C’est ce qui est tendance dans le design ce mois-ci.
1. Sombre avec texte clair
Les arrière-plans sombres sont une tendance de design qui ne se démode jamais. (Merci, mode sombre !)
Le changement subtil a été dans la couleur des éléments de texte d’accompagnement, d’une couleur claire ou blanche à une couleur vive. Cela crée un lien émotionnel plus joyeux avec le design avec un sentiment légèrement moins austère.
Les couleurs vives peuvent être presque n’importe quoi si l’arrière-plan est complètement sombre. Le contraste élevé entre sombre et clair assurera la lisibilité. Le défi survient lorsque les éléments enfants sont plus légers et peuvent facilement causer des problèmes de lecture.
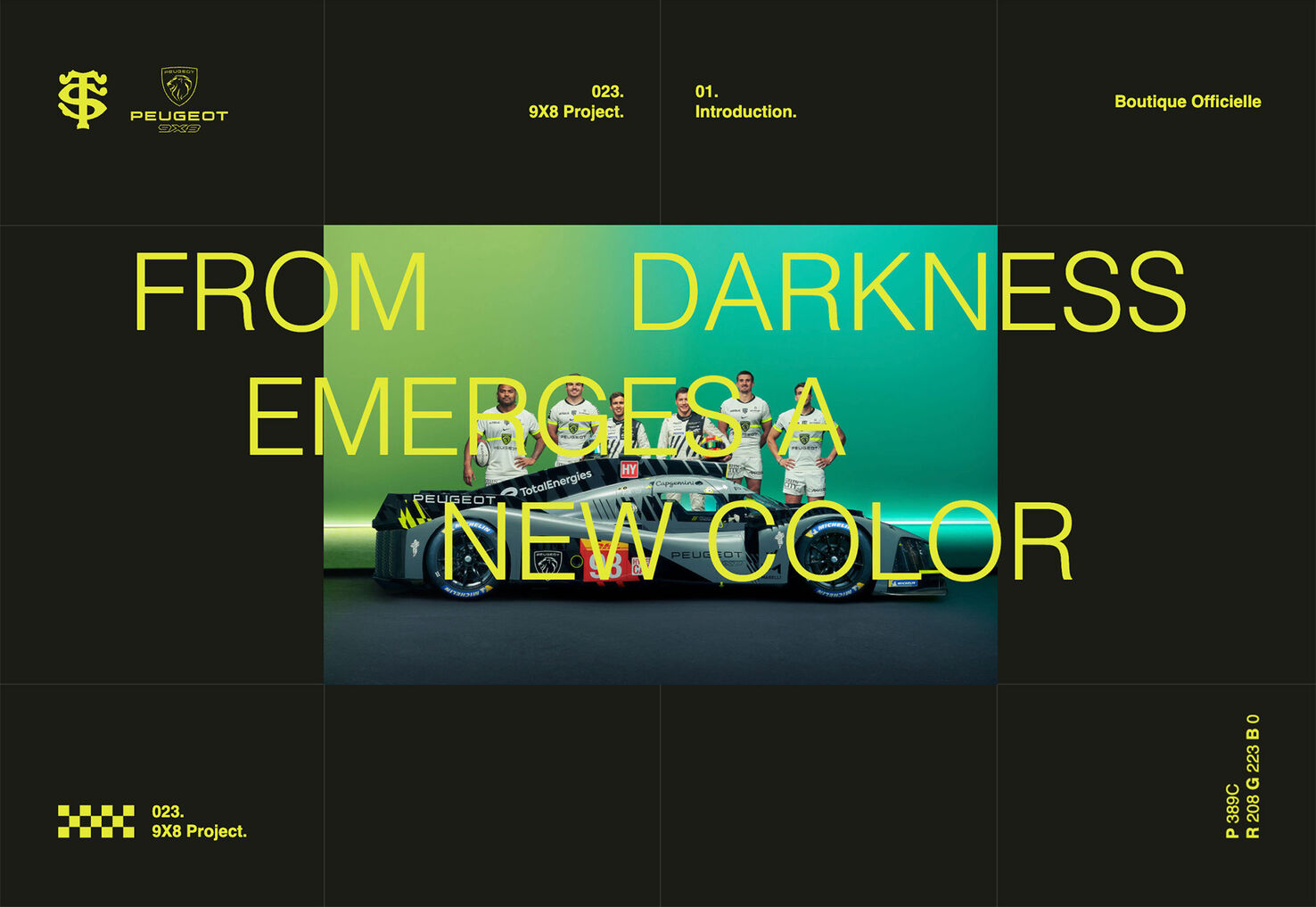
Il 9×8 Project utilise certaines des couleurs les plus vives (jaune fluo), mais une image d’arrière-plan montre comment certains problèmes de lisibilité peuvent entrer en jeu. Cependant, dans les zones sombres, le texte est assez lisible, même en petites tailles.

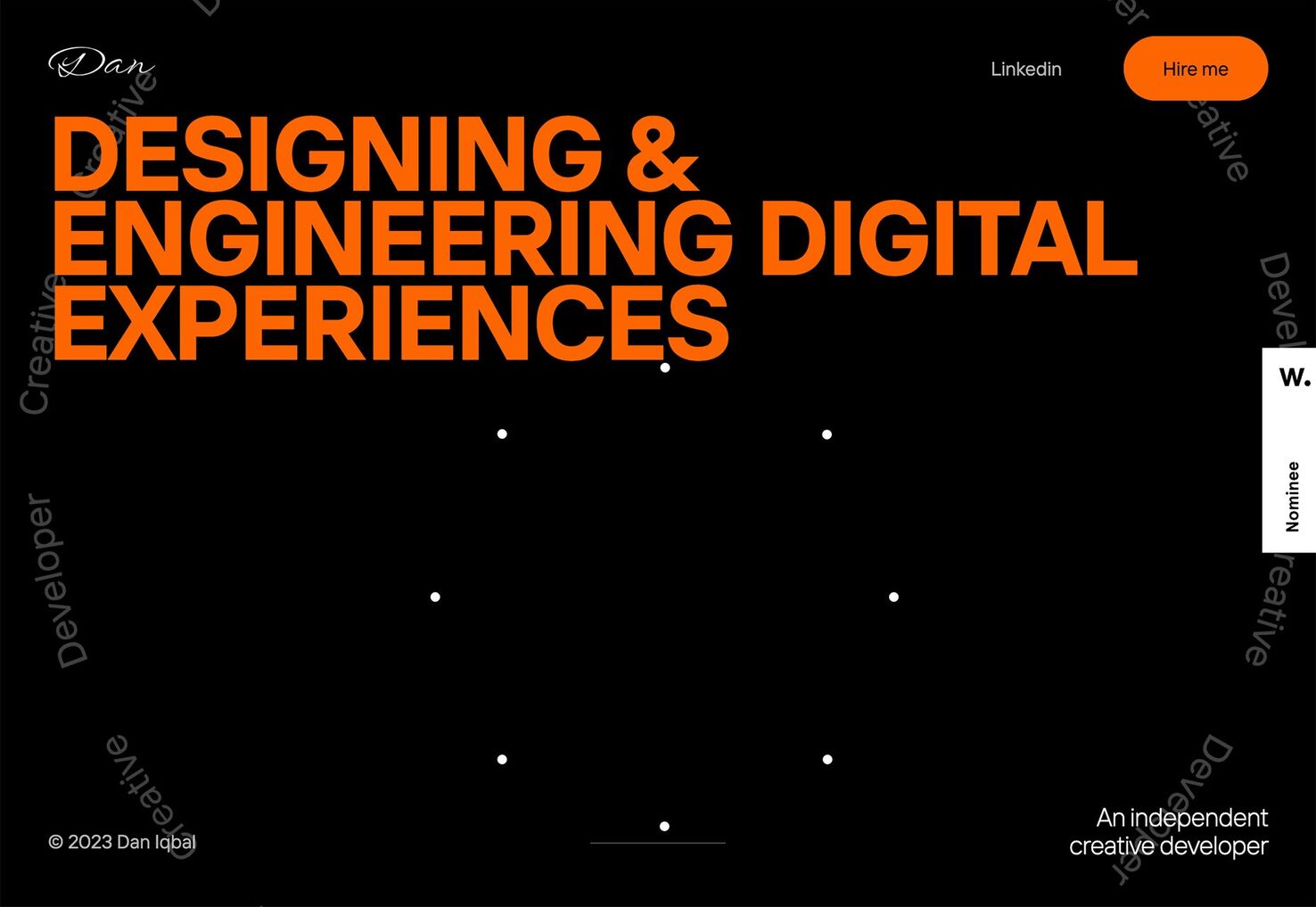
Dan Iqbal utilise un fond sombre avec du texte orange vif pour la conception de son portfolio. Tout est facile à lire et la couleur est attrayante. Le texte tournant en arrière-plan est une belle touche supplémentaire.

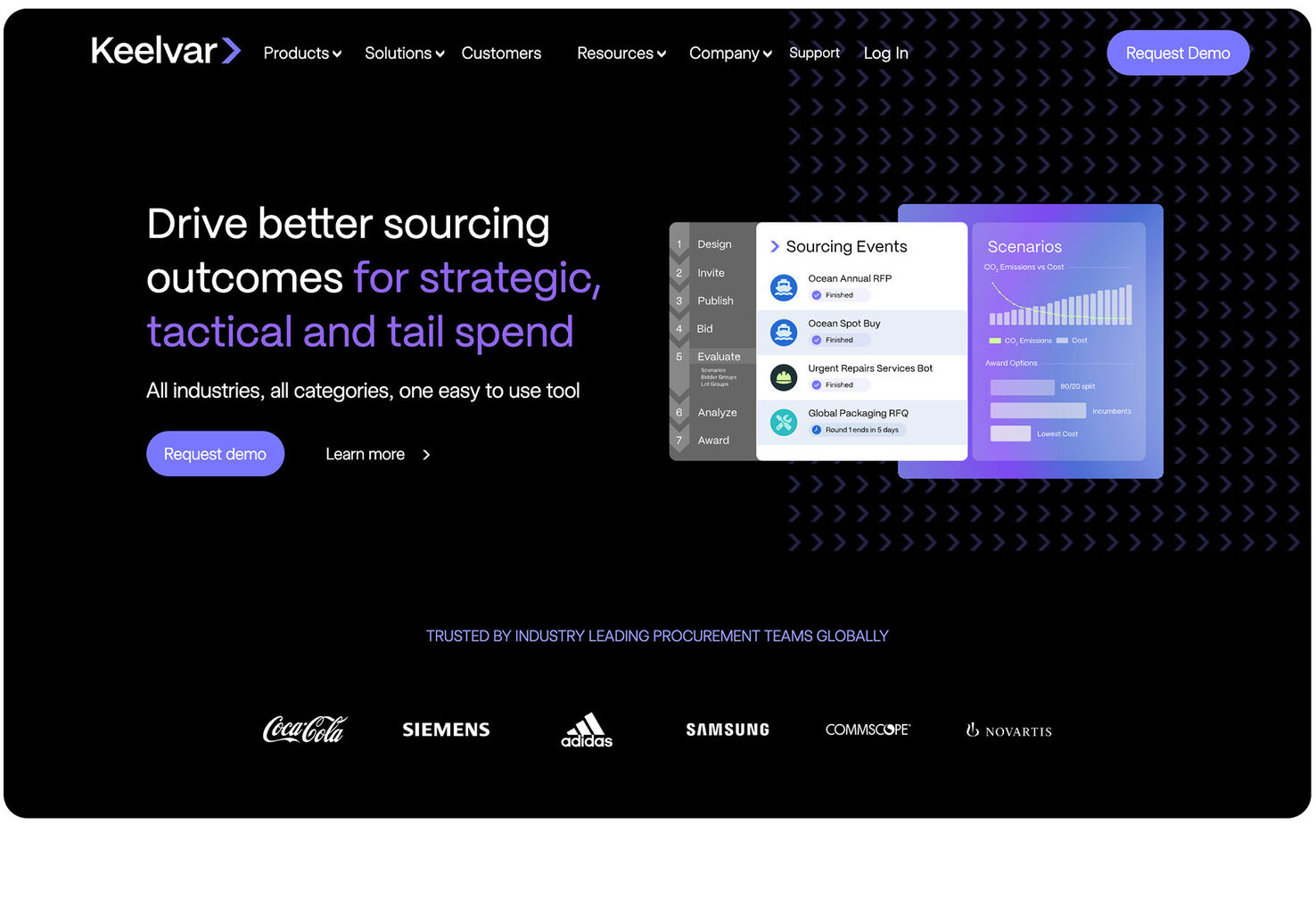
Enfin, Keelvar montre que les choix de couleurs vives peuvent être quelque peu inattendus. Un violet vif n’est peut-être pas votre premier choix, mais il lie bien les éléments dans cette conception.

2. Éléments de carte à bords incurvés
Les éléments de carte continuent d’évoluer de différentes manières, et cette tendance de conception de site Web ne fait pas exception avec des éléments de style carte qui ont des bords incurvés. (La plupart d’entre eux semblent également utiliser le même degré de courbure.)
La bonne chose à propos de ces cartes est qu’elles fonctionnent avec n’importe quel autre style de conception. Les exemples ci-dessous montrent comment ils s’intègrent bien avec un arrière-plan blanc et un contenu d’image, des styles de cartes animées et même des cartes dans des cartes dans un schéma de conception presque brutal.
Les cartes à bord incurvé peuvent être plates, avoir une dimension ou une profondeur due aux ombres, ou inclure des effets d’animation ou de survol. Le contenu peut être à peu près n’importe quoi, des images au texte en passant par la vidéo et des combinaisons de tout cela.
Voici comment trois sites Web différents le font.
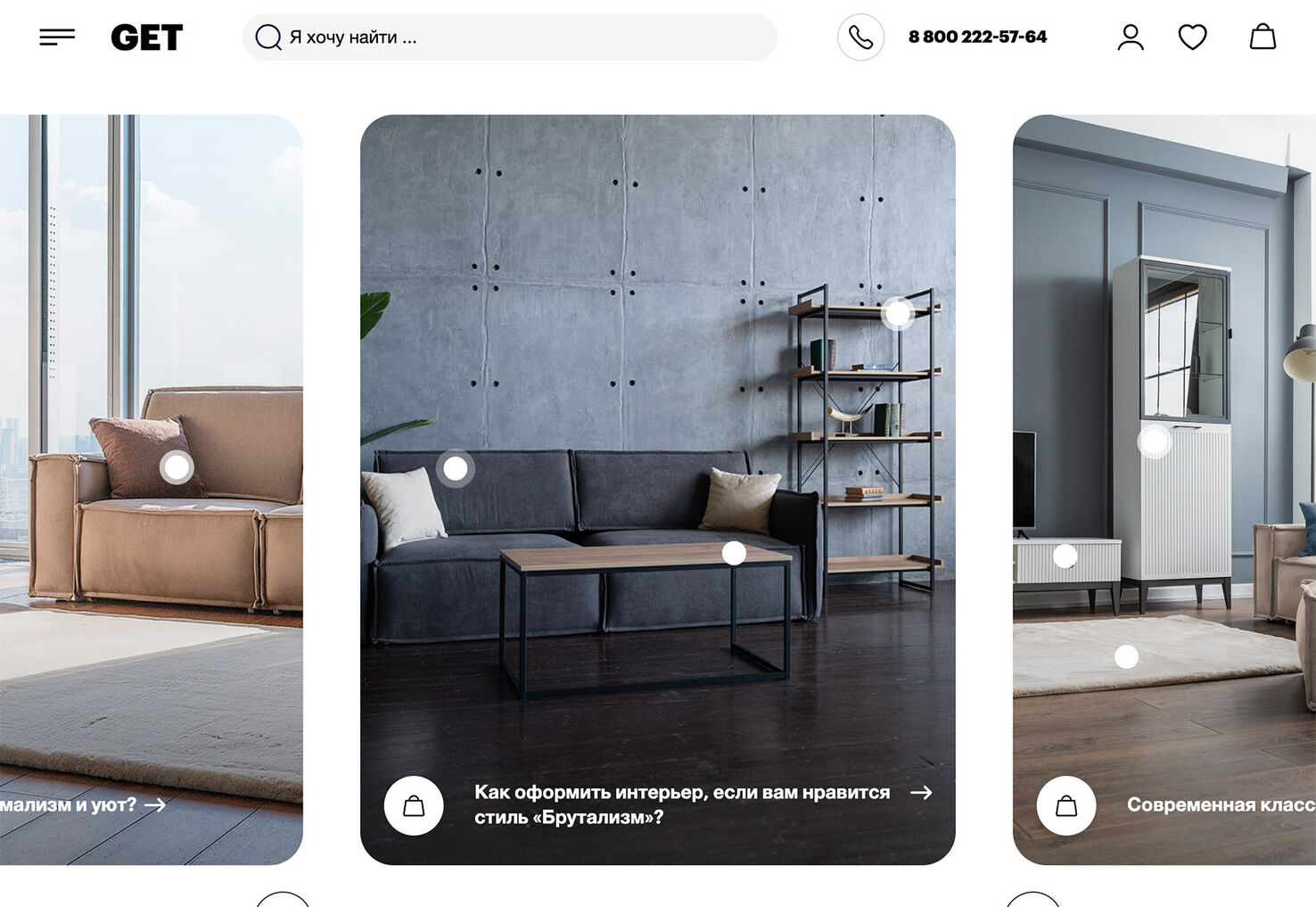
OBTENIR Vous avez ici le style de carte le plus simple, avec de grands conteneurs verticaux aux bords incurvés. Il y a du texte et appel à l’action éléments dans chacun. Les cartes font leur travail ici, créant un point focal visuellement époustouflant pour la page d’accueil avec des repères interactifs.

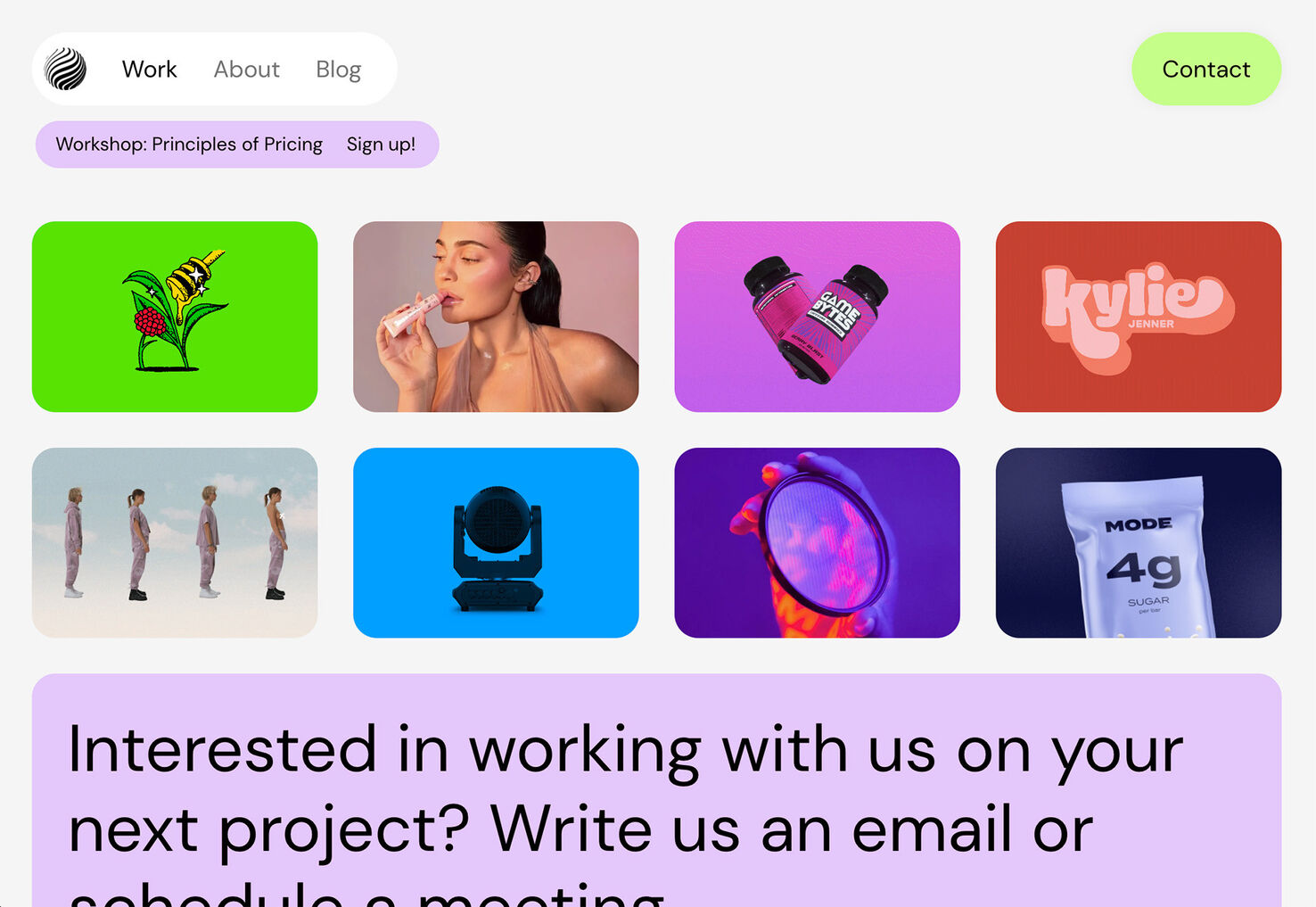
Same Same Studio empile deux rangées de petites cartes avec beaucoup de couleurs. Chacun est un bouton avec des appels à l’action qui apparaissent avec un état de survol. La bonne chose à propos des cartes est que le contenu des cartes est différent avec des photos, des animations, des vidéos et des images fixes. Affiche le nombre d’opportunités disponibles avec cette technique de conception.

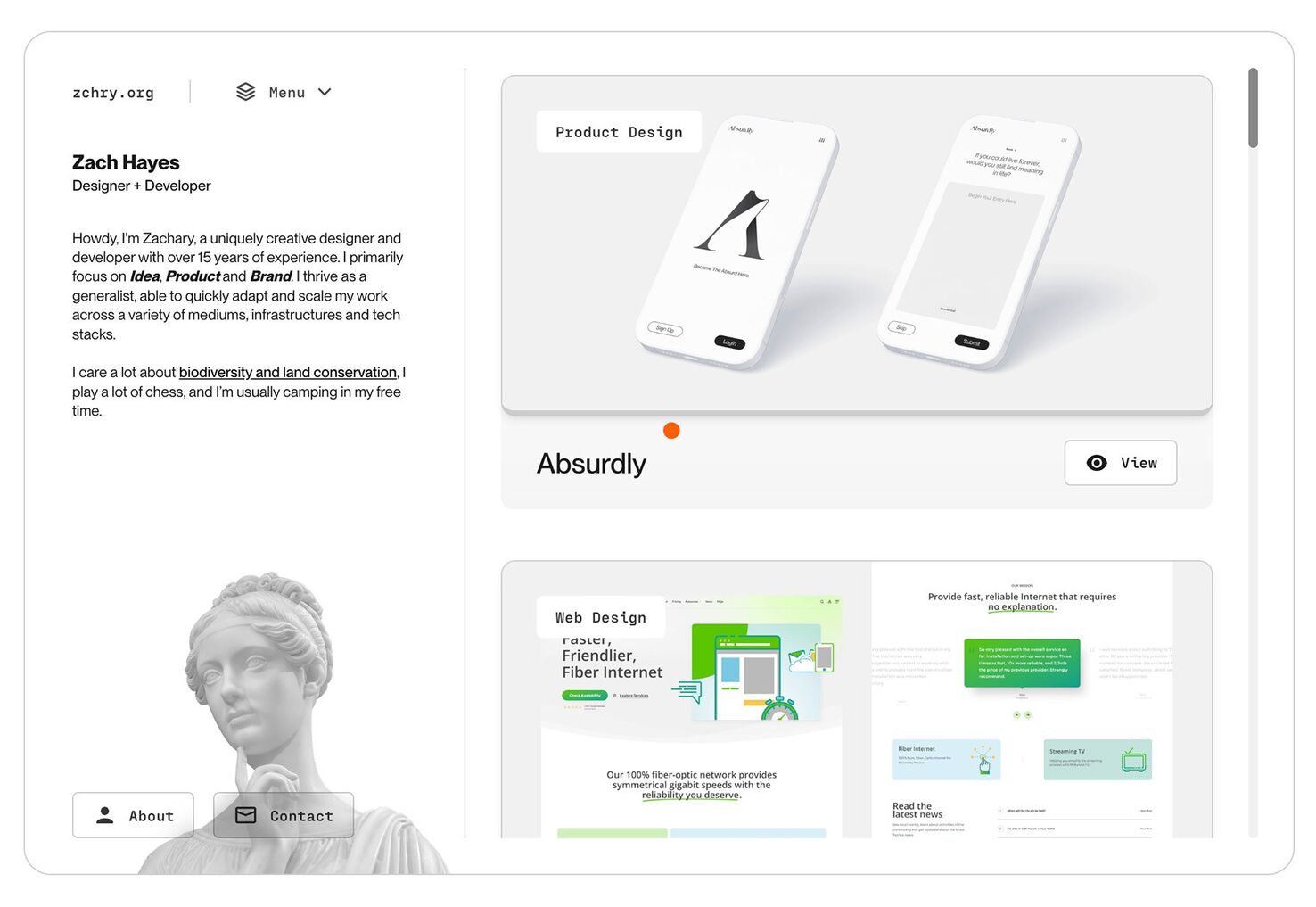
Zach Hayes place des cartes dans des cartes dans des cartes sur son site Web de portefeuille. Chaque élément utilise la même courbe pour les bords et l’esthétique blanc brillant est agréable. Des éléments de profondeur sur les cartes et des éléments typographiques contribuent à la sensation brutaliste du projet.

3. alignement en zigzag
Ces mises en page peuvent vous amener à vous demander : où est la grille ? Les motifs en zigzag pour les images et même le texte peuvent créer un sentiment d’équilibre ou de déséquilibre, selon l’utilisation. L’une ou l’autre version peut définir un thème visuel qui peut fonctionner sur une page d’accueil ou pour une mise en page entière.
Les alignements en zigzag peuvent être verticaux ou horizontaux ou inclure des éléments en forme de marche. Tous ces styles ont une sensation hors réseau, mais pour la plupart, ils sont sur une grille, mais pas celle à laquelle vous pourriez vous attendre. (Une demi-grille peut vous aider à garder cet aspect organisé avec un chemin et un positionnement clairs pour les éléments.)
Vous avez besoin de quelques éléments pour établir un modèle pour que cela fonctionne efficacement. D’un autre côté, vous ne voulez pas trop d’éléments dans le motif en zig-zag car cela peut devenir écrasant. Idéalement, vous avez quelque part entre 3 et 7.
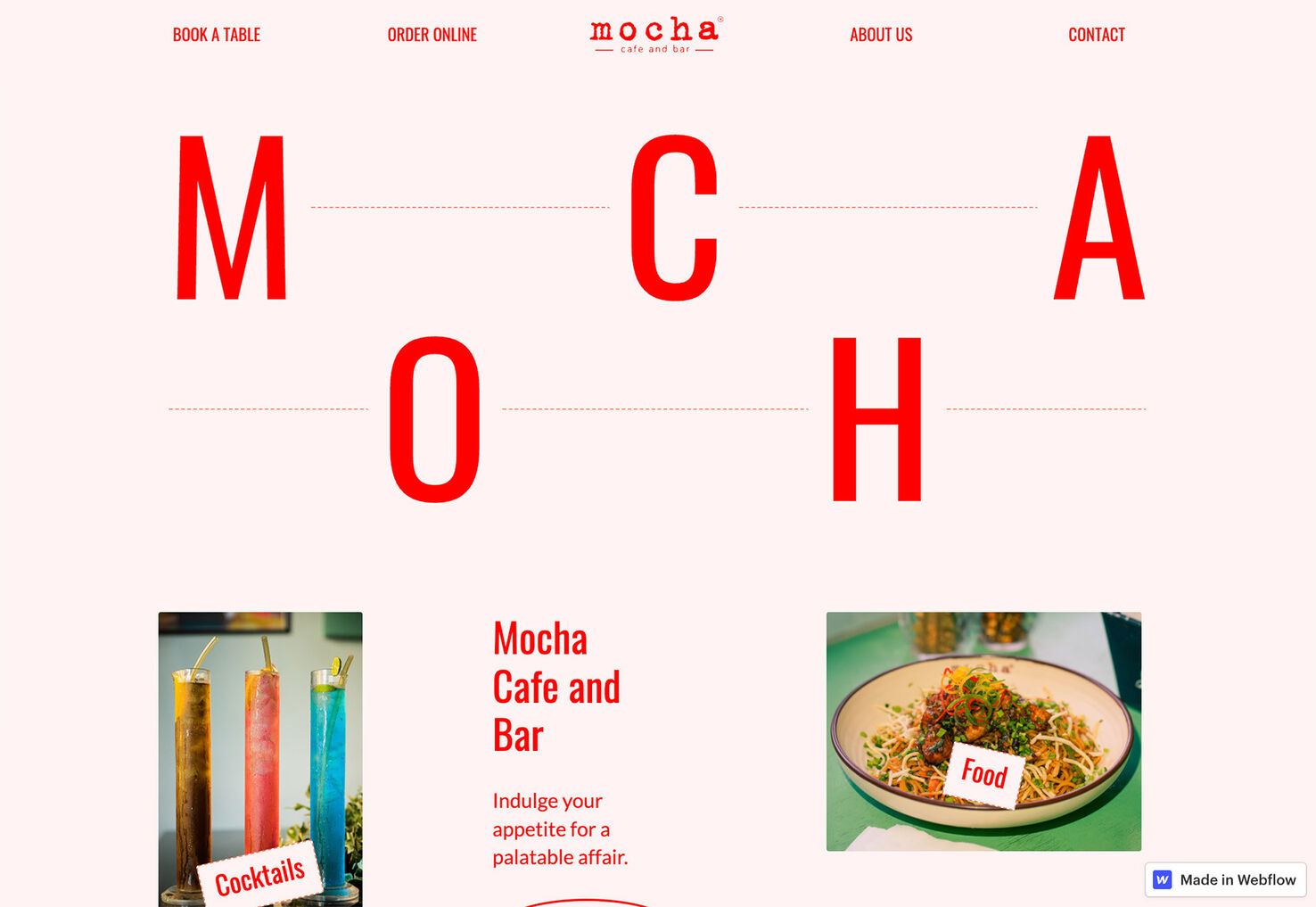
Mocha Café and Bar zigzague avec les lettres qui composent le nom de l’entreprise. Il existe deux lignes de base horizontales pour le texte qui maintiennent le chaos typographique organisé.

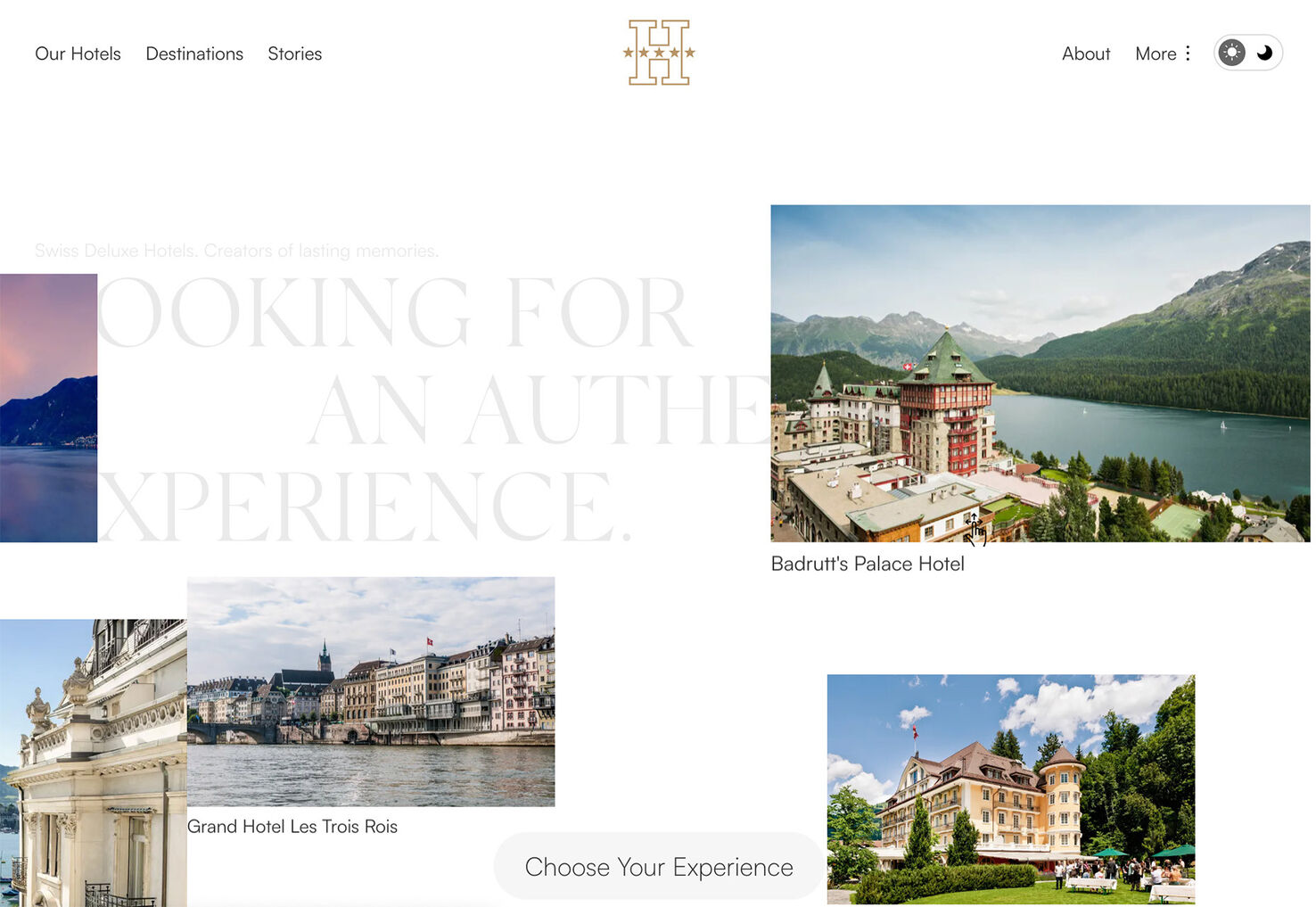
Swiss Deluxe Hotels utilise cette technique verticalement et horizontalement, ce qui montre qu’elle peut être difficile en termes de réactivité. Cette mise en page est plus esthétique et plus lisible sur des écrans plus grands.

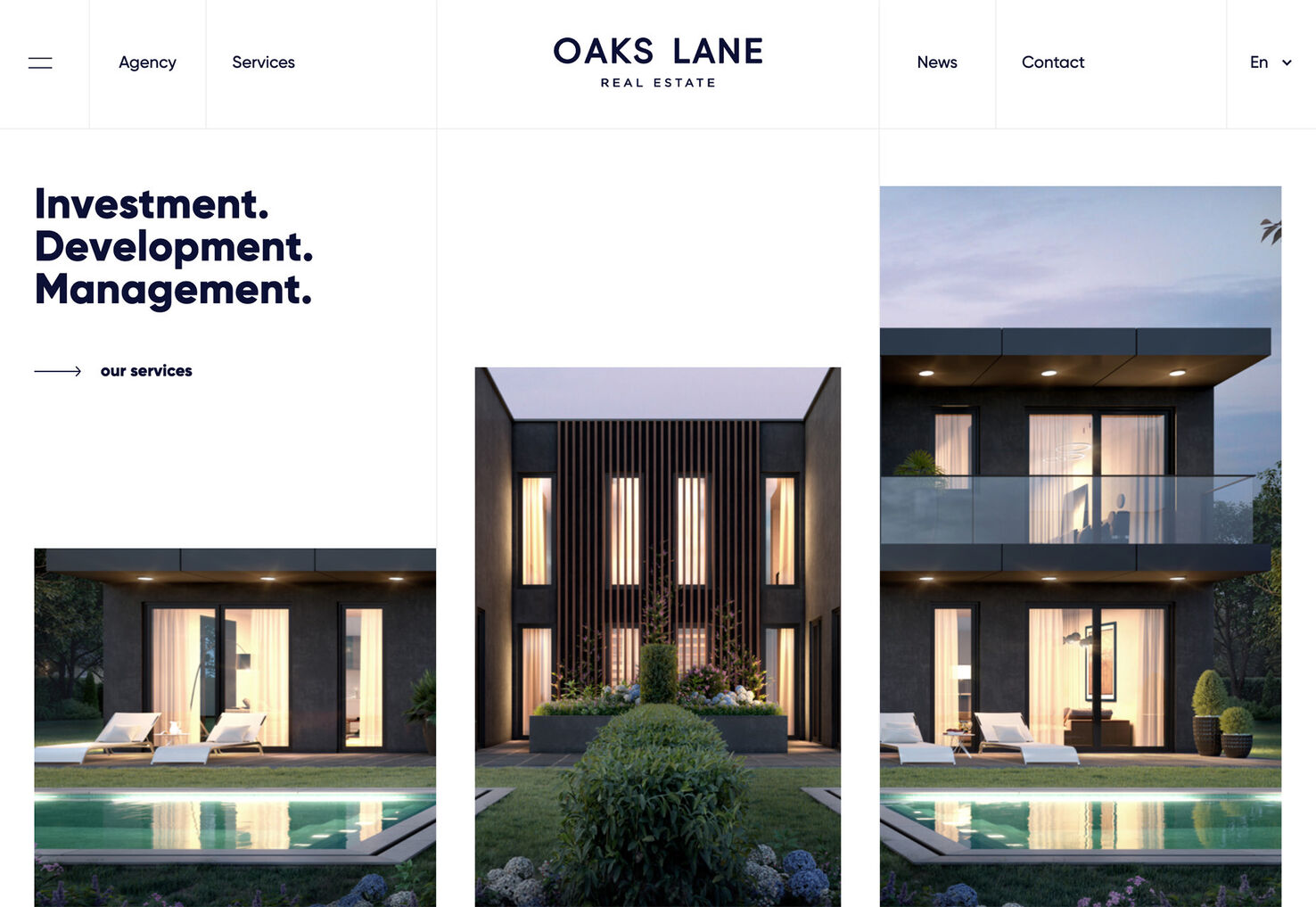
Oaks Lane présente un motif échelonné d’images qui se poursuit à partir de la page d’accueil tout au long du défilement de la mise en page. L’étape apparaît parfois sur la ligne supérieure des images, mais est également utilisée sous les cadres d’image. Cette méthode d’utilisation d’un style en zig-zag peut être assez élégante, mais elle nécessite une sélection très intentionnelle de photos pour être efficace.

conclusion
Parfois, les tendances de conception subtiles sont les meilleures et les plus pratiques lorsque vous envisagez de les utiliser ou de les incorporer dans vos projets. Considérez cela comme une évolution de quelque chose que vous faites déjà.
Puis, quelques évolutions de conception plus tard, il a un tout nouveau schéma de conception sans lifting significatif. Cela peut être une excellente option pour votre équipe de conception et vos utilisateurs !
cousins carrie

