Les styles minimaux avec un gros texte en gras sont l’élément de conception de site Web le plus en vogue de 2023 jusqu’à présent. Il existe de nombreux projets contenant beaucoup de texte sans beaucoup d’autres fioritures ou images. Vous en verrez beaucoup ici, avec quelques autres bonnes choses mélangées.
C’est ce qui est tendance dans le design ce mois-ci.
1. Blanc sur noir
Les styles noir et blanc sont un classique intemporel. Les concepteurs utilisent ce duo de couleurs simples (sans) parce qu’il est simple, élégant et fonctionne avec pratiquement n’importe quel contenu. Ce que nous voyons en ce moment est un mouvement pour créer une esthétique de conception qui présente des polices de caractères blanches sans empattement audacieuses sur des arrière-plans noirs profonds.
Le résultat est un design que vous devez lire. Les mots sont souvent si directs et concis que vous pouvez manquer le message que le design essaie de transmettre.
Chacun de ces exemples adopte une approche similaire mais variée de cette tendance de conception.
Bond Agency a plus de mots que les autres options, avec un peu plus de description de qui et de quoi ils sont. Il y a aussi un accent animé pour vous aider à rester sur la mise en page assez longtemps pour lire les mots et susciter l’intérêt.

Savage Jerky va grand et audacieux avec leur nom de marque et très peu d’autre. Le bouton Store est surligné en blanc. Ce design est conçu pour capter votre intérêt et faciliter l’achat, en particulier pour ceux qui connaissent déjà la marque.

We Are Heavy est super simple avec trois grosses lettres et un type d’accent plus petit. C’est tellement clair qu’il pique probablement votre intérêt. Ensuite, il y a le smiley amusant en bas, vous suppliant de cliquer et d’en savoir plus. Il saute de l’écran car c’est la seule couleur en plus du pointeur de souris correspondant.

2. Touches oranges
L’orange n’est pas une couleur dont on parle habituellement en design. Les associations de teintes peuvent être un peu fragmentées, mais comme le montrent ces exemples, cela peut être un excellent accent de couleur.
En tant qu’option un peu moins dure que le rouge, une couleur d’accent courante, l’orange est un peu moins intimidante.
Il existe de nombreuses variantes, d’un orange traditionnel à quelque chose de plus pêche ou un ton rouille. La bonne nouvelle est que, pour la plupart, les oranges contrastent avec les arrière-plans clairs ou foncés et peuvent être un excellent conteneur pour les éléments de texte.
Parce que cette couleur n’est pas utilisée très souvent, elle attire également immédiatement l’attention.
Ventriloc utilise l’orange sur un fond marron-marron pour se concentrer et faire attention aux mots-clés sur l’écran, les boutons et les éléments de navigation. Sous le défilement, l’orange reste la couleur d’accent principale, même lorsque les tons primaires changent, aidant à transmettre le thème visuel.

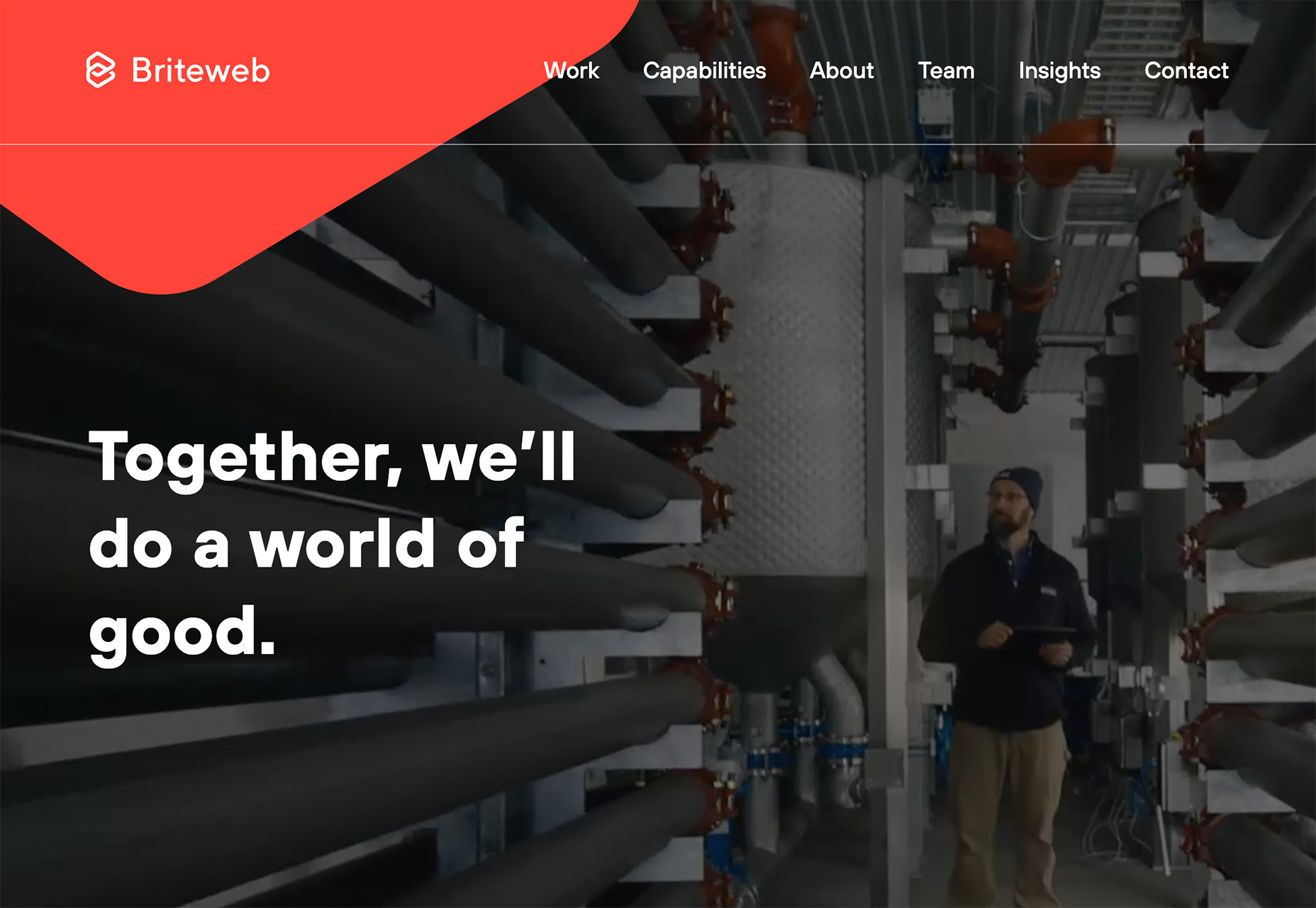
Briteweb utilise une simple forme géométrique orange pour mettre en valeur la marque et ajouter un élément d’intérêt à une page qui serait autrement principalement une bobine vidéo. La forme permet d’attirer l’attention de la marque/du logo sur le titre de l’en-tête de la page d’accueil. La couleur continue sous le survol pour les éléments cliquables.

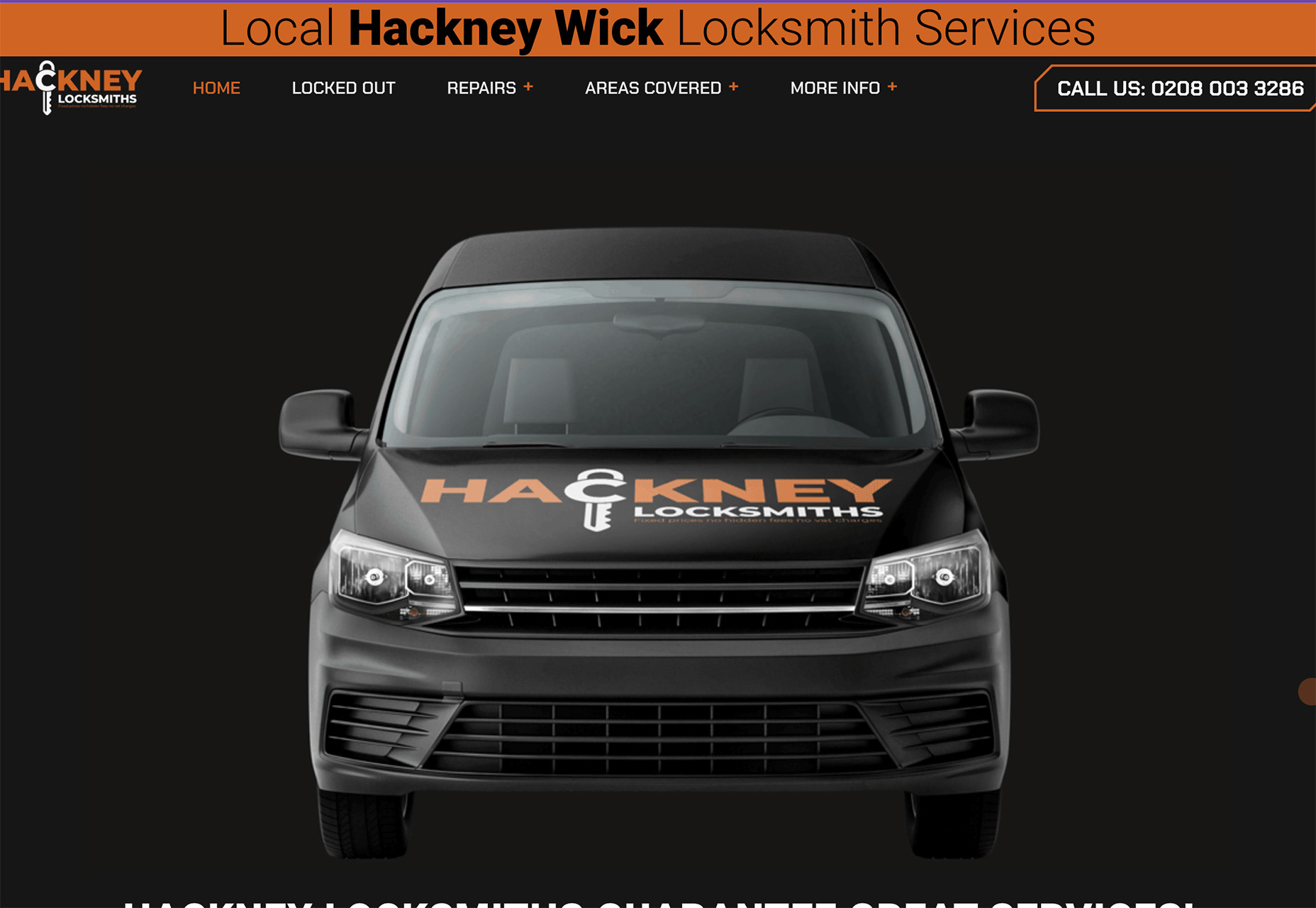
Hackney Locksmiths utilise l’orange comme couleur principale de la marque, mais plus comme accent pour la conception du site Web. Cette approche a une sensation classique et une rotation facile à lire. La bannière orange en haut de l’écran relie également l’entreprise au logo si vous ne les connaissez pas ou si vous ne voyez pas leur choix de couleurs distinct dans un environnement réel.

3. Pages de destination en texte uniquement
Cette tendance construit beaucoup et rappelle la première collection d’exemples dans ce post. Les pages de destination en texte seul sont partout. Ce qui est différent ici, c’est qu’il n’y a pas d’exigences de couleur et que les styles typographiques sont partout.
Ces dessins sont créés dans un effort clair pour être lus. Vous êtes censé réfléchir aux mots et à la façon dont le message vous appartient. Et si ce n’est pas pertinent, il y a peu de chance qu’il défile ou s’implique davantage dans la conception.
Cela en fait un choix risqué, mais qui peut être payant avec le bon public.
La page d’accueil du rapport Design Threads fournit une introduction simple au rapport et à sa nature. Notez que même l’appel à l’action, « continuez à faire défiler », est basé sur du texte. La mise en page complète est riche en texte, bien qu’il y ait quelques touches de couleur et des illustrations plus profondes dans le mémoire (ce qui est également une lecture pertinente pour les concepteurs).

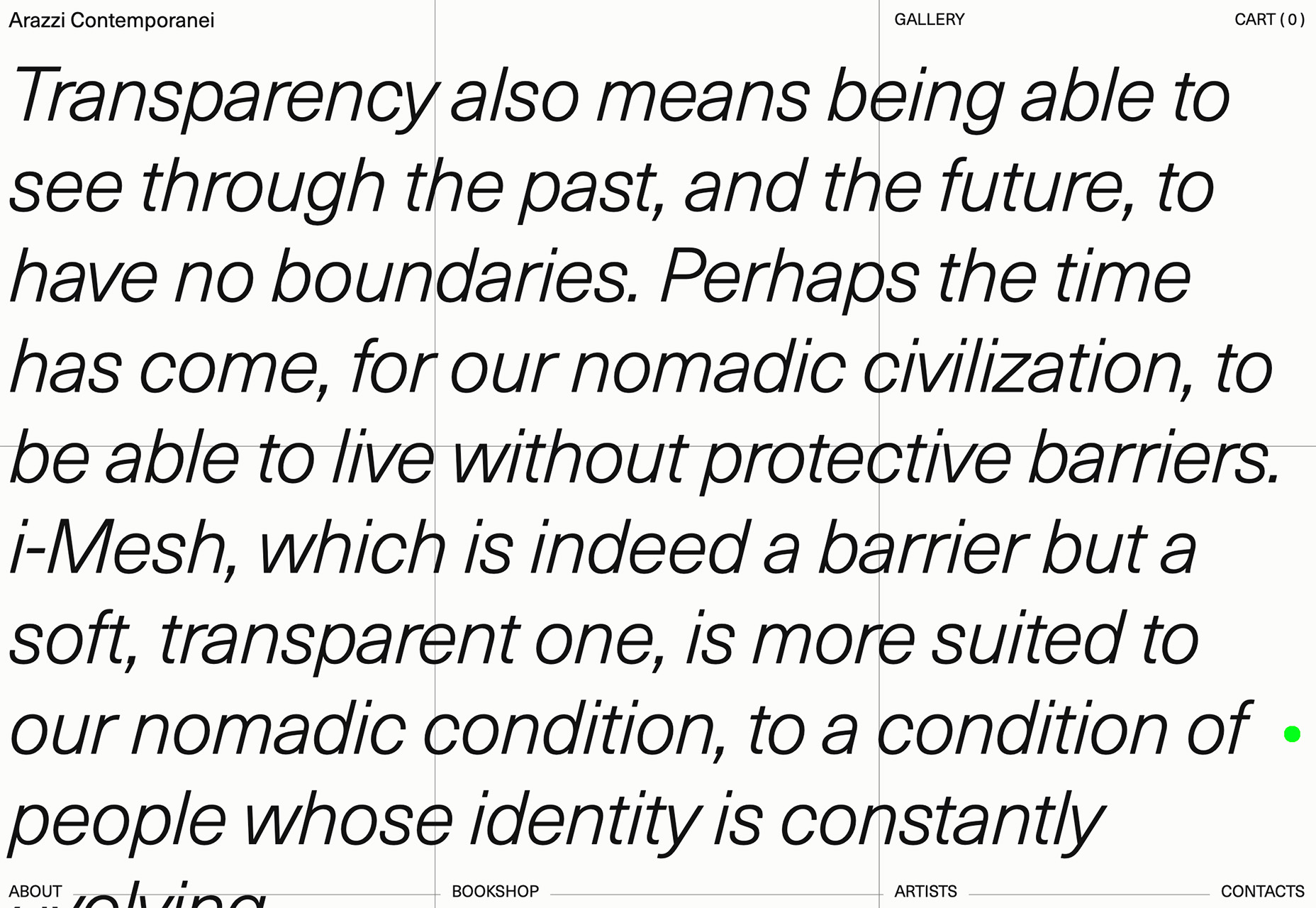
Arazzi Contemporanei utilise un schéma de mise en page de texte presque difficile à lire. Les mots chevauchent d’autres mots, notez la navigation de la page vers le bas, et il y a une surbrillance verte qui peut aider ou nuire à la lisibilité (vous choisissez). C’est l’un de ces designs tendance où vous restez coincé sur « est-ce cool? » ou « est-ce que je déteste ça? »

Simple Flair est un peu comme l’exemple précédent mais plus facile à lire. Il n’y a aucun élément de conception sur la page d’accueil autre que du texte avec des accents soulignés et en italique. Encore une fois, aimez-vous ou détestez-vous? Il semble y avoir une ligne très fine entre les deux ici.

conclusion
La seule chose que toutes ces tendances ont en commun est plutôt un glissement vers le minimalisme. C’est une construction de conception générale qui ne disparaît jamais complètement, mais qui entre et sort régulièrement du style. Ces projets penchent vers une tendance au minimalisme qui fera un retour significatif en 2023.




