À l’approche du dernier mois de 2022, de nombreuses nouvelles idées et tendances en matière de conception de sites Web émergent encore. L’évolution au cours de l’année a été passionnante et est conçue pour aider les concepteurs et les développeurs de sites Web à créer un engagement et une interactivité accrus tout en repoussant les limites. Ces tendances ne font pas exception.
C’est ce qui est tendance dans le design ce mois-ci.
1. Inspiration jeux vidéo
Cet espace où la réalité et la réalité virtuelle fusionnent est populaire pour la conception de sites Web. Les tendances sont des éléments de conception de style pseudo-jeu et des thèmes qui semblent interactifs, réels et hautement imaginaires.
Ces sites Web peuvent avoir une variété d’apparences et de thèmes, mais ils ont quelques éléments clés en commun :
- beaucoup d’animations
- Éléments interactifs, réels ou perçus
- Caméra rapide qui place l’utilisateur dans la scène
- Des « éléments irréels » comme le crâne de chauve-souris pour Mythical Games
- schémas de couleurs sombres
- Ils manquent souvent de navigation traditionnelle ou d’appels à l’action, de sorte que le « jeu » est tout écran
- Texte principal ou éléments de mise en page pour vous aider à vous déplacer dans les interactions
Chacun de ces exemples adopte une approche similaire mais différente avec leurs styles de conception inspirés des jeux vidéo.
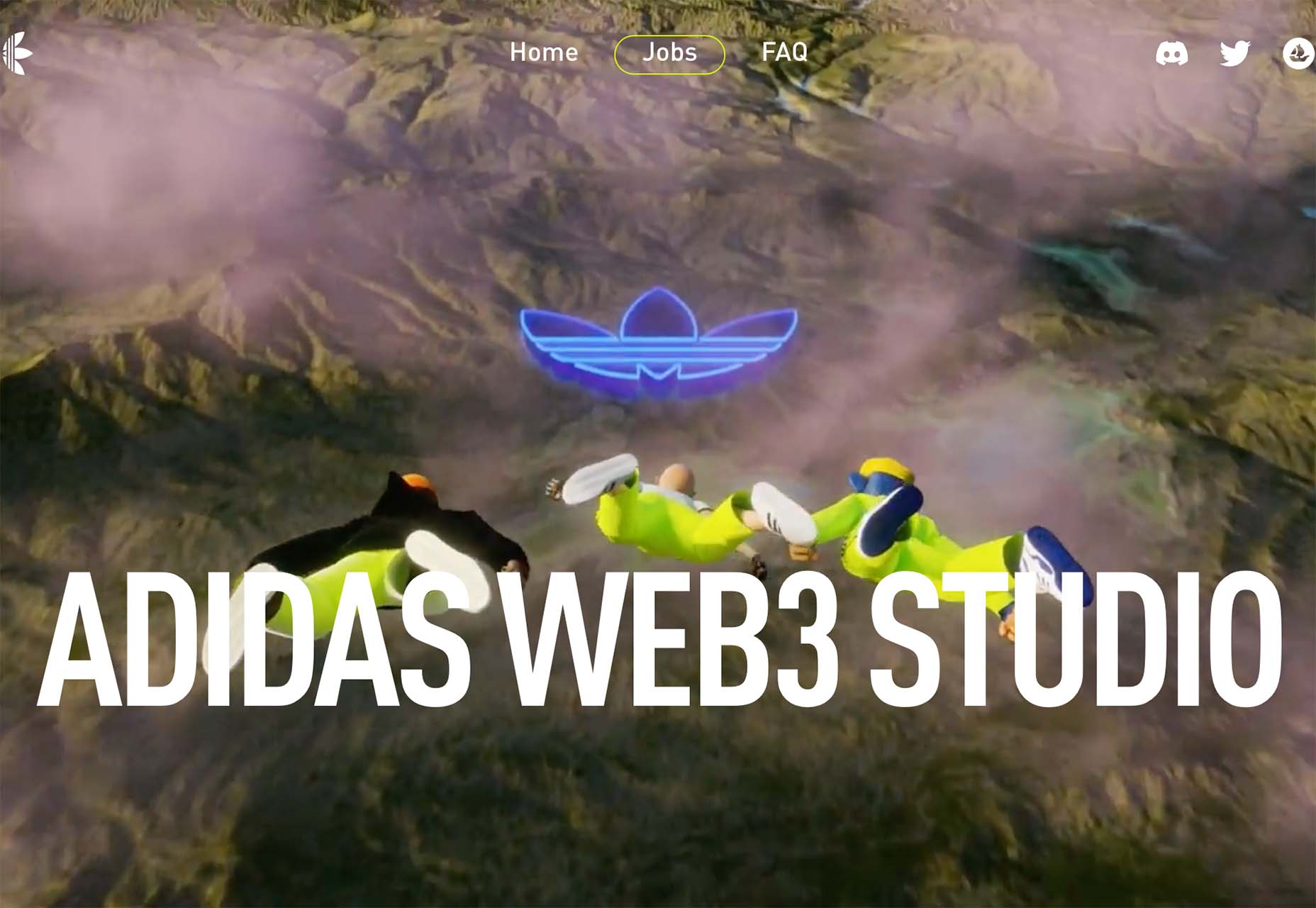
Adidas utilise un trio tridimensionnel de personnes en vol pour vous intéresser aux emplois dans leur studio d’animation. Le point de vue vous donne l’impression de faire partie de l’action, mais les éléments de conception traditionnels comme la navigation vous aident à savoir quoi faire ensuite.

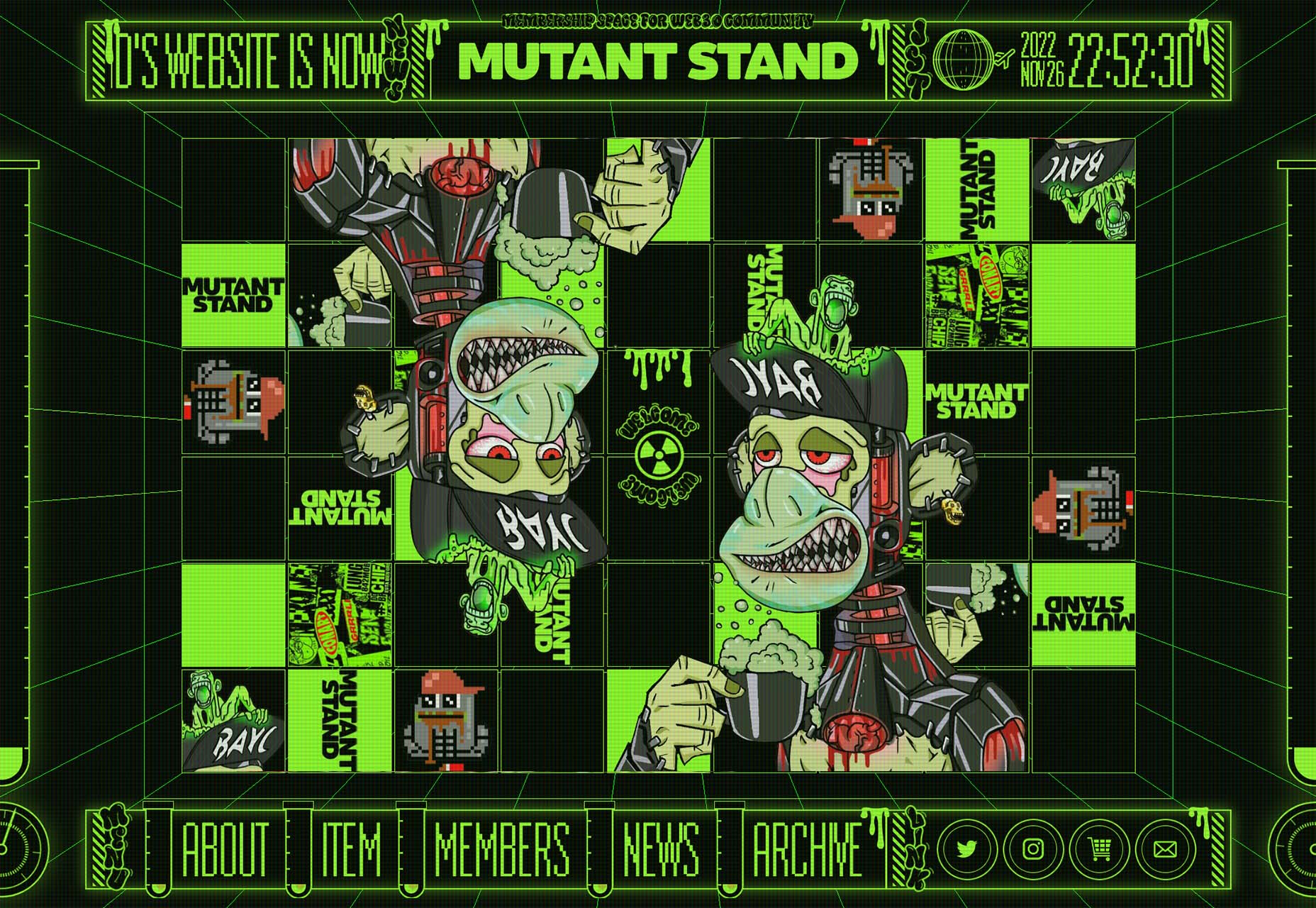
Mutant Stand ressemble à un jeu vidéo à l’ancienne et se déplace entre un écran d’accueil avec des éléments de navigation et une expérience plus in-game. Le mouvement crée une sensation interactive avant même de plonger dans le design.

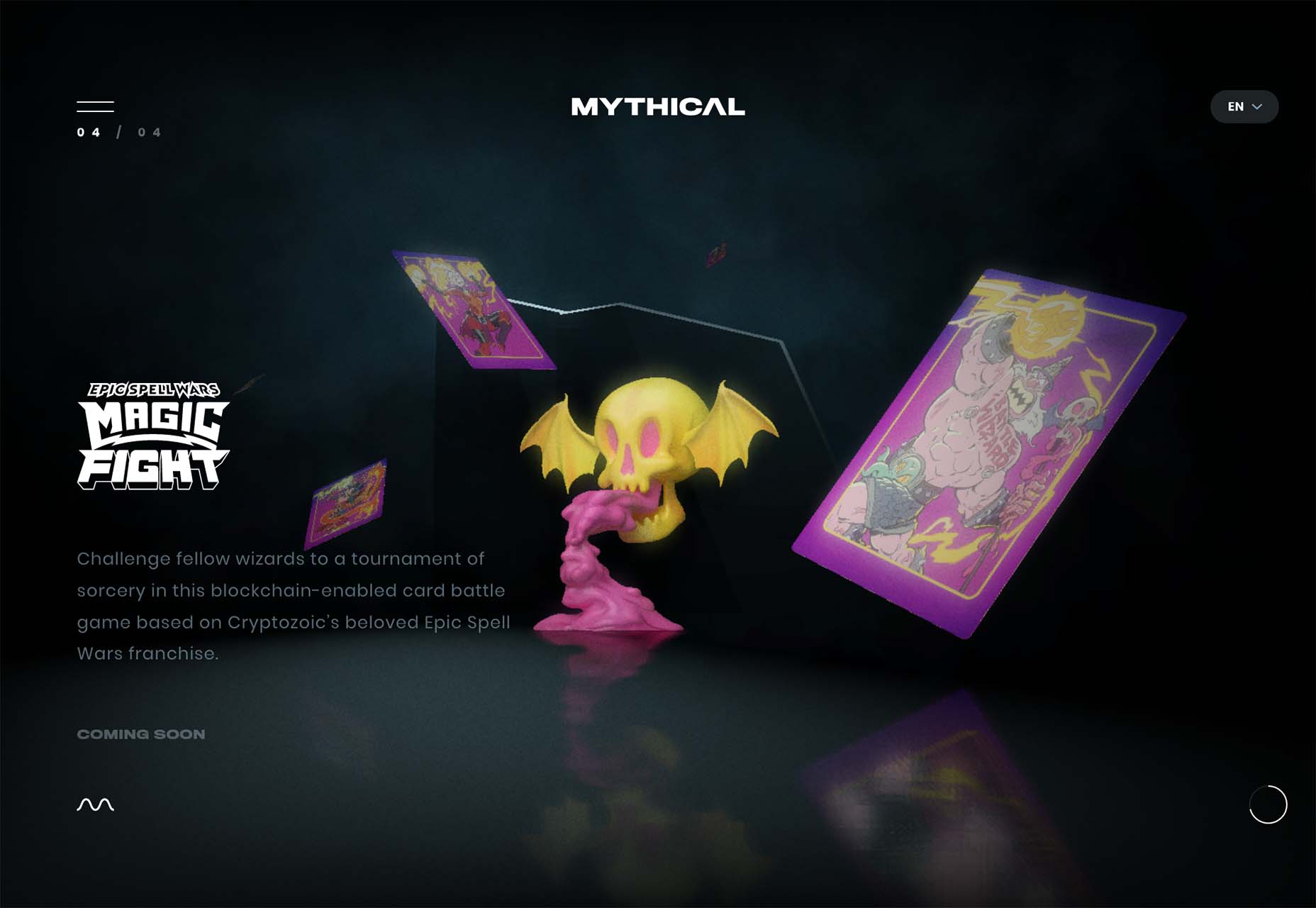
Mythical Games est une véritable conception de site Web de jeu, vous vous attendez donc à une inspiration de jeu vidéo ici. Fait intéressant, ce site adopte une approche plus subtile, bien que les éléments de conception fantaisistes soient forts ici.

2. Typographie difficile
Parfois, les tendances en matière de conception de sites Web peuvent être difficiles à expliquer. C’est le cas avec celui-ci, où les concepteurs expérimentent des styles de caractères très difficiles. Ce qui est difficile dans le texte de ces projets, c’est la lisibilité.
La typographie difficile est quelque peu subjective, mais elle est accentuée dans les conceptions qui contiennent beaucoup de mots. Le défi de la lecture s’étend à la conception mobile, en particulier lorsque ces polices sont plus petites et peuvent présenter des problèmes de lisibilité encore plus importants.
Il existe de nombreux styles et combinaisons de polices différents qui peuvent causer des problèmes de lisibilité. Certains des plus courants pour la conception de sites Web incluent :
- Polices de caractères condensées ou fines
- Styles de caractères ou traits inhabituels
- empattements modernes ou épais
- styles de l’ancien monde
- Scripts ou styles cursifs
Tout cela, cependant, est un peu dans l’œil du spectateur. Bien que tous ces exemples présentent des défis de lecture, les conceptions sont toujours intéressantes et visuellement solides. Le choix de ces sources est un choix personnel, mais vous devez faire attention à votre audience et à l’analyse de votre site Web pour vous assurer que cela fonctionne pour vous.
C’est là que vous verrez probablement une grande partie de cette tendance en dehors de la conception de sites Web. Faites attention aux polices utilisées pour les retransmissions de la Coupe du monde. Les polices difficiles correspondent à tous les éléments de texte à l’écran.
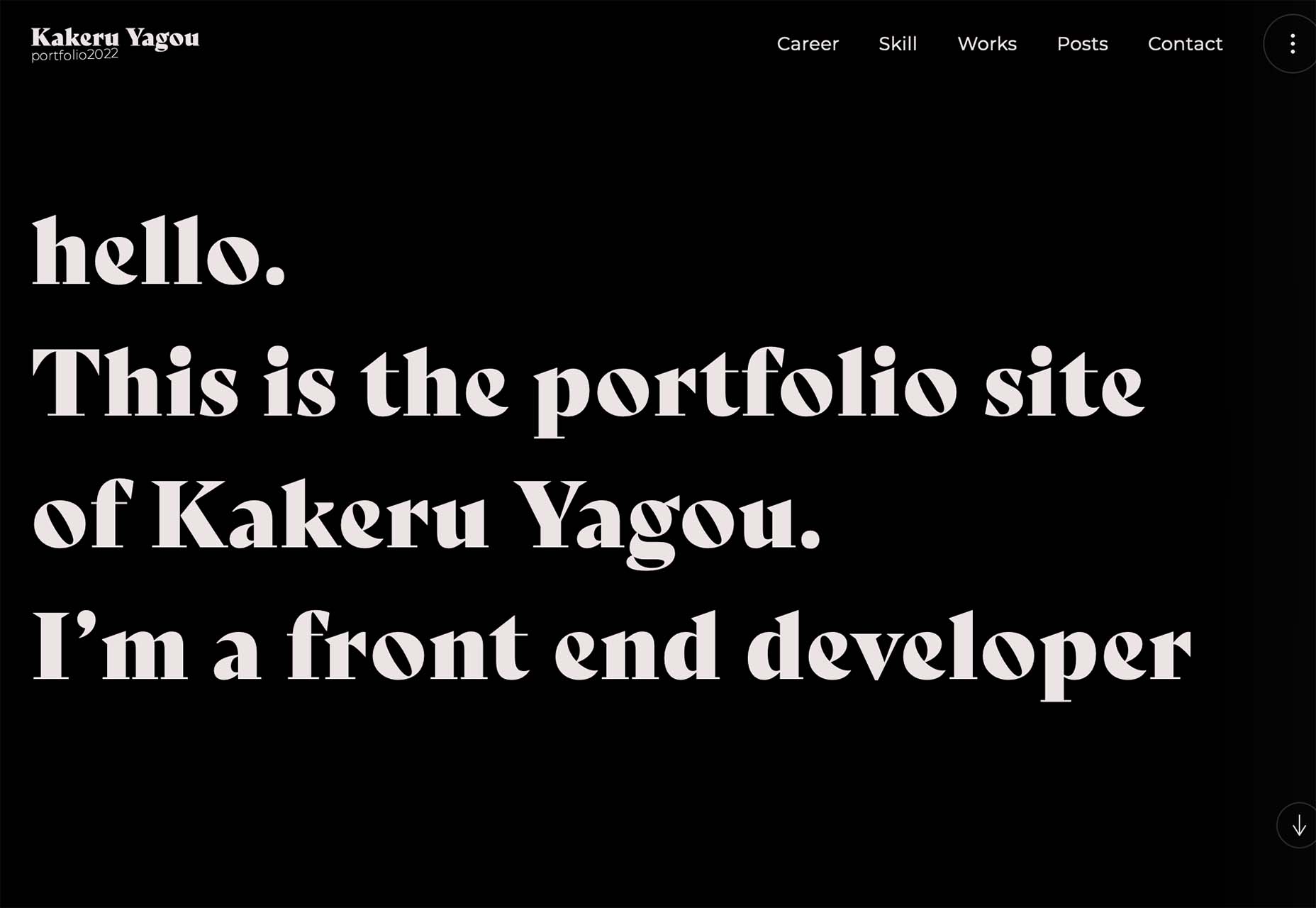
Kakeru Yagou utilise un empattement moderne intéressant avec un style légèrement incliné. En tant que logo, la police de caractères fonctionne assez bien. C’est quand il y a beaucoup à lire que le challenge se joue.

Abymes Numérique utilise une police de caractères condensée dans un style tout en majuscules. Chacune de ces options seules peut créer moins de problèmes de lisibilité que lorsqu’elles sont combinées.

Think Dance utilise une police incroyablement intéressante mais difficile pour les deux mots-clés sur son site Web. Ils font un excellent travail en n’utilisant que deux mots et en les combinant avec des options faciles à lire ailleurs. Mais cela prend encore une minute pour réfléchir et comprendre les mots, vous pouvez donc discuter de l’efficacité du choix de la police.

3. Avatars
Déjà populaires sur les plateformes de médias sociaux comme Snapchat et Facebook, les avatars connaissent également un grand moment dans la conception de sites Web. La grande différence est que les avatars de sites Web ne sont pas seulement des têtes de dessins animés, mais peuvent inclure des conceptions complètes du corps et des effets animés.
Les avatars peuvent avoir une apparence extrêmement personnelle, par exemple lorsqu’ils sont utilisés pour des sites Web de portefeuille ou plus axés sur les personnages. Les deux sont un excellent moyen d’utiliser des visages et d’incorporer quelque chose d’un élément personnel lorsque vous n’avez pas la bonne photo pour le travail ou que vous voulez un élément plus fantaisiste dans votre conception.
Simona Nikolova utilise un avatar surdimensionné pour son site de portfolio. Vous l’associez à votre nom pour créer une connexion avec les utilisateurs, et le style montre également votre créativité. Un avatar est un excellent moyen de « se montrer » dans un portfolio sans les problèmes de confidentialité qui peuvent survenir avec une vraie photo.

Byte Trading utilise des avatars de « style Lego » pour vous intéresser suffisamment pour « entrer » sur le site Web. Chaque avatar bouge et change de vêtements pour vous préparer à entrer sur le site Web du marché des crypto-monnaies. Les avatars sont une option populaire pour les sites Web de crypto-monnaie et NFT.

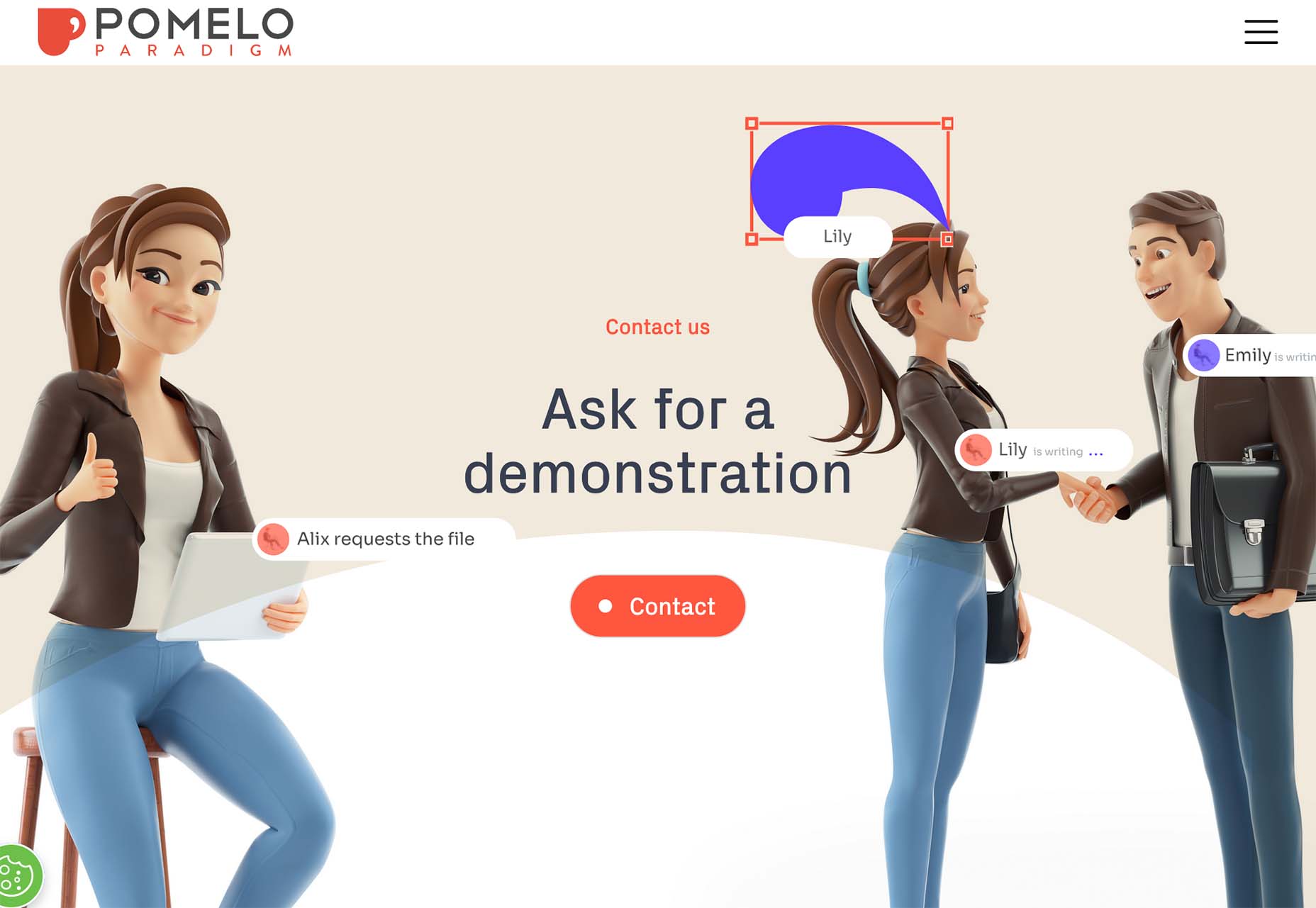
Grapefruit Paradigm utilise des avatars en trois dimensions pour créer des scènes sur son site Web. Ces personnages créés aident à expliquer ce que fait l’entreprise et les interactions que les gens devraient avoir avec le design. Ils ont l’air très humain, et vous manquez à peine qu’ils ne soient pas de vraies photographies.

conclusion
Alors que nous entrons dans une nouvelle année, quelles sont les tendances de conception de sites Web qui vous intéressent le plus ? Prévoyez-vous d’essayer de nouvelles choses avec des projets dans la nouvelle année ? Espérons que ces tendances vous donneront des idées et alimenteront cette inspiration en 2023.

