avec cette tendance, c’est que vous pouvez voir beaucoup de scènes et même avoir l’impression d’en faire partie. C’est un concept visuel attrayant qui peut fonctionner à diverses fins.
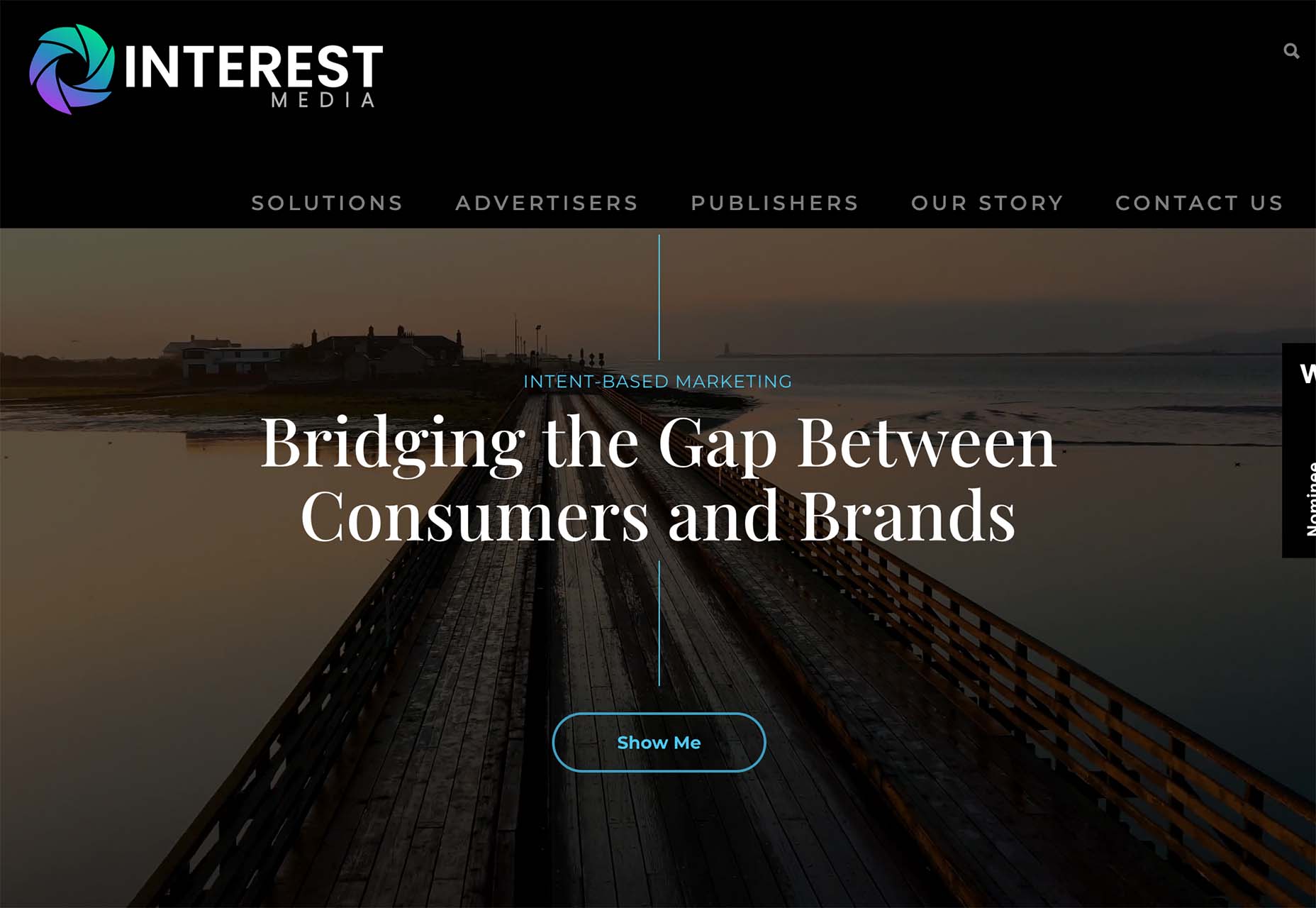
Interest Media utilise une bobine vidéo qui zoome lentement encore plus loin. L’image est magnifique et avec la superposition de texte, il est facile à lire et à comprendre. On a presque l’impression de marcher à reculons sur le pont dans la vidéo.

Bloomingdales utilise des éléments vidéo et de réalité virtuelle immersifs en profondeur pour créer une expérience de magasinage immersive. Cela vous donne l’impression d’être dans le magasin via le site Web et vous encourage à acheter. C’est une façon amusante pour le détaillant de montrer son 150e anniversaire.

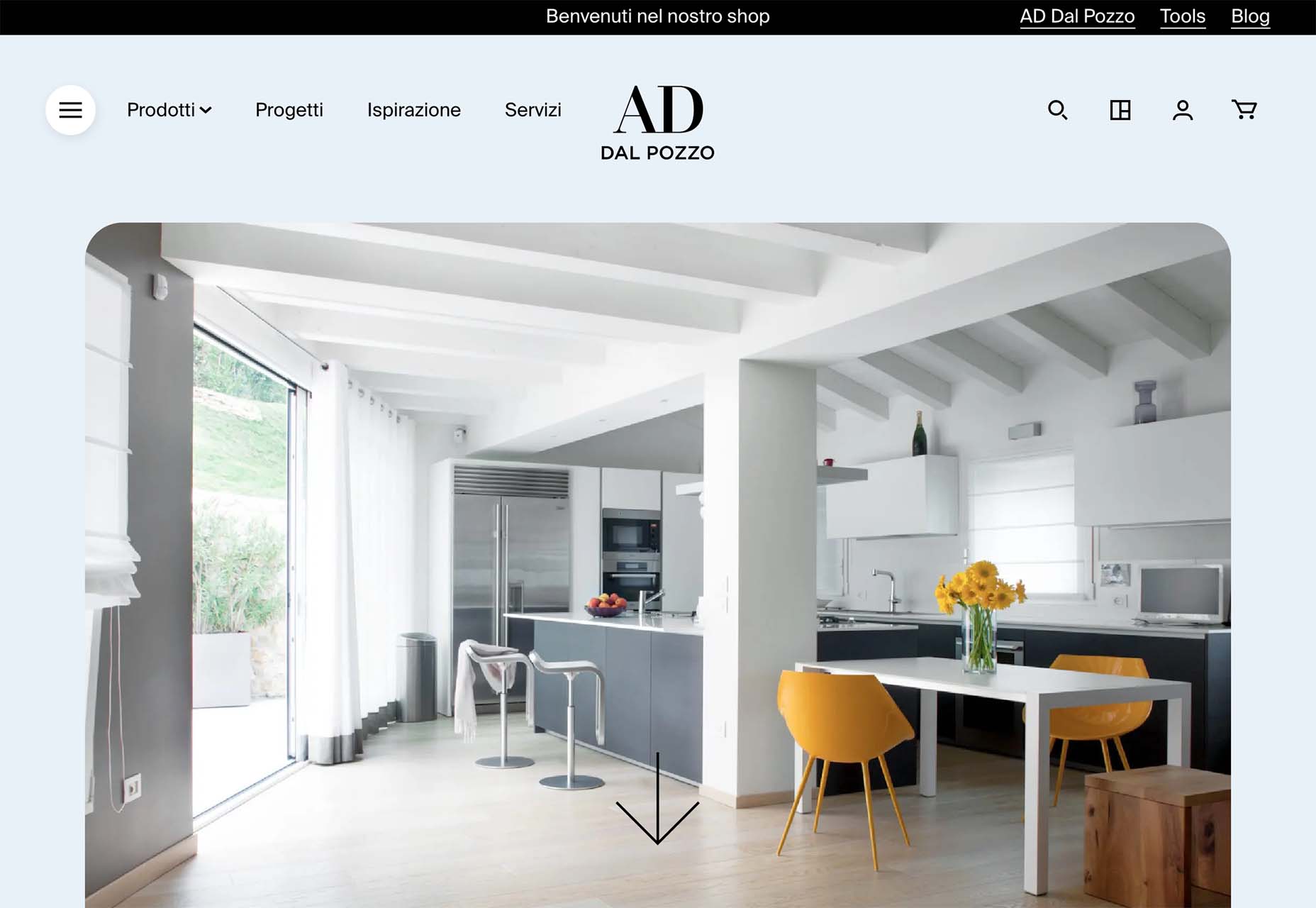
Arredamento Design utilise une photo avec une large zone focale pour inspirer le design d’intérieur. Notez les lignes nettes et la facilité avec laquelle vous vous retrouvez à interagir avec l’image, ou même à imaginer une pièce comme celle illustrée. L’effet utilisé dans la conception, avec un zoom défilant, attire davantage l’utilisateur dans l’image. La profondeur ici empêche trop de panoramique et de zoom et vous permet presque de voir plus et de vous sentir encore plus proche des objets qui sont plus éloignés dans l’image.

conclusion
Il y a ici deux tendances qui ont tendance à se croiser : la couleur rouge est partout et fait un grand retour cet automne comme dominante de teinte et de profondeur, et l’approche tridimensionnelle est partout.
Les deux sont des éléments de conception très utiles qui peuvent être facilement incorporés, ce qui rend encore plus probable qu’ils continueront à gagner en importance dans les projets.




