C’est en grande partie la raison pour laquelle de nombreux concepteurs réduisent les menus à des styles plus minimalistes. (De plus, cela peut créer une conception globale plus propre et plus élégante.)
Voici ce qui est tendance dans le design ce mois-ci, et tout tourne autour de la navigation.
1. navigation contextuelle
Il existe ici un lien évident avec la convivialité mobile : les conceptions de sites Web qui utilisent la navigation contextuelle pour toutes les résolutions d’écran et toutes les tailles d’appareils.
C’est quelque chose que nous n’aurions probablement pas recommandé il y a quelques années, mais les utilisateurs sont de plus en plus à l’aise avec ce style de navigation en raison de sa popularité sur les tailles d’appareils mobiles.
Le point commun à cet élément de navigation est souvent un menu de style hamburger. L’icône se trouve généralement dans le coin supérieur droit, avec un logo dans le coin gauche. Ce modèle préféré de l’utilisateur maintient l’emplacement du menu complet familier aux utilisateurs, bien que vous remarquiez des emplacements alternatifs pour certains sites Web. (Est-ce qu’ils vous donnent une pause?)
Ce qui se passe lorsque la navigation apparaît peut prendre un large éventail de formes et de styles de conception. Voici trois façons différentes de l’essayer :
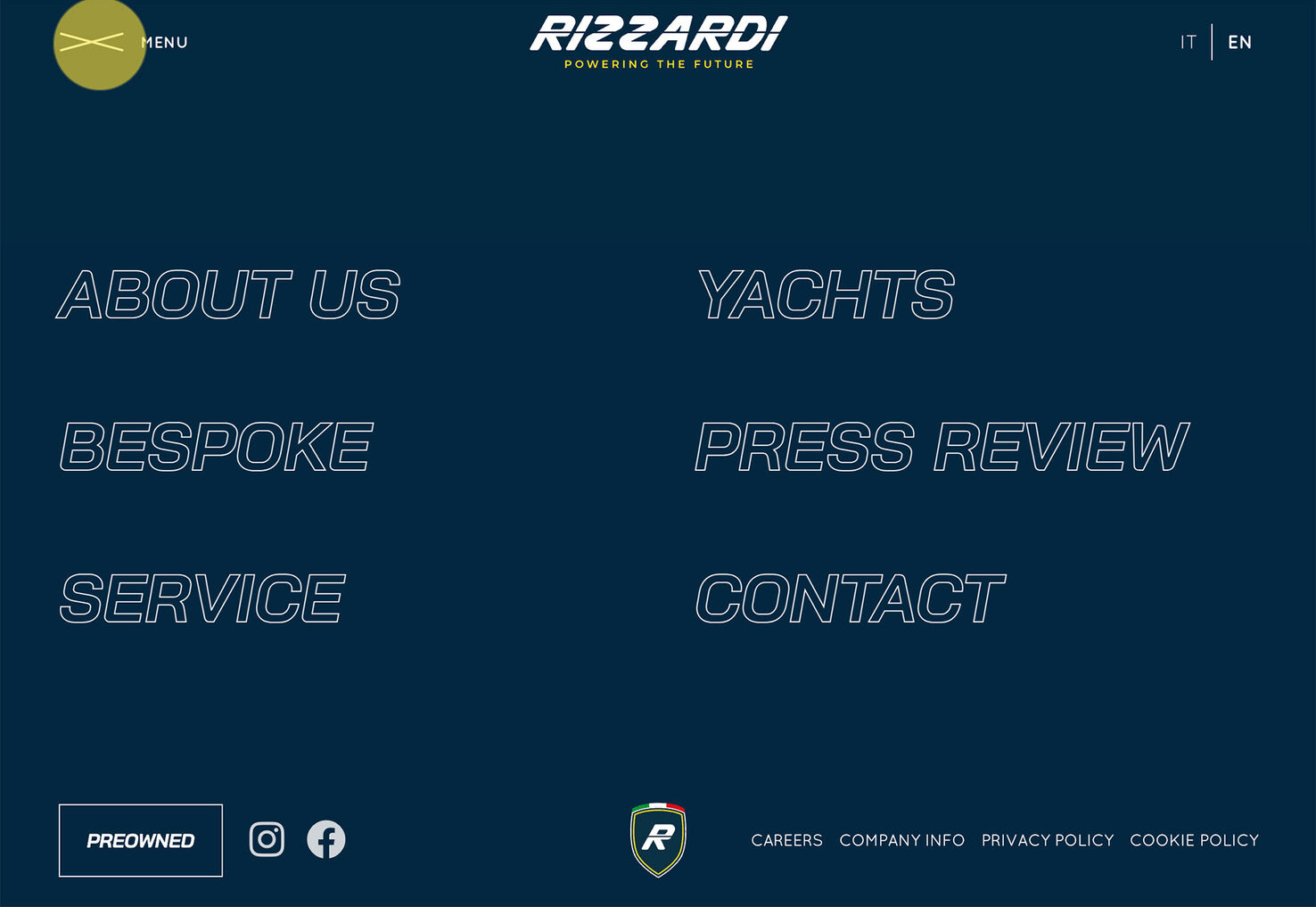
Rizzardi Yachts illustre l’utilisation la plus populaire d’un style de navigation contextuel complet, ainsi que le placement de l’icône hamburger (trouvé ici sur le côté gauche). Le menu s’ouvre sur une liste d’options en plein écran avec la marque en haut et des animations sympas pour encourager les clics. Ils ajoutent également toutes les informations de pied de page communes au bas de l’écran contextuel, y compris les icônes sociales et les politiques du site Web.

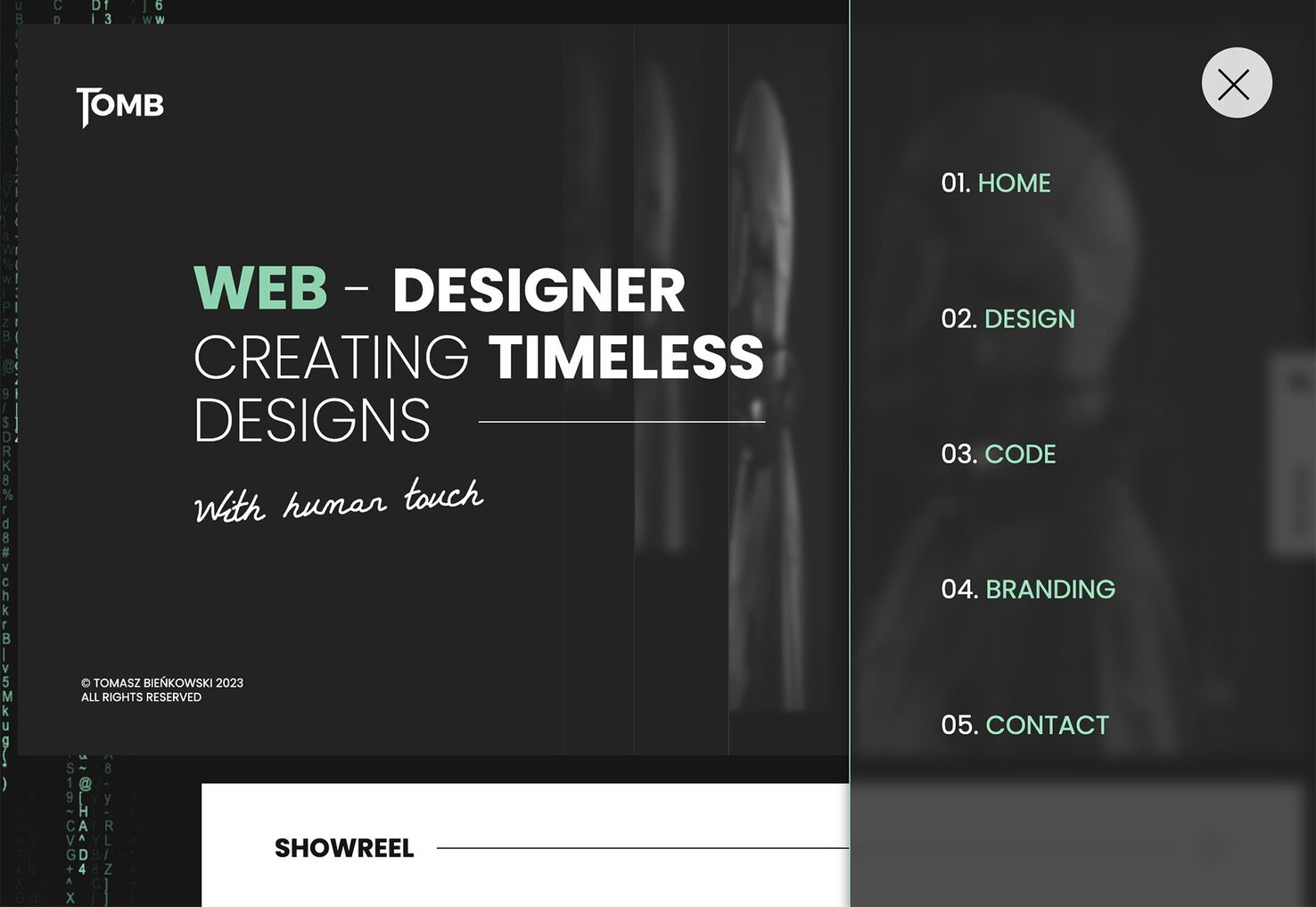
TomB utilise un élément de navigation contextuel d’écran partiel sur la version de bureau qui imite la taille de la navigation mobile. Cela fonctionne bien pour les éléments de menu avec des noms courts et garantit que la partie principale du site et la marque restent visibles à tout moment. Vous n’avez pas à vous soucier du fait que les utilisateurs ne savent pas comment fermer l’élément de navigation, ce qui peut parfois arriver avec des superpositions en plein écran.

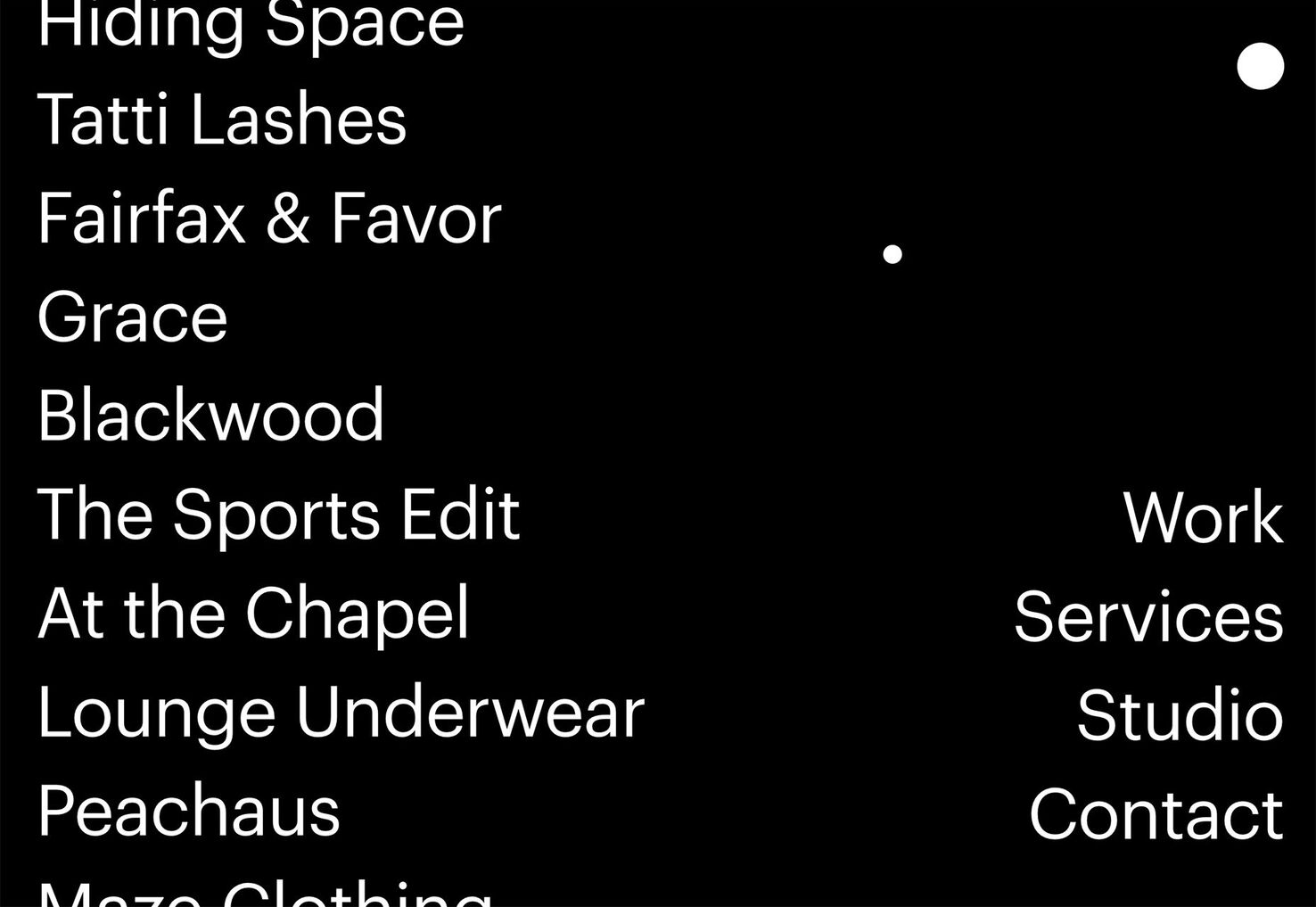
Fabriqué par Field Breaks All « règles. » La navigation est cachée à l’intérieur d’un cercle en haut à droite de l’écran. Elle se développe ensuite en un menu plein écran, mais elle est complètement sans marque et un peu encombrée avec un design super minimal. Ce qui pourrait être plus intéressant, ce sont les styles de survol .Passez la souris sur les éléments sur le côté gauche et une image d’arrière-plan apparaîtra.Passez la souris sur les éléments sur la droite, et ils n’auront qu’une légère animation sans changement d’arrière-plan.

2. menus minimaux
Alors que les menus minimaux sont un élément de conception dans les exemples précédents, ils prennent ici un tout autre niveau. Non seulement ils ont un look minimaliste, mais nombre de ces sites limitent complètement le nombre d’options disponibles, créant ainsi un parcours utilisateur différent.
Ce style de conception de navigation fonctionne mieux sur les petits sites sans beaucoup d’options ou de chemins pour les visiteurs ou sur les sites où chaque page est conçue essentiellement comme une navigation d’étape suivante.
L’astuce de ce type de navigation est de définir des attentes claires pour l’utilisateur. Est-ce clair ce qu’ils sont censés faire ensuite? Comment interagissent-ils avec le design ?
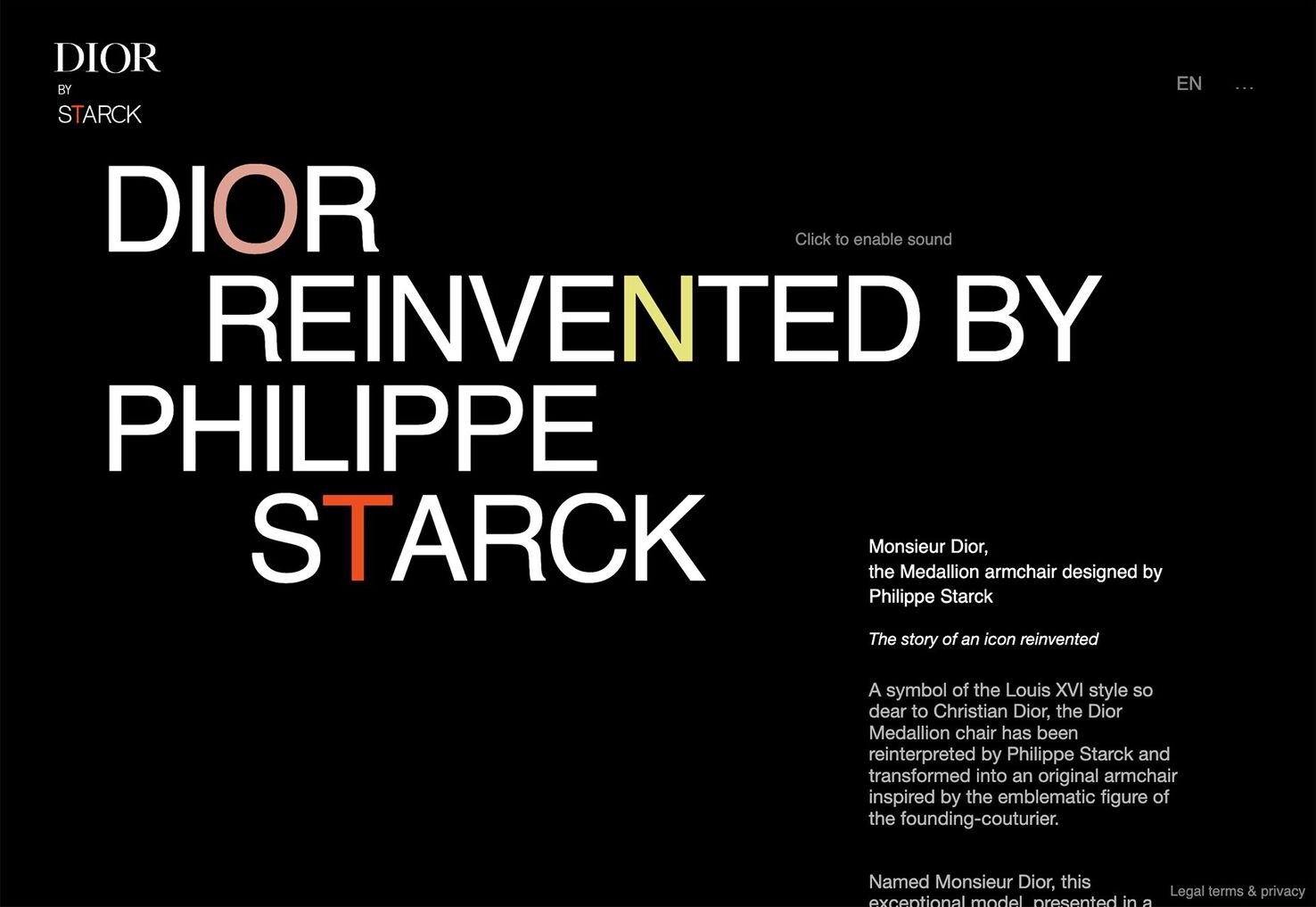
Dior by Starck est un site défilant d’une page. C’est en partie la raison pour laquelle le menu minimal, qui est simplement un sélecteur de logo, de langue et de son, suffit. Le fait d’avoir un long bloc de texte partiellement masqué par le défilement rend évident pour l’utilisateur qu’il y a plus sous le défilement et encourage les étapes d’interaction ultérieures.

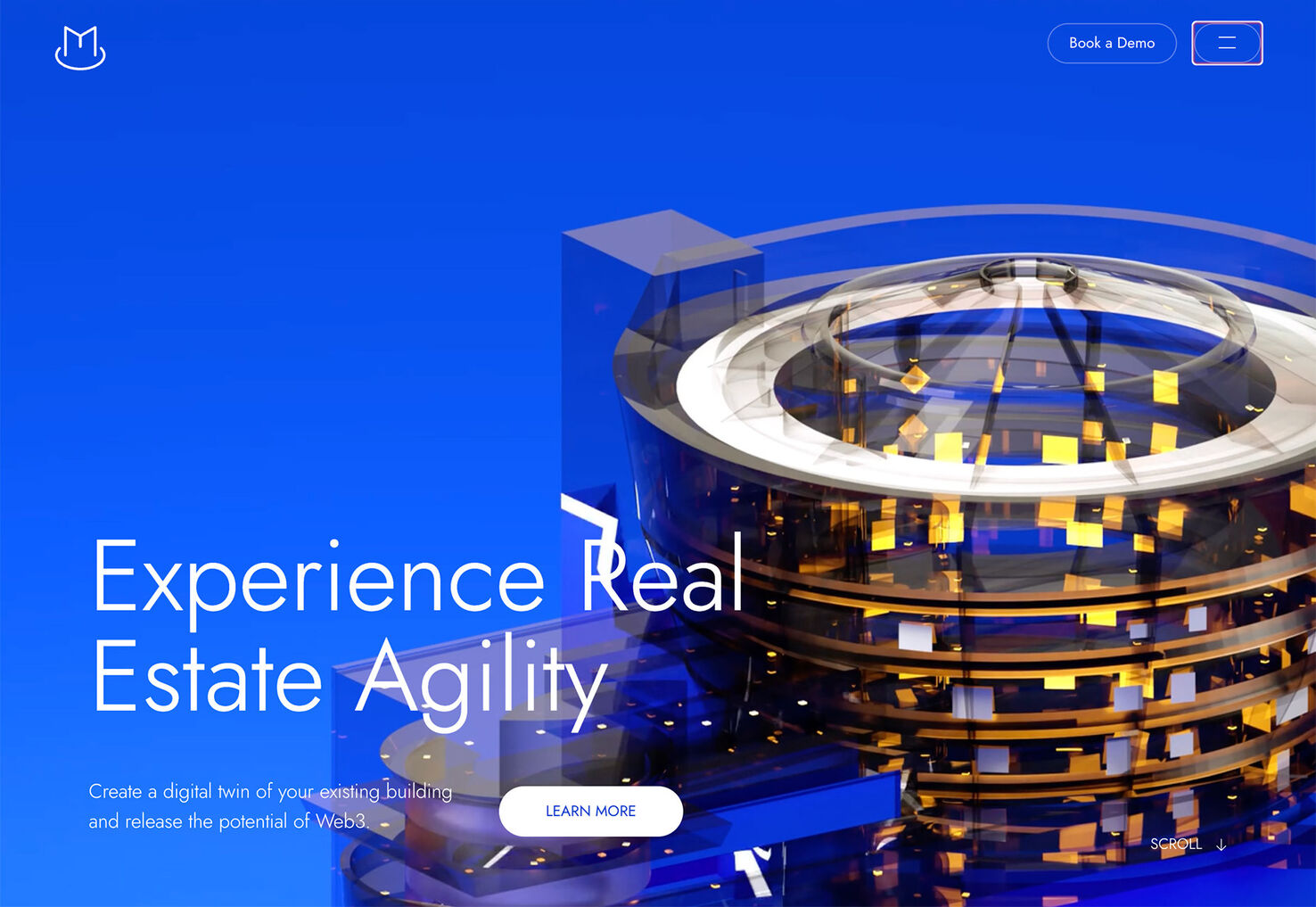
Magma utilise un style qui ressemble beaucoup à ce que nous avons vu dans TomB dans la première série d’exemples, mais il y a un peu plus dans le menu avec le principal appel à l’action à côté de l’icône du hamburger. La disposition de navigation indique en fait aux utilisateurs que la chose la plus importante à faire ici est de cliquer sur ce bouton pour « Réservez une démo », mais si ce n’est pas pour vous, il existe des options de menu supplémentaires.

Little Big a un menu minimal dans le coin supérieur gauche de la page d’accueil. Il y a quelques boutons, mais la mise en page du site n’a vraiment que trois options pour les pages autres que d’accueil. Les quatre boutons restants emmènent les utilisateurs hors du site, mais vers des chaînes très pertinentes pour un groupe de musique afin que les gens puissent écouter ou diffuser leurs chansons.

3. éléments envahisseurs
Cette tendance de conception de navigation de site Web peut être la plus difficile à réaliser, car d’autres éléments de conception occupent une partie de l’espace dédié à la navigation. Ici, vous trouverez des éléments de menu plus traditionnels en haut de la page, mais d’autres éléments de conception envahissent l’espace.
Il s’agit d’une option visuellement étonnante qui combine des éléments de conception modernes avec une fonctionnalité élevée en raison d’un modèle d’utilisateur communément accepté.
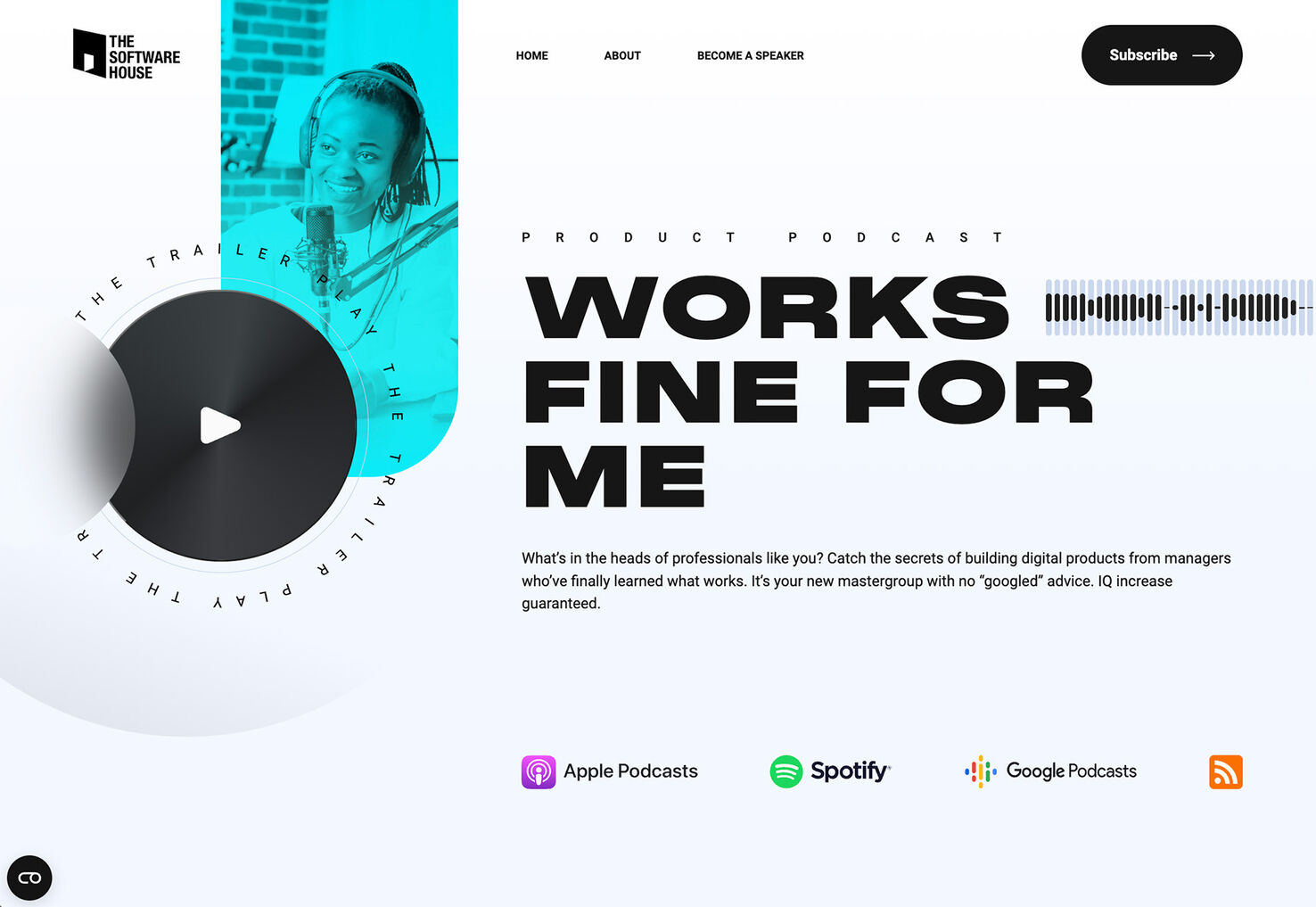
La mise en page du podcast Works Fine for Me a une structure de navigation haut de gamme typique avec un logo, des liens et un appel à l’action mais le conteneur photo bleu-vert est tiré vers le bas via le menu. Il aide à attirer l’attention sur la navigation et crée un flux visuel sur l’écran.

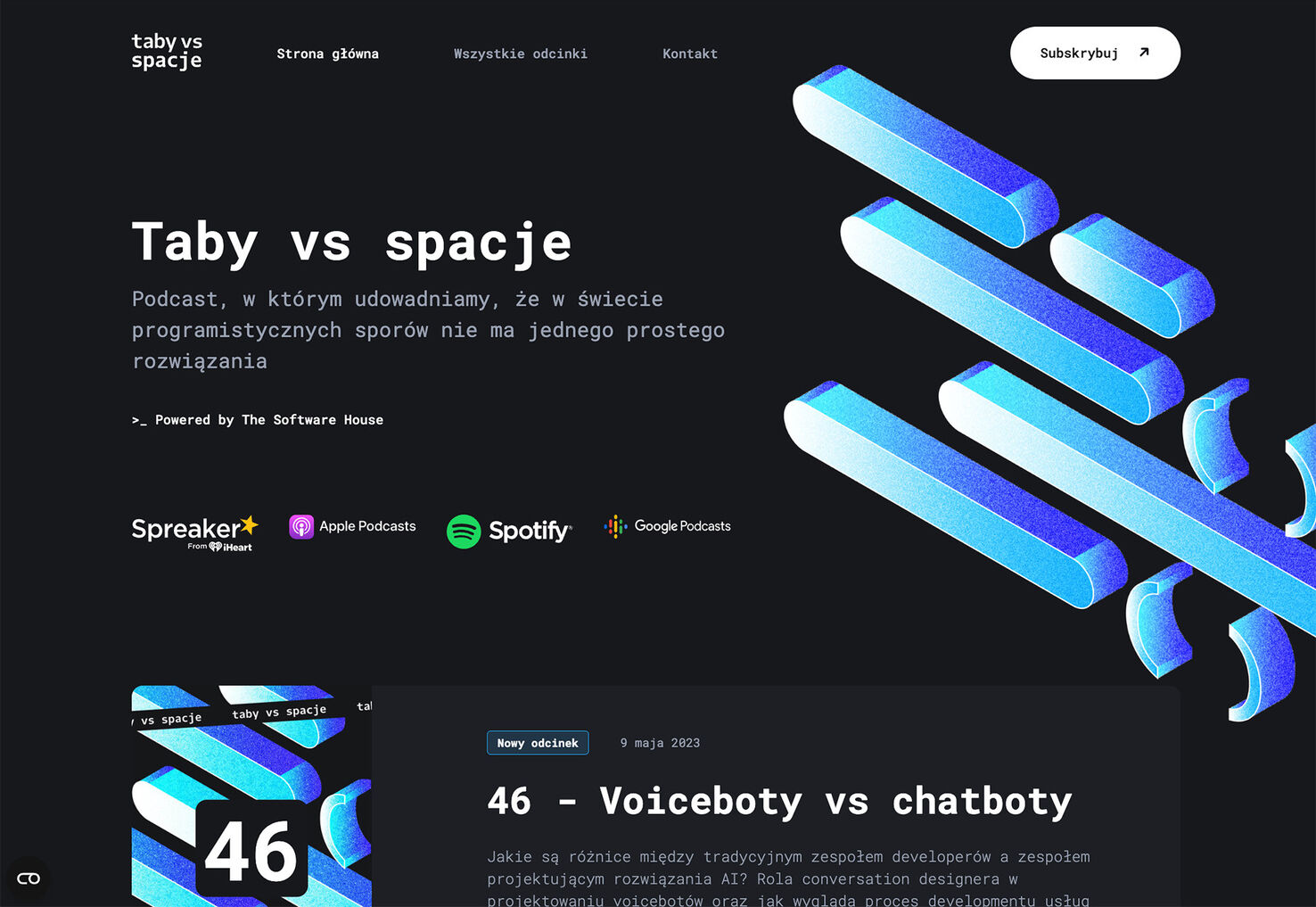
Taby vs Spacje, également un site Web de podcast, utilise un modèle similaire, mais au lieu que l’envahisseur vienne d’en haut, il se faufile dans la navigation d’en bas. L’élément de forme est placé entre les liens de texte de navigation et un bouton, et se réduit en fait à des tailles d’écran plus petites pour que tous les éléments restent lisibles.

Stripe Sessions a un élément animé qui repose derrière les éléments du menu central avec un logo sur le côté gauche et appel à l’action À droite. L’animation colorée attire le regard sur les éléments de navigation au centre de l’écran, mais l’espace blanc entourant les éléments sur le bord en fait presque un point focal. Quelle partie du menu attire votre attention en premier ?

conclusion
Et certains mois, on remarque des tendances dans les tendances.
Ces tendances en matière de conception de menus et de navigation sont-elles quelque chose que vous pouvez vous voir utiliser ? Qu’est-ce qui est le plus pertinent pour les projets sur lesquels vous travaillez actuellement ? Nous espérons que vous avez trouvé quelque chose d’utile et de fonctionnel pour aider vos projets à paraître modernes et frais ici.
cousins carrie

