Le monde des outils de développement vit et respire l’open source. Des langages de programmation libres et ouverts, des frameworks ou encore des éditeurs de code auxquels chacun peut contribuer : ils sont au cœur du principe du web libre et ouvert. Cependant, avec les outils de conception, cela a toujours été une histoire bien différente. Pour nos processus de conception, la plupart s’en tiennent à une palette d’outils commerciaux payants ; la plupart d’entre elles ont été créées ou acquises ultérieurement par de grandes entreprises technologiques. Heureusement, dans cet espace également, nous commençons à voir des alternatives.
L’une de ces alternatives est Penpot, une application de conception open source qui a récemment commencé à gagner en popularité. Avec plus de 250 000 inscriptions et 20 000 étoiles GitHub, Penpot s’est déjà fait un nom et se développe comme une alternative viable aux autres outils de conception.
Cependant, être open source n’est pas la seule chose qui rend Penpot unique. Il a également quelques fonctionnalités intéressantes dans sa manche qui en font un excellent match pour une bonne collaboration entre les concepteurs et les développeurs. Êtes-vous curieux d’en savoir plus? Regardons ensemble de plus près.
Si vous avez déjà fait beaucoup de conception et de codage, je parie que vous avez également eu des moments de confusion et de frustration. Une chose que je n’ai jamais vraiment compris : pourquoi les applications sont-elles principalement utilisées pour concevoir des interfaces utilisateur qui sont ensuite construites avec des technologies Web qui répondent souvent si mal aux normes de ces technologies exactes ?
Par exemple, ils proposent des outils de conception sophistiqués qui suivent une logique complètement différente de la façon dont les conceptions sont créées sur le Web. Ou ils offrent des outils de dessin qui fonctionnent différemment des graphiques sur le Web, donc une fois que vous exportez votre travail, vous obtenez des résultats étranges et inattendus. Parce que?
La réponse est plutôt simple. Pour la plupart des outils de conception, les fonctionnalités axées sur les développeurs et les transferts n’étaient qu’une réflexion après coup. Basés sur différents modèles et normes, ils sont souvent déroutants et frustrants pour les développeurs.
C’est là que Penpot est différent. Créé par une équipe de designers et de développeurs travaillant en étroite collaboration, une excellente collaboration en matière de conception et de développement était leur priorité dès le départ.
Comme d’autres applications Web, Penpot peut être exécuté sur n’importe quel système d’exploitation ou navigateur Web. Mais pour que l’accès soit véritablement ouvert et démocratique, il se base aussi sur des standards ouverts du web. Par exemple, les fichiers de conception Penpot sont enregistrés au format SVG, la même norme que le format d’image le plus populaire pour les graphiques vectoriels sur le Web.
Cela signifie en pratique non seulement une meilleure compatibilité avec les technologies Web, mais une parité naturelle entre les conceptions et le code. Avec Penpot, vous n’avez pas à exporter vers SVGvos graphiques sont svgpar définition.
La même chose fonctionne avec la traduction des styles des mises en page en code. Penpot n’a pas besoin de générer de valeurs CSS. Vous pouvez simplement lire et fournir des valeurs CSS directement à partir des mises en page.
Un bon exemple de cela dans la pratique est Flex Layout, c’est-à-dire la fonctionnalité de mise en page de Penpot qui ne fonctionne pas exactement comme CSS Flexbox. C’est juste CSS Flexbox. Nous allons l’essayer ensemble dans la dernière partie de l’article !
Open source et pourquoi vous devriez vous en soucier
Avant de nous plonger dans l’outil lui-même, parlons un peu de l’open source. Mais pourquoi est-ce si important et qu’est-ce que cela signifie pour vous ?
signifie que c’est gratuit
Dans le monde de la programmation, l’open source signifie généralement que le code source de l’outil, de l’application ou du framework est disponible pour que n’importe qui puisse le voir, le modifier et le distribuer. Mais pourquoi cela serait-il important pour vous et votre choix d’outil de conception ?
Tout d’abord, le code d’application est 100% gratuit et disponible pour un usage commercial. Toutes les parties et fonctionnalités de l’application qui sont gratuites aujourd’hui resteront gratuites. Personnellement, de tous les outils de conception que j’ai essayés, je n’ai jamais vu une application de conception solide et riche en fonctionnalités entièrement gratuite, même pour une grande équipe. Dans ce domaine, Penpot est loin devant toute concurrence.
Signifie une meilleure sécurité et un meilleur contrôle
Mais l’open source est bien plus que cela. Cela signifie également plus de transparence, de contrôle et de sécurité. N’importe qui peut auditer le code de l’application pour détecter d’éventuelles vulnérabilités de sécurité ou ajouter de nouvelles fonctionnalités à l’outil qui répondent à des besoins spécifiques. De plus, l’open source signifie que le code ne peut pas être contrôlé par une seule entité ou société et que les utilisateurs ne sont pas enfermés dans l’écosystème d’un fournisseur particulier.
Tout cela est également vrai pour Penpot. Cela peut ne pas sembler particulièrement significatif ou attrayant à première vue, mais si votre entreprise doit se soucier de maintenir un contrôle total sur les normes de sécurité de votre ensemble d’outils, ou si vous souhaitez éviter le blocage des fournisseurs, choisissez une application open source. . pourrait être un gros problème.
Cela signifie une personnalisation infinie
Avez-vous déjà utilisé des plugins dans un outil de conception ? Si tel est le cas, vous serez probablement ravi de savoir que la personnalisation est ce qui amène Penpot à un tout autre niveau. L’open source signifie que les utilisateurs peuvent modifier le code source de l’outil pour répondre à tout besoin spécifique, en le personnalisant au besoin.
Vous pouvez non seulement étendre les fonctionnalités de l’application. Vous pouvez littéralement le modifier comme bon vous semble pour qu’il corresponde aux processus et aux besoins spécifiques de votre équipe.
Cela signifie que vous pouvez l’exécuter vous-même
Penpot, étant open source, signifie également la possibilité d’héberger votre propre instance de l’outil. Cela signifie que vous pouvez exécuter Penpot sur vos propres serveurs, en ayant un contrôle total sur vos données et sur l’application elle-même.
Enfin, l’open source offre une tranquillité d’esprit pour l’avenir de Penpot. Étant donné que l’outil est open source, les utilisateurs auront toujours le contrôle de l’outil avec lequel ils travaillent, quel que soit l’avenir. Indépendamment de ce qui se passera ensuite, vous pourrez toujours utiliser Penpot selon vos propres conditions. Cela signifie que les gens peuvent investir dans Penpot en toute confiance, sachant qu’ils auront toujours accès à l’outil et à leur travail (au lieu d’être à la merci d’éventuels changements commerciaux, acquisitions, changements de prix, etc.)
J’espère qu’à présent vous n’avez aucun doute sur le nombre d’avantages qu’apporte le fait de travailler avec des outils Open Source. Maintenant, regardons le Penpot lui-même.
Là où Penpot brille…
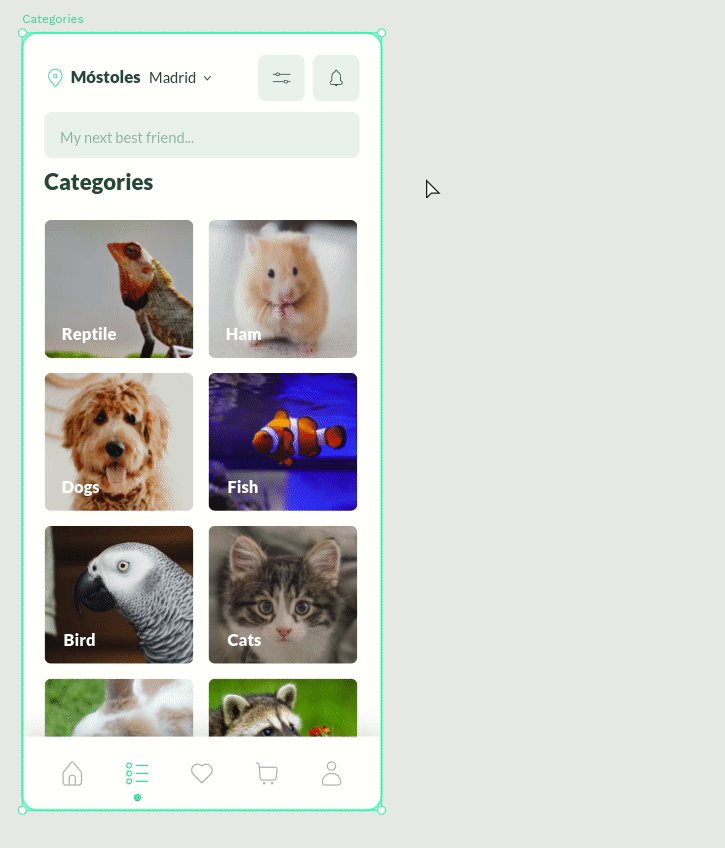
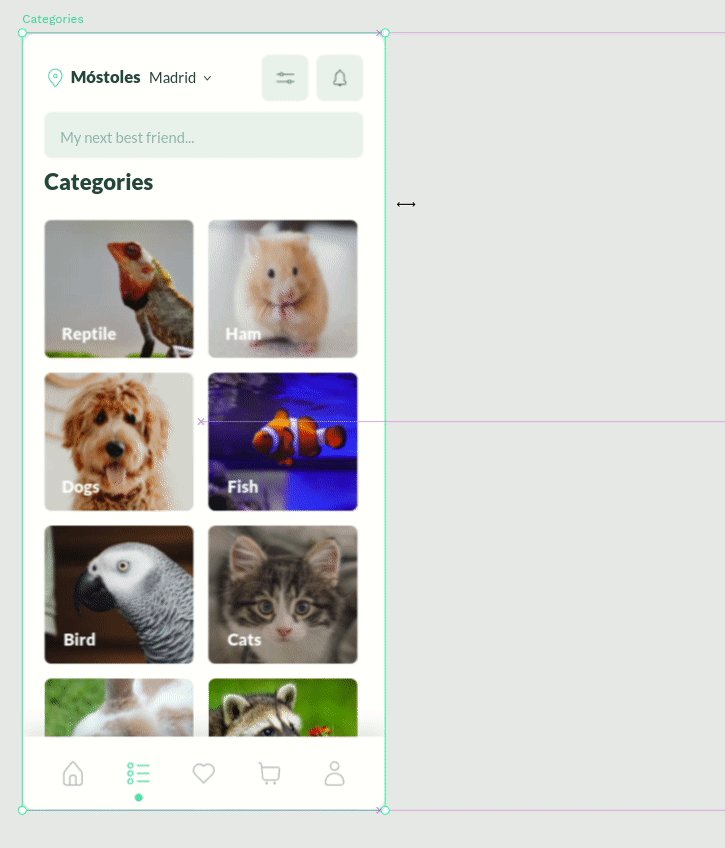
Si vous avez récemment travaillé avec l’un des outils de conception populaires de Penpot, vous vous sentirez comme chez vous. Son interface doit être familière et prévisible, et offrir également toutes les fonctionnalités de base que vous recherchez.
L’interface utilisateur est discrète, les performances perçues sont bonnes et tout fonctionne comme prévu. Mais ce sont les fonctionnalités liées au transfert où le Penpot brille vraiment.
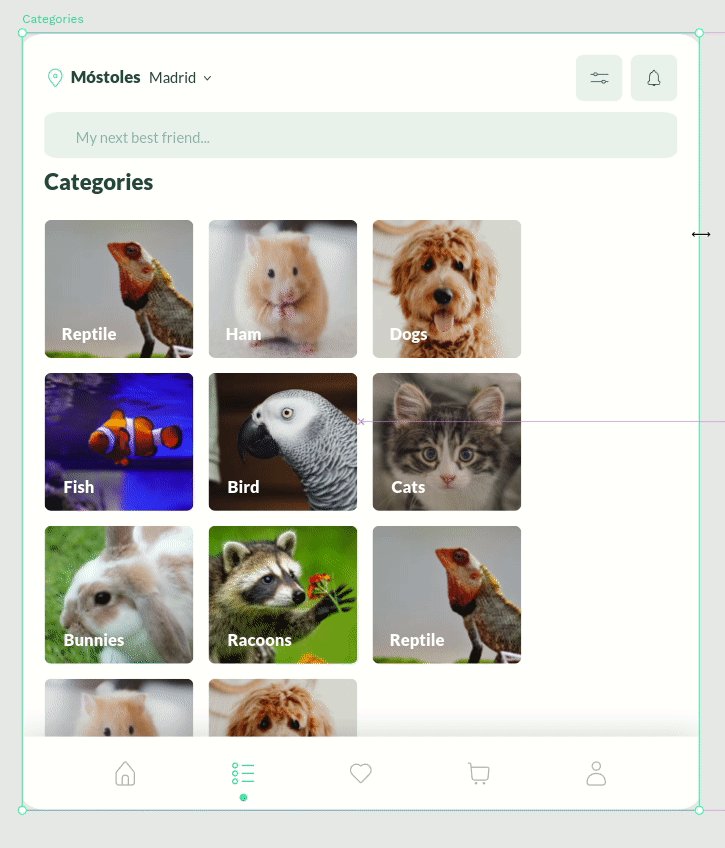
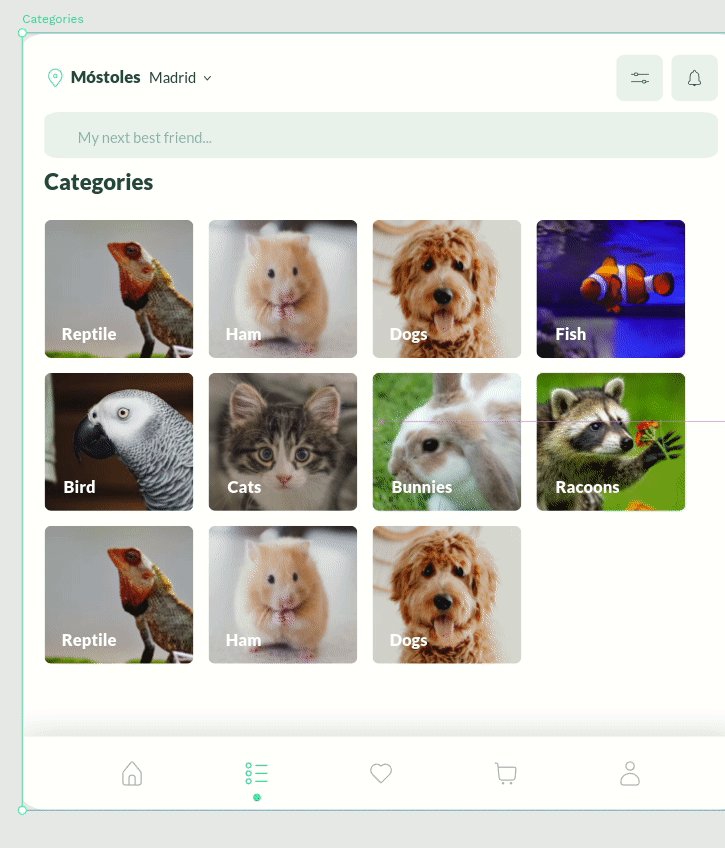
J’ai déjà mentionné Flex Layout, la propre fonctionnalité de mise en page de Penpot. Si vous avez déjà utilisé le modèle Flexbox en CSS, il peut sembler étrangement familier. En fait, c’est exactement cela : CSS flexbox à l’intérieur d’une application de mise en page.
Et cela signifie non seulement une meilleure parité avec le code que les autres applications de mise en page (au moins tant que vous prévoyez d’utiliser CSS flexbox dans votre code), mais aussi un meilleur éventail de possibilités dans l’outil de mise en page (par exemple, vous pouvez envelopper des éléments de mise en page automatique sur plusieurs lignes).
Des mises en page plus puissantes signifient également de bien meilleures possibilités lorsqu’il s’agit de concevoir des mises en page vraiment réactives. Avec ce que Penpot peut faire, il y a de fortes chances que dans de nombreux cas, vous n’ayez plus jamais à créer des mises en page séparées pour différents points d’arrêt.

Tout cela ne serait pas si génial s’il n’y avait pas l’excellent onglet Inspecter. Penpot vous donne tout le CSS dont vous pourriez avoir besoin, ainsi que le code source SVG pour tout composant que vous sélectionnez.
Bien paraître !
…et où pas (encore)
Malgré tous les éloges, Penpot n’est pas parfait non plus. Étant un outil relativement jeune, il est difficile de rivaliser avec les géants qui dominent la scène des outils de conception.
Si vous le comparez étroitement avec d’autres applications de conception populaires, vous trouverez certainement certaines fonctionnalités manquantes, ainsi que certaines moins complexes qu’ailleurs. Par exemple, la boîte à outils de composants et les fonctionnalités de prototypage de Penpot restent relativement simples et limitées.
Cela dit, la feuille de route de Penpot est très activement travaillée. Vous pouvez vérifier ce que l’équipe fait en ce moment sur leur site Web.
Il est également important de noter que le potentiel de développement de Penpot en tant qu’outil open source ne peut être sous-estimé. La communauté des contributeurs à l’outil est déjà assez forte et je pense qu’elle va continuer à grandir. C’est un avantage concurrentiel que les outils à source fermée ne pourront jamais atteindre.
En voyant ce que Penpot peut faire aujourd’hui, j’ai personnellement hâte de voir la suite.
Par exemple, si vous regardez l’implémentation de Penpot de Flex Layout, pensez à quel point ce serait formidable d’avoir un outil similaire pour CSS Grid. Qui est mieux placé que Penpot pour le construire ? Spoiler alert : si vous regardez d’assez près leur feuille de route publique, vous constaterez qu’ils y travaillent déjà.
dernières pensées
Bien que Penpot soit un outil relativement nouveau, il constitue un choix solide pour une plate-forme de conception. Il fait un excellent travail pour combler le fossé entre les concepteurs et les développeurs.
Je pense que c’est une approche open source et un changement bienvenu qui ne devrait que profiter à notre industrie, car j’espère que d’autres suivront.
Si vous souhaitez essayer Penpot, il n’est plus en version bêta et est disponible pour vous et votre équipe, entièrement gratuitement.
Ressources
(Illinois)





